Geliştiriciler için CSS Başlangıç Seti – Shoelace.css
Front-end geliştiricileri işlerini kolaylaştıracakları kaynakları çok severler. Örneğin Bootstrap temel olarak her şeyi içinde barındırır. Bootstrap sayesinde yapacakları işleri hızlı bir şekilde yapabilirler.
Bootstrap dışında, bol miktarda kütüphane vardır ve Shoelace.css aşina olmanız gereken bir örnektir.
Bu ücretsiz CSS kiti tam bir framework değil. Bunun yerine, sıfırdan düzinelerce özel CSS stili oluşturmak istemeyen geliştiriciler için başlangıç kiti gibi.
Her zaman bir CSS sıfırlama kullanabilirsiniz, ancak bu yalnızca her tarayıcıyı eşit derecede biçimlendirir. Sıfırlama, daha karmaşık görevleri yerine getirmek için yapılan bir şey değildir, bu işlem Shoelace.css ‘in işidir.
Herhangi bir projeyle kurabildiğiniz düğümde çalışan bir CLI içeren bir paket olarak gelir. Bununla birlikte, npm’yi kullanmak istemiyorsanız CDN sürümüne de sahiptir.
Bunların hepsini kurmak için, resmi belgelerdeki kurulum kılavuzuna göz atın. Bunun bir CSS kütüphanesi olarak etiketlenmesine rağmen, JavaScript bileşenleri de bulunur.
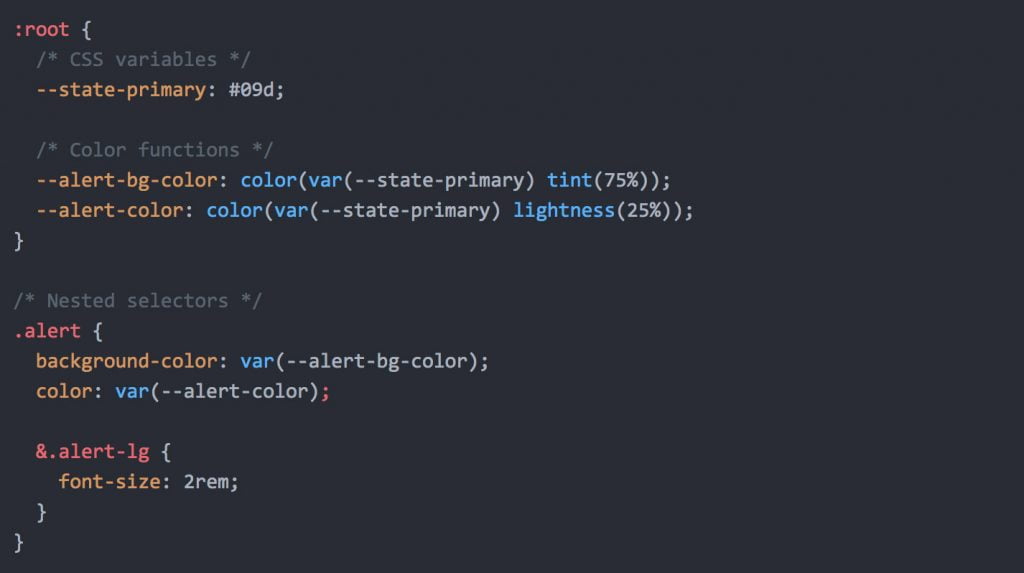
Dokümanlara daha fazla girerseniz, CSS’de değişkenlerin nasıl düzenleneceğini gösteren özelleştirme sayfasını bulacaksınız. Bu, özel bileşenleri oluşturmanıza ve varsayılan Shoelace stillerini kolaylıkla değiştirmenize izin verir.
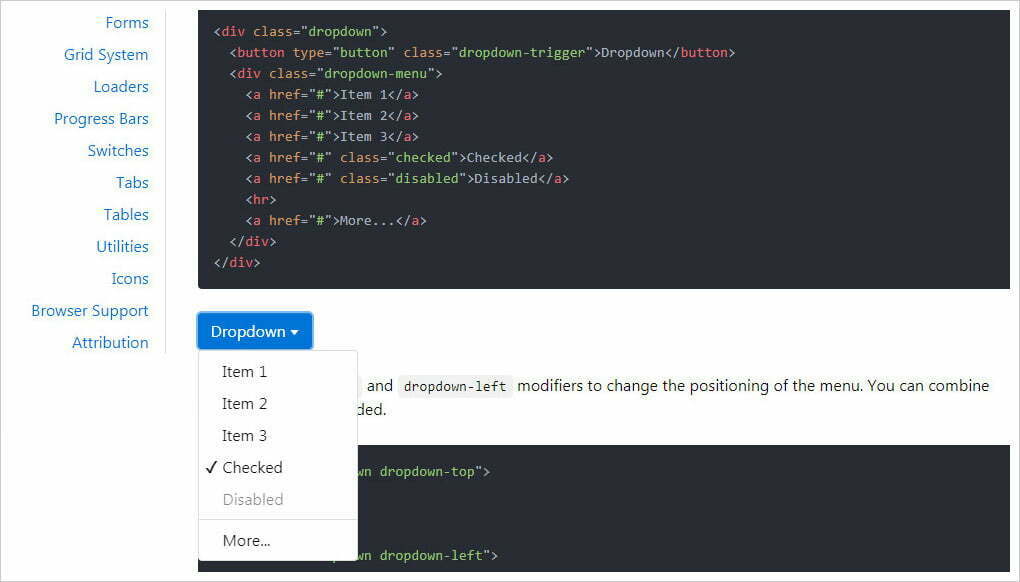
Her bileşenin bir Bootstrap-y hissi var, bu yüzden Shoelace hemen hemen her düzende çalışacak.
Bunun dışında Bootstrap’den daha hızlı bir öğrenme eğrisine sahip olduğunu ancak popüler olmadığından fazla destek görmediğini de belirtelim. Bu yazıyı yazarken Shoelace hala v1.0 beta sürümünde olduğundan, daha büyük front end frameworklerine yetişmek için bol miktarda zaman var.
Dokümanlara hızlı bir şekilde bakmak, bunun bir üretim sitesi için hazır olduğunu kanıtlamalıdır. Ayakkabı Boynunu öğrenmeye ve uygulamaya değer olursa, bu gerçekten size kalmıştır.
Daha fazla kurulum bilgisi için bir kopyasını ve çevrimiçi dokümanları almak için GitHub repo‘sunu bir göz atın. Shoelace için herhangi bir sorunuz veya öneriniz varsa, @claviska Twitter hesabına tweet atabilirsiniz.