
Bilmeniz Gereken 10 Yararlı Firefox Geliştirici Araçları
İçindekiler
Firefox‘un geliştiriciler için çok sayıda işinizi kolaylaştıracak araçlara sahip olduğunu daha önceden duymuş muydunuz? Bu araçları keşfettiğimde çok şaşırmıştım. Sizin de bu araçları çok seveceğinizi düşünüyorum.
Araç koleksiyonları hakkında daha fazla bilgiye Firefox Geliştirici Araçları web sitesinden ulaşabilirsiniz. Hatta şu anda test edilen daha fazla özellik ve araçlara sahip olan Developer Edition tarayıcısını deneyebilirsiniz.
Bu yazıda geliştirici araçları koleksiyonundan seçtiğimiz 10 kullanışlı aracı listeledik. Bu araçları GIF’lerle neler yaptığını ve hızlı bir şekilde nasıl kullanabileceğinizden bahsettim.
1. Yatay ve dikey cetvelleri görüntüleyin
Firefox, sayfadaki piksel birimleri ile hem yatay hem de dikey cetvelleri görüntüleyen bir cetvel aracına sahiptir. Aracı, öğelerinizi sayfa boyunca düzenlemenizde kullanışlıdır.

Cetvel aracını kullanabilmeniz için: sağ üst köşede bulunan ☰ menüye basın. Ardından Geliştirici > Geliştirici Araç Çubuğuna tıklayarak veya kısayol olarak Shift + F2 ‘yi kullanabilirsiniz. Alta gelen komut satırı gibi çubuğa rulers yazıp Enter tuşuna basın.
Bu özelliğin Geliştirici Araçları kutusunda görünmesini sağlamak için öncelikle aşağıda açılan çubuğun yanındaki Anahtar simgesine tıklayın. Açılan Geliştirici araçları seçeneklerinin sağ üstünde bulunan Ayarlar butonuna basın açılan bölümde Sayfanın cetvellerini aç / kapat” tikini aktif ederek Geliştirici Araçlarında görünmesini sağlayabilirsiniz.
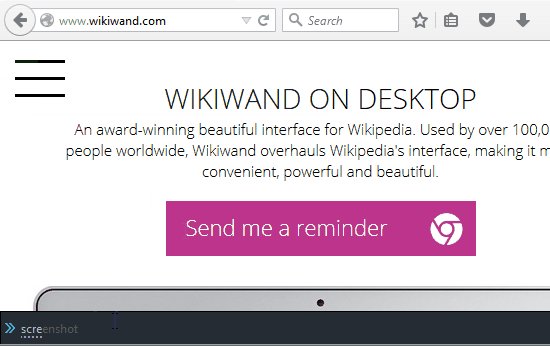
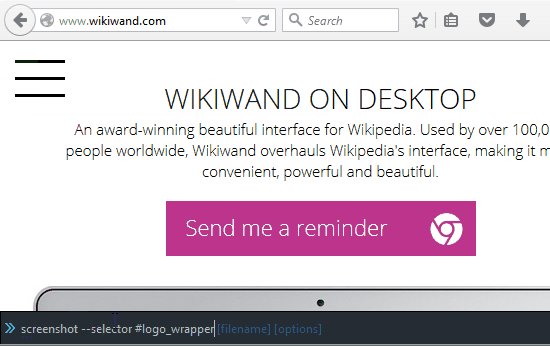
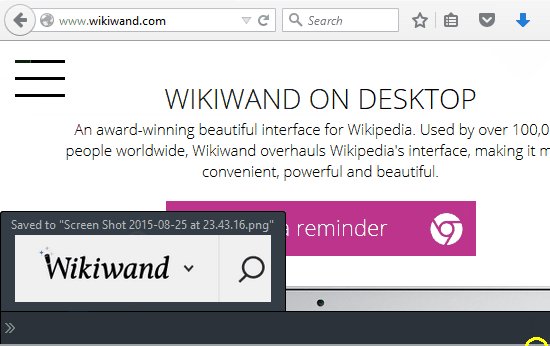
2. CSS seçicilerini kullanarak ekran görüntüleri alın
Bu araç sayesinde tam sayfanın veya görünen belli bir bölümün ekran görüntüsünü almanıza yarar. CSS seçici yöntemi ile tek tek öğelerin ekran görüntülerinin yakalamanın yanında yalnızca fareyle üzerine gelince çıkan (menü gibi) öğeler için de kullanılabiliyor.

CSS seçici aracını kullanabilmeniz için: sağ üst köşede bulunan ☰ menüye basın. Ardından Geliştirici > Geliştirici Araç Çubuğuna tıklayarak veya kısayol olarak Shift + F2 ‘yi kullanabilirsiniz. Alta gelen komut satırı gibi çubuğa screenshot –selector (buraya fotoğrafını almak istediğiniz yerin id değerini) yazıp Enter tuşuna basın.
Bunun daha iyi oturması için küçük bir örnek vermek istiyorum. Örneğin sitemizin sağında bulunan Bunları da beğenebilirsin kısmının fotoğrafını almak istiyorsunuz. Bu kısmın başlığına sağ tıklayıp öğeyi incele dediğinizde karşınıza html kodları çıkacaktır. Oradaki vce_posts_widget-12 idsini göreceksiniz. Bunu screenshot –selector vce_posts_widget-12 şeklinde yazıp Enter tuşuna bastığınızda bu bölümün resminin bilgisayarınıza kaydedildiğini görebilirsiniz.
3. Web sayfalarından renk seçme
Gelelim benim en sevdiğim özelliğe. Bir renk beğendiniz ve bu rengin kodunu öğrenmek istiyorsunuz. Harici hiçbir yazılım kurmadan Firefox’ta bulunan bir araca bu özelliği kullanabiliyorsunuz. Yapmanız gereken ☰> Geliştirici> Damlalık seçeneğini seçmek ve istediğiniz bölüme farenizi sürüklemek.
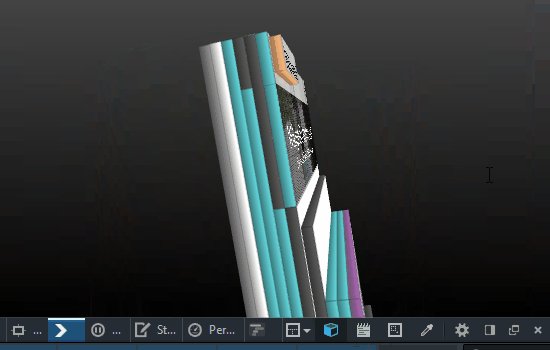
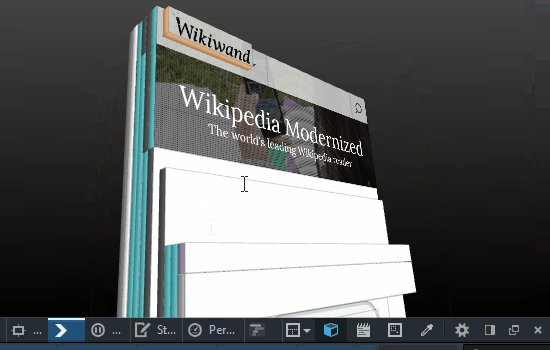
4. Sayfa düzenini 3D olarak görüntüle
Web sayfalarını 3D olarak görüntülemek, düzen problemlerine yardımcı olur. Farklı katmanlı öğeleri 3D görünümde çok daha açık bir şekilde görebilirsiniz. Web sayfasını 3D olarak görüntülemek için “3D Görünüm” araç düğmesini tıklayın.

Bunun geliştirici araçları penceresinde görünmesini sağlamak için “Araç Kutusu Seçenekleri” ni tıklayın ve “Mevcut Araç Kutusu Düğmeleri” bölümünün altında “3D Görünüm” onay kutusunu işaretleyin.
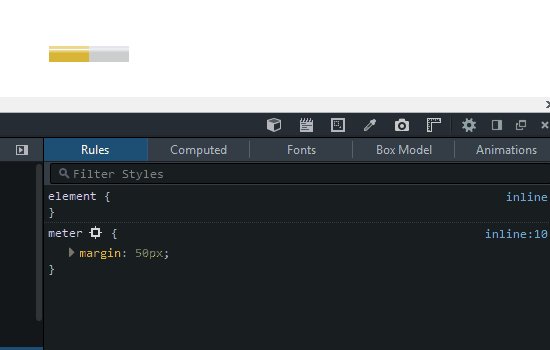
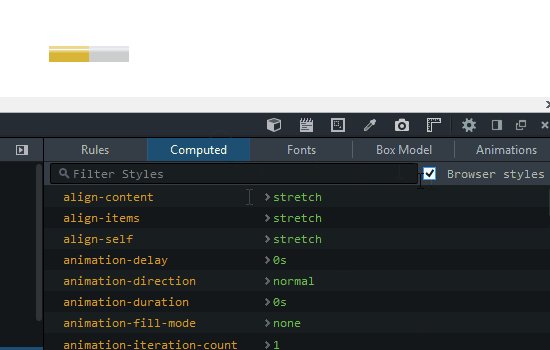
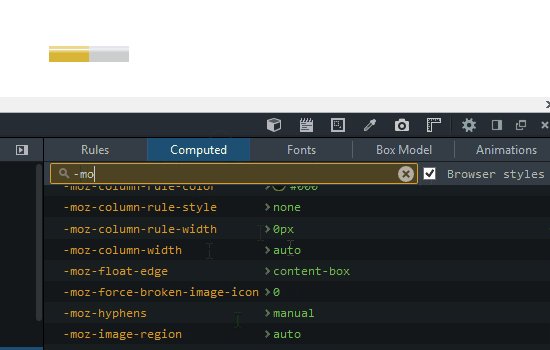
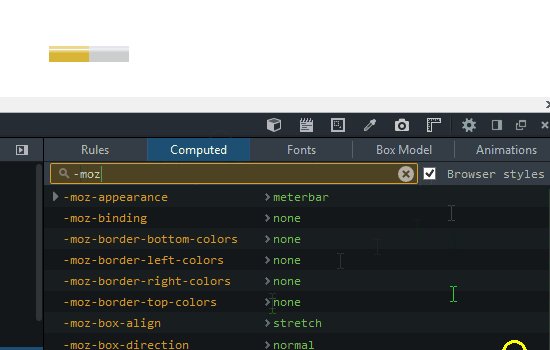
5. Tarayıcı stilini görüntüleme
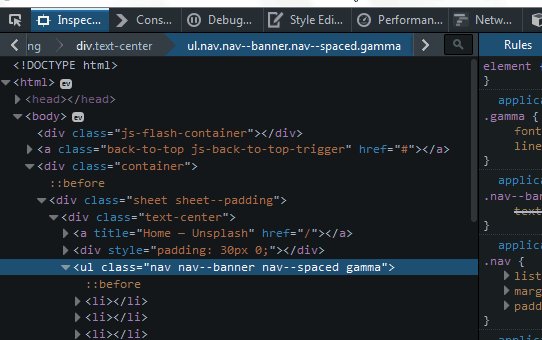
Tarayıcı Stilleri iki türden oluşur: bir tarayıcı tarafından her öğe için atanan varsayılan stil ve sitenin kendi CSS’i. Bu ayarları Denetçi ‘den görebilirsiniz.

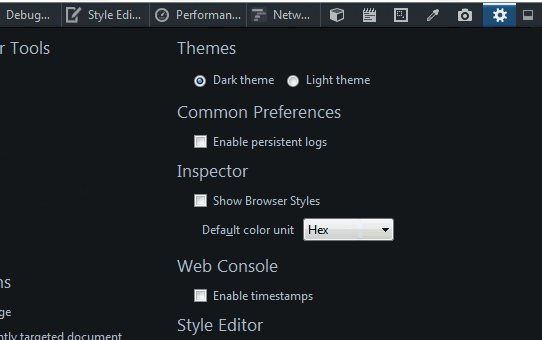
“Tarayıcı stilleri” menüsüne erişmek için ☰> Geliştirici> Denetçi ‘ye gidin. Sonra sağ bölümdeki “Hesaplananlar” sekmesini tıklayın ve “Tarayıcı stilleri” onay kutusunu işaretleyin.
Ayrıca, “Denetçi” sekmesini Ctrl + Shift + C kısayolunu kullanarak açıp “Tarayıcı stilleri” ne erişebilirsiniz.
6. Geçerli oturum için JavaScript’i devre dışı bırakın
Bazı testler yapılırken sayfanın JavaScript’siz hali görülmek istenebilir. Bu tür ortamları test etmek için, çalıştığınız sayfada JavaScript’i devre dışı bırakabilirsiniz.

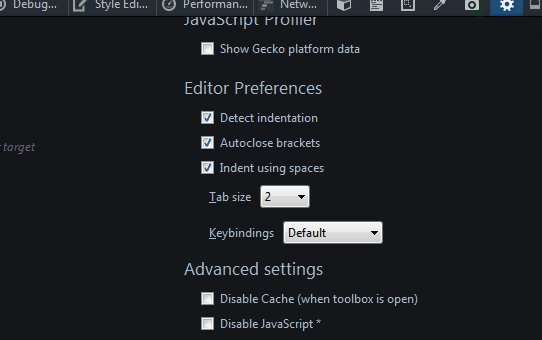
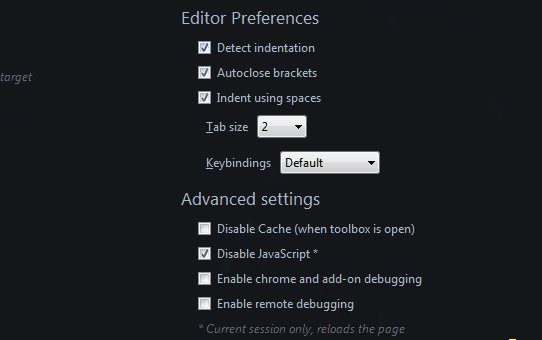
Geçerli oturum için JavaScript’i devre dışı bırakmak için “Araç Kutusu Seçenekleri” ni tıklayın ve “Gelişmiş ayarlar” bölümünün altındaki “JavaScript’i Devre Dışı Bırak *” onay kutusunu işaretleyin.
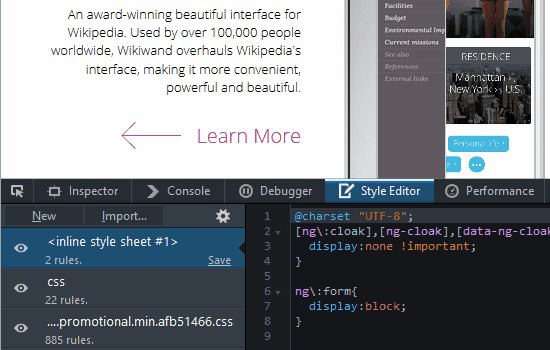
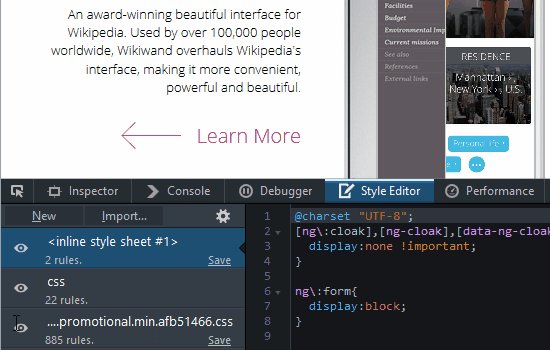
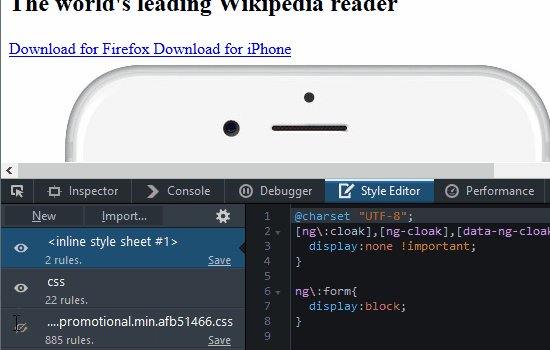
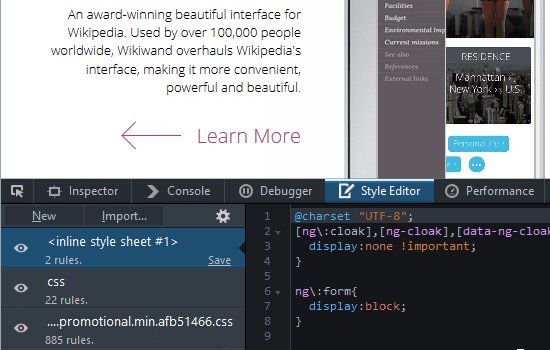
7. CSS stilini sayfadan gizle
JS ve CSS gibi sayfanın dışından import edilen dosyalarda bazen sıkıntılar olabilir. CSS olmadan sayfanızın nasıl göründüğünü merak ediyorsanız, geliştirici araçlarını kullanarak bu stilleri devre dışı bırakmanız mümkün.

