
Web Tasarımcıları için Hafif ve Şık Yazı Tipleri
İçindekiler
Renk ve düzen seçimlerinin yanı sıra, iyi bir tasarım çalışması için doğru yazı tipini seçmek çok önemlidir. Ancak, tasarım projelerinde kullanmak için doğru yazı tiplerini aramak çoğu tasarımcı için genellikle zor bir iştir. Yazının devamındaki linklerden beğendiğiniz yazı tipini indirebilir ve tasarımlarınızda hemen kullanabilirsiniz. Bu yazımızda sizlere Web tasarımcıları için hafif ve şık yazı tiplerinden bahsettik.
1-)AAARGH
2-)Sequi
3-)Egg Font
4-)Alex Brush
5-)SkarpaLT
6-)Lovers Quarrel
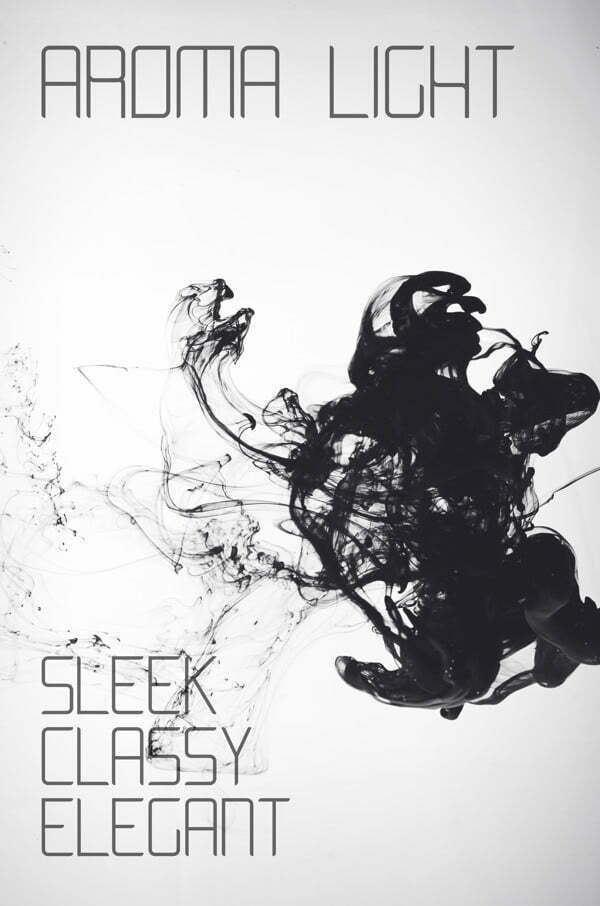
7-)Aroma Font
8- )Europe Underground Light
9-)Font Project Marmal
10-)Decar Free Font
11-)Caviar Dreams
12-)Josefin Sans
13-)Print Clearly
14-)DK Sleepy Time
15-)Locksmith Display
16-)GatsbyFLF
17-)Nixie One
18-)Wire One
19-)Existence Light
20-)CAC Champagne
Web tasarımlarınıza görsellik katmak için yazı tipleri içeriğe uygun olmalıdır. Bu yazımızda tasarımcıların işlerini kolaylaştırmak ve tasarımlarına renk katmak için hafif ve şık yazı tiplerini derledik.
























1 Yorum
Sonuçlarda yanılmış olabileceğimi baştan söyleyeyim. 20 fontu da denedim. Sadece josephine sans Türkçe karakter destekliyor. Bu listenin bir Türkçe dil desteklisini hazırlarsanız tadından yenmez. Bu arada 19 fontun Türkçe dil desteği olmaması emeğinizi gölgelemesin. Elinize sağlık. İyi çalışmalar.