
Wenk ile CSS’de Minified Tooltips Oluşturma
Böyle garip bir adla, ücretsiz bir CSS araç ipucu kütüphanesi olan Wenk’den fazla şey beklemeyin. Yine de gzipleştirildiğinde 1 KB’den az boyuta düşüyor. Wenk en küçük CSS kütüphanelerinden biridir.
Wenk, stilini değiştirebileceğiniz ve konumunu ayarlayabileceğiniz canlı araç ipuçları oluşturmak için data-* niteliklerine sahip saf CSS kullanmaktadır. Hepsinden öte, GitHub‘da kaynak kodu bulunan tamamen ücretsiz bir kütüphanedir.

Bu hafif araç ipuçları, web sitenize eklemek çok kolaydır. GitHub repo’sundan indirebileceğiniz sayfa üstbilgisine eklenen Wenk.css dosyasına ihtiyacınız var.
Veya GitHub’ın CDN’sinde barındırılan CDN dosyasını ekleyebilirsiniz. İşte bunun kodu:
Eğer npm / bower kullanmayı biliyorsanız bu paketi terminalden yükleyebilirsiniz.
Varsayılan ipucu etiketleri çok fazla özel veri içermiyor. Konum ve genişliği seçmenize izin veriyor. Ancak CSS stillerini farklı şekilde istiyorsanız CSS’yi manuel olarak değiştirebilirsiniz.
İşte Wenk araç ipuçları için bazı varsayılan kod örnekleri:
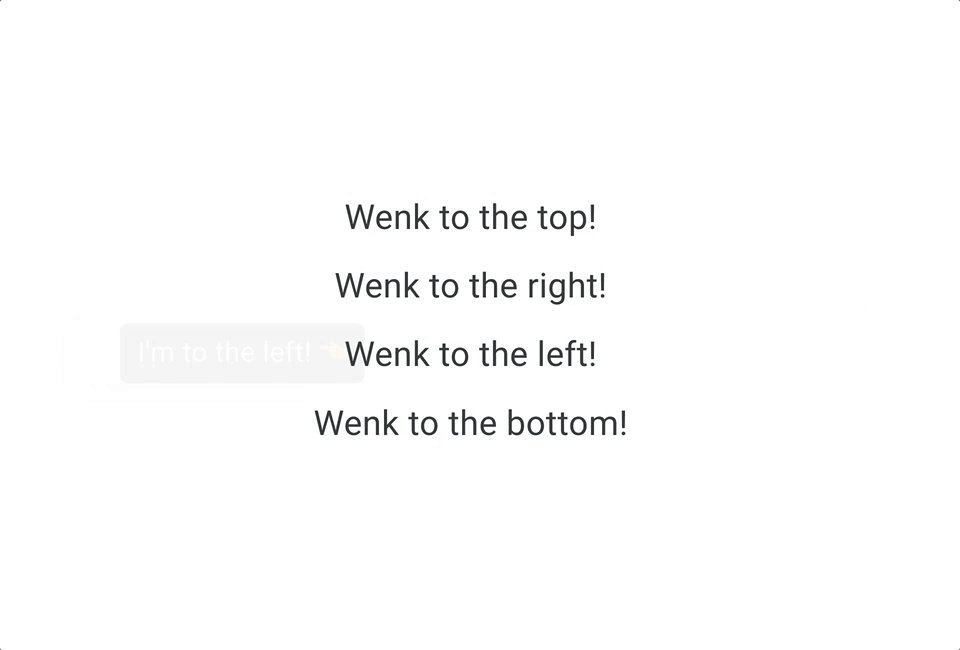
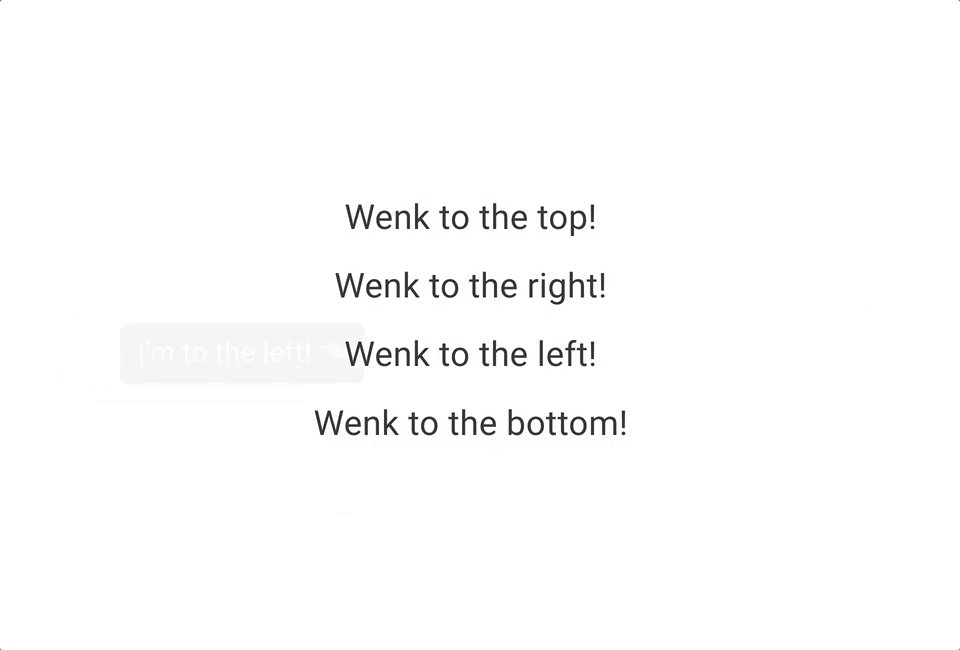
Wenk’in açılış sayfasında, gezinerek test edebileceğiniz canlı demoları içerir. Bunlar alacağınız en basit araç ipuçları ancak bir kilobayttan daha az boyuta sahip bir kütüphane için mükemmel.
Dikkate alınması gereken en önemli şey tarayıcı desteği. Chrome ve Firefox’un tüm sürümleri iyi çalışmaktadır. Opera 12+ ve Opera Mini v8 + ile aynı. Ancak IE8 ve IE10’un bu araç ipuçlarını oluşturmada sorun yaşadığı görülüyor. Neyse ki, pazar payları hızlı bir şekilde düşüyor ancak kullanmadan önce düşünülmesi gereken bir şey.

Bu kadar az KB ile aslında ne kadar çok şey yapılabiliyor. Wenk kütüphanesi, modern önyüz gelişiminin bir kanıtıdır ve bu, biraz da uzun bir yol kat edebileceğini gösteriyor.
Kendi siteniz için bu araç ipuçlarını kurmak ve oluşturmak için, canlı demolar ve kod parçalarının yanı sıra GitHub’daki tüm kaynaklardan yararlanabilirsiniz.
Aşağıdaki uygulamada anlatmak istediğimi daha iyi anlayabileceksiniz. Bunun için ilk olarak Run Pen ‘e tıklayıp çalıştırın. Metindeki yazıların üzerine gelerek araç ipuçlarını görüntüleyin. Daha sonra HTML kısmına gelerek kodları inceleyebilirsiniz. CSS kütüphanesini CDN ‘den dahil ettiğimi de hatırlatmış olayım.
Bu makalede Wenk ile CSS Tooltips oluşturmadan bahsettik. Bu konu hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