Bir web sayfasında uygulanan herhangi bir CSS stilini (satır içi, dahili veya harici) kaldırmak için, “Stil Editörü” sekmesinde listelenen stil sayfalarının göz simgesine tıklamanız yeterlidir. Orijinal görünüme dönmek için tekrar tıklayın.
Menü aracılığıyla “Stil Editörü” ne erişmek için ☰> Geliştirici> Stil Editörü ‘ne gidin (kısayol: Shift + F7).
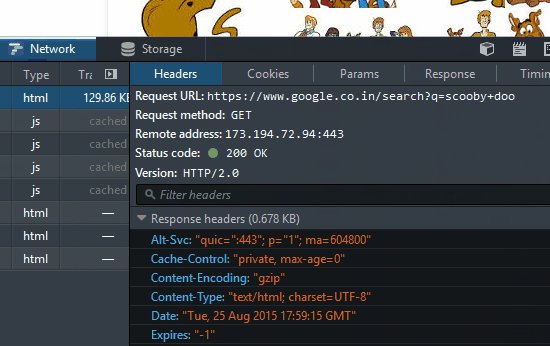
8. Bir isteğe HTML içeriğinin yanıtını önizleme
Firefox geliştirici araçlarının HTML içerik türü yanıtlarını önizleme seçeneği vardır. Bu, geliştiricinin herhangi bir 302 yönlendirmesini önizlemesine ve yanıtta hassas bilgilerin işlenip işlenmediğini kontrol etmesine yardımcı olur.

Menüden “Önizleme” ye erişmek için ☰> Geliştirici> Ağ’a (kısayol: Ctrl + Shift + Q) gidin. Ardından, seçtiğiniz web sayfasını açın veya geçerli sayfayı yeniden yükleyin, listeden istediğiniz isteği (HTML yanıtıyla) tıklayın. İsteklerinizi bildirin ve sağ bölümdeki “Önizleme” sekmesini tıklayın.
9. Farklı ekran boyutlarında web sayfasını önizleyin
Bir web sayfasını yanıt vermesi açısından test etmek için ☰> Geliştirici> Responsive Tasarım Görünümü veya kısayol ile erişilebilen “Responsive Tasarım Görünümü” nü kullanın: Ctrl + Shift + M).

“Responsive Tasarım Modu” araç düğmesini görünmesini sağlamak için “Araç Kutusu Seçenekleri” ni tıklayın ve “Kullanılabilir Araç Kutusu Düğmeleri” bölümünün altında “Responsive Tasarım Modu” onay kutusunu işaretleyin.
10. JavaScript’i sayfalarda çalıştırın
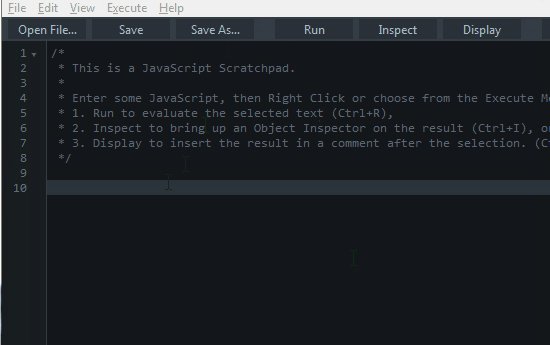
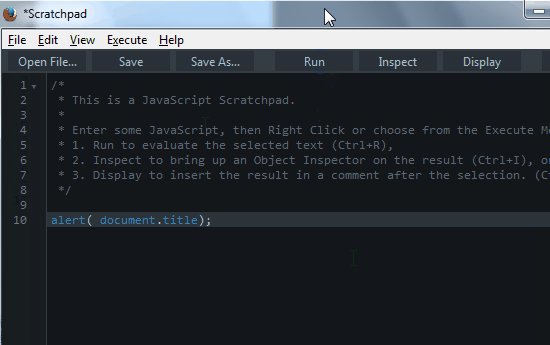
Herhangi bir web sayfasında hızlı JavaScript yürütmeleri için Firefox’un “Scratchpad” aracını kullanın. Menüden “Scratchpad” ‘e erişmek için; ☰> Geliştirici> Karalama Defteri veya Shift + F4 klavye kısayolunu kullanın.

“Scratchpad” aracı düğmesini hızlı bir şekilde kullanmak için geliştirici araçları penceresinde görünmesi için: “Araç Kutusu Seçenekleri” ni tıklayın ve “Kullanılabilir Araç Kutusu Düğmeleri” bölümünün altındaki “Scratchpad” onay kutusunu işaretleyin.
Bunların dışında Web Developer’s Toolbox kısmından daha fazla araca erişebilirsiniz. Bu konuda sizin fikirlerinize de almak isteriz. Bu makalenin altına yorum yazarak bizlerle düşüncelerinizi paylaşabilirsiniz.




