
Emmet İle Daha Hızlı HTML Yapıları Oluşturmak
İçindekiler
Emmet Nedir?
Emmet web geliştiricilerinin sıklıkla zamandan tasarruf etmek ve daha hızlı kod yazmak için kullandığı bir eklentidir.
Emmette kullandığımız bazı kısa yollar var, şimdi bunları örnekleriyle inceleyelim.
Kardeş element nasıl oluşturuyoruz?
– > ifadesini kullanarak kardeş element oluşturuyoruz.
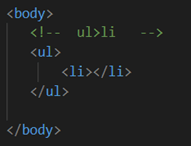
Örneğin şekildeki, gibi ul tagı içerisinde li tagı oluşturmak istiyorsunuz. Bunun için yapmanız gereken tek şey ul>li yazarak Tab’a basmak.

Bu işlemi yaptıktan sonra ul tagına eklemek istediğimiz bir kardeş eleman kalmayınca ise ^ ifadesini kullanarak ul tagı dışına çıkıp yeni taglar oluşturabiliriz.
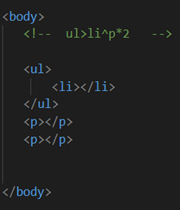
Örneğin ul tagı içinde li tagı oluşturduktan sonra ul tagı dışında bir p tagı eklemek istiyorum. Bunun için ul>li^p yazarak taba basabilirim.

ul tagı içerisine birden fazla li oluşturmak istiyorsam, ne yapmalıyım?
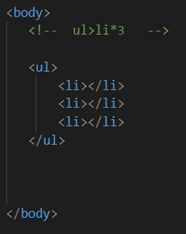
Bunun için * ifadesini kullanırız. ul>li*3 yaparak ul tagı içerisinde üç adet li tagı oluşturabilirsiniz.

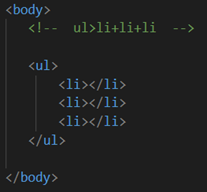
Bunu yerine benzer biçimde kardeş eleman-tag eklemek için + ifadesi de kullanılabilirdi: ul>li+li+li

tag eklerken onlara class özelliği vermek için ne kullanırız?
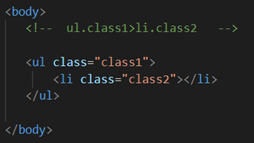
Örneğin ul.class1>li.class2 yazılarak tab tuşuna basıldığında:

Bu şekilde bir kod oluşur.
id Özelliği Nasıl Eklenir?
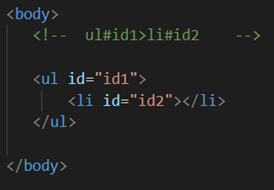
Bir id özelliği eklemek için ise # ifadesini kullanırız. Yeni bir örnekle id özelliği eklemeyi görelim. ul#id1>li#id2 diyerek aşağıda gördüğünüz kodu oluşturabiliriz.

Burada + ve * ifadesinin farkını da daha kolay anlayabiliriz.
Örneğin ul tagının içine aynı id’ye sahip 3 adet li eklemek istiyorsam * ifadesi kullanılabilir.
İçerik Olmadığı Zaman İçerik Nasıl Oluşturulur?
Bir diğer emmet kısa yolu ise kodumuzda içerik olmadığı zamanlarda kullandığımız anlamsız yazıları yani “lorem ipsum”ları oluşturmak için kullanıyoruz.
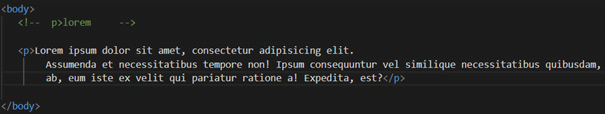
Örneğin bir paragraf oluşturacaksınız ve bu paragrafın henüz bi içeriği yok fakat boş durmasındansa oraya metin geleceğini belirtmek istiyorsunuz veya metin geldiğinde nasıl görüneceğini görmek istiyorsunuz. Anlamsız harfler veya zaman gerektiren rastgele cümleler oluşturmak yerine bu kısayolu kullanabilirsiniz : p>lorem Taba bastığınızda aşağıdaki gibi bir çıktı alacaksınız.

Lorem Yazısını İsteğinize Göre Uzatabilir Miyiz?
Uzun bir lorem yazısı istemiyorsanız yapmanız gereken tek şey lorem yazdıktan sonra yanına kaç kelimeli bir lorem oluşturmak istediğinizi eklemek.
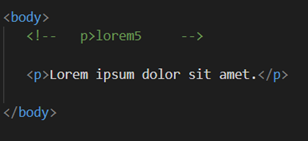
Örneğin 5 kelimeli bir lorem yazısı istiyorsunuz. Bunun için p>lorem5 yazmanız yeterli.

Kısaca en çok kullanılan emmet özelliklerini size fikir olması amacıyla bahsettim. Daha bir sürü emmet bulunmakta ve Visual Studio Code bu emmet özelliklerini kullanmak için harika bir platform. Size onu kullanmanızı tavsiye ederim. Buraya kadar yazımı okuduğunuz için teşekkür ederim. Çalışmalarınızda başarılar dilerim.



