
Hızıyla Avantaj Sağlayan CSS Framework’ ü – Topcoat
Bir frontend framework’ ü seçeceğimizde ilk olarak estetiğine bakarız, tabiki de estetiklik bir framework için önemli detaylardan birisidir. Ancak web sitenizin performansı, sayfanızın tasarımı kadar kullanılabilirlik açısından da çok önemlidir. Bootstrap gