Kullanıcı Dostu Arayüzler için Yararlı Araçlar ve İpuçları
İçindekiler
Bir web sitesinin kullanıcılara güzel bir görünüm ve iyi bir kullanıcı deneyimi sunması gerekir. Bu özelliği sağlamak için doğru araçlara sahip olmak gerekir.
Kullanıcı Arayüzü ve UX araçlarını etkili bir şekilde kullanmak için, bu iki varlığın neye ait olduğunu ve bunlara en iyi yaklaşımın ne olması gerektiğini açıkça anlamanız gerekir. Her ne kadar iki terim birbiriyle karıştırılsa da, aynı değildir. UI ve UX tasarım teknikleri aslında birbirinden oldukça farklıdır.
Aşağıda, en kullanışlı UI / UX araçlarından bazılarını ve kullanıcı dostu arayüzler oluşturmanıza yardımcı olacak bazı yararlı ipuçlarını göstereceğim.
InVision
InVision, modern tasarım ekiplerinin çalışma biçimini sağlayan dijital bir ürün tasarım platformudur. Hızlı prototipleme, kullanıcı test entegrasyonlarına, dijital beyaz tahtadan kolay geliştirici teslimlerine kadar birçok alanda kolaylık sağlayan InVision, ürün tasarım ekiplerini sürecin her adımında iş birliği içinde çalışmaya yönlendiriyor.

Hızlı prototipler oluşturabilir ve canlı değerlendirmeler yapabilirsiniz. Güçlü otomatik eşzamanlama, düzene sokulmuş paylaşım ve yorum yapma özelliği ve güvenlik özellikleri InVision’ın tasarım ekibinizle ve şirketinizle ölçeklendirebileceği anlamına gelir.

Sizin veya şirketinizin gerekliliklerine göre InVision veya InVision Enterprise sürümünü kullanabilirsiniz.
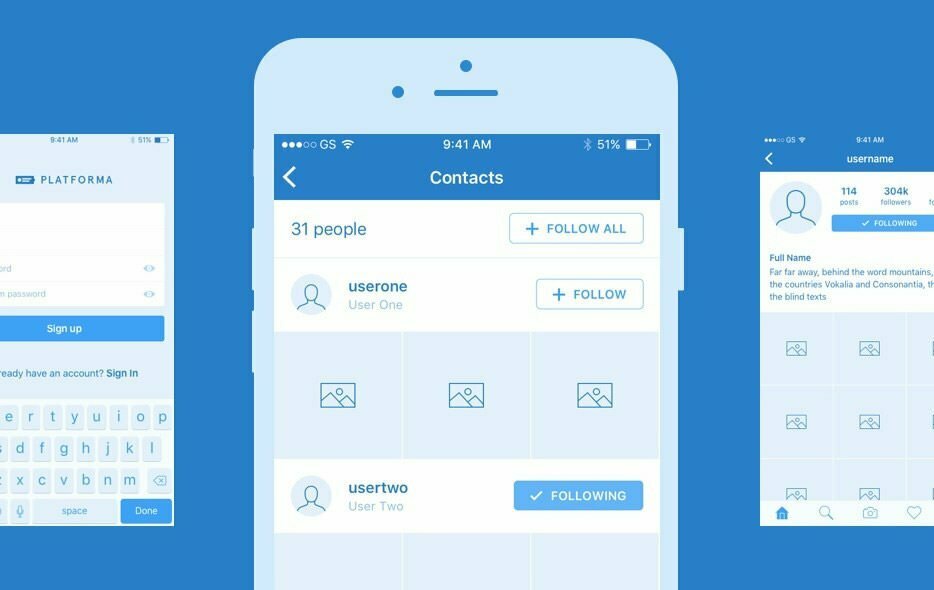
Proto.io
Projeyi yapmadan önce ürününüzün nasıl olacağını görmek ister misiniz? Bu amaçla Proto.io sizin için doğru araç olabilir.

Bu araç, hızlı prototipleme yapmanızı sağlar ve etkileşimli UI kütüphanesi, statik ön testleri ve hotspot prototiplerini ilkel hale getirir.

Proto.io’nun sürükle ve bırak işlevselliğini, birlikte çalışmakta olduğunuz herhangi bir UI öğesine de kullanabilirsiniz. Web tarayıcınızda çalıştığından, sürekli indirmeye ihtiyaç yoktur ve bir prototip test edilmeye hazır olduğunda, tasarımınızı diğer projeyle paylaşırken, gerçek bir cihazda onun görünümünü, hissini ve kullanılabilirliğini değerlendirebilirsiniz.
Sketch

Sketch, öğrenmesi ve kullanması oldukça kolay olan modern bir grafik tasarım uygulamasıdır. Vektör tabanlı bir iş akışı, Boolean işlemleri, piksel hassas düzenleme ve akıllı yeniden boyutlandırma yeteneklerinin birleşimidir.
Çok zorlanmadan karmaşık şekil oluşturabilirsiniz. Oluşturduğunuz şekiller düzenlenebilir ve aklınızda bulunduğunuz herhangi bir web sitesi düzenine veya arayüze uyarlanabilir.
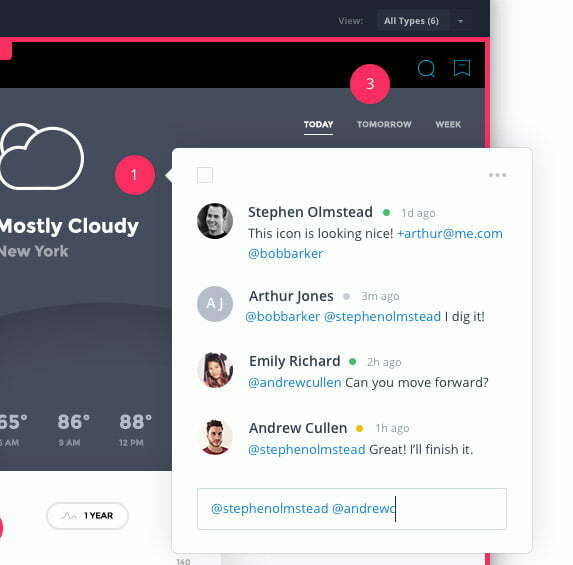
Notism
Notism, prototip tasarımı, işbirliği ve görev yönetimi işlevlerini tek bir platformda birleştirir. Bu UI / UX aracı, tek bir kod satırı yazmadan statik ekranları etkileşimli prototip haline getirir.

Prototiplerinizi ve ilgili proje bilgilerinizi paylaşmak için gerçek zamanlı video oluşturabilirsiniz. Notism görev organizasyonuna yardımcı olur ve projenizin düzenli kalmasını sağlar.
İş arkadaşları ve paydaşlar arasında paylaşılan bilgiler sürümü kontrollüdür, çünkü Notism hızlı tasarımı ve prototip tekrarlamayı teşvik ettiğinden önemlidir. Özel çizim araçları, eskizlerin doğrudan paylaşılan içerik üzerinde yapılmasına izin verir. Notlar ve eskizler de video zaman çizelgesine eklenebilir.
Great Simple
Sorununuz iyi UI ve tel kafes setleri veya kapsamlı bir çekirdek tasarım öğeleri kümesi bulmaya çalışırken dönerse, Great Simple’in çok fazla çözümü vardır. Ürün tasarımcıların bile en çok talep görenlerini tatmin etme amacı ile yaratılmıştır.
Daha İyi Bir Kullanıcı Arayüzünün Oluşturulması İçin Birkaç İpucu
Dijital görüntüler ile çalışırken İnternet kullanıcıları daha birkaç yıl önce olduğundan daha seçici çalışıyorlar. Bu yüzden tasarım ajansları daha çok çalışmak zorunda. Bu işletmelerin bu deneyimin kalitesini göz önüne alması zorunludur, ancak bunu nasıl yapıyorlar?
Kullanıcıları teşvik eden ve ürününüzle en iyi deneyimi kazandıran kullanıcı arayüzünü yapmak için aşağıdaki ipuçlarını ve püf noktalarını inceleyin:
Basit Kalsın
Mükemmel kullanıcı arayüzü soyut bir kavramdır. Bir kullanıcı sadece ihtiyaç duyduğu şeyi görmek ister. Bu yüzden basit düşünün.
Her şeyi netleştir
Kullanıcılar, netlik, basitlik ve özlü bilginin ustalıkla harmanlanmasından oluşan UI’lardan hoşlanırlar. Kullanıcılar daha sonra ne yapmaları gerektiğini çözmeye çalışırsa, sitenizden vazgeçip başka sitelere gitmek daha kolay gelecektir.
Butonlar, simgeler ve aramaları bulmak kolay olmalı. Bunlar önemli ayrıntılardır.
Etkileşimleri etkili kıl
Kullanıcı Arayüzü tasarımı, kullanıcıların yaşamı kolaylaştırmaya yönelik olmalıdır. İyi bir arayüz, kullanıcıların görevlerini sorunsuz ve verimli bir şekilde yerine getirmelerine olanak tanır. Etkileşimli etkileşim, yalnızca bir kullanıcı arayüzü tasarımının dikkat dağılımlarından uzak olduğu ve bunlara ihtiyaç duyuluncaya kadar gizli kalabilecekleri seçeneklerle doldurulmadığında mümkündür.
Çok fazla şey, sorunları çözmekten çok karışıklık yaratma eğilimindedir.
Tasarımınızda tutarlı olun
Tutarlılık, UI tasarımının en iyi özelliklerinden biridir. Kullanıcılar, bir oturum boyunca ilerledikçe vites değiştirmek zorunda kalmamalıdır. Hızlı bir şekilde bir kullanım alışkanlığı geliştiriyorlar ve bu alışkanlığı değiştirmek istemiyorlar. Nereye bakacaklarını ve devam etmek için nelere ihtiyaç duyacaklarını hızlı bir şekilde öğrenirler. UI’nizi çözülecek bir bulmaca haline getirmeyin.
Tanıdık tasarım kalıplarını kullanın
Kullanıcılar, bir web sitesinden geçerken iletileri, komutları ve eylemleri tanıdık ve kolay kavramaktan hoşlanıyorlar. Örneğin, bir alışveriş sepetinin konumunu, bir menünün içeriğini değiştirecek kadar fazla sayfadan diğerine taşımayın. Kullanıcıların beğeneceği bir tasarım deseni bulun ve ona sadık kalın.
UI’nin UX’e nasıl dönüştüğünü anlayın
Kullanıcının bakış açısıyla sezgisel ve açık olan bir kullanıcı arayüzü tasarlamak, çokta kolay değildir. Kullanıcı akışını, önemli marka ve ürün bilgilerini akılda tutmanız, UX tasarım açısından düşünmeyi gerektirir.
Görsel hiyerarşiyi uygulama
Bir sayfaya yerleştirdiğiniz her tasarım öğesinin oynayacağı bir role sahip olmalı, ancak bazıları belli ki diğerlerinden daha önemlidir. Görsel hiyerarşi uygularken dikkat etmeniz gereken adımlardan biri önemli unsurları büyük ve parlak hale getirmek, ikincisi kolayca bulunabilecekleri bir yere koymaktır.
Sonuç
Web sitesinin sunumunu tasarlamak ve kullanılabilirliğini yani kullanıcı memnuniyeti için gerekli tasarım teknikleri ve uygulamalardan bahsettik. Bu konu hakkındaki düşüncelerinizi yorum olarak bizlerle paylaşabilirsiniz.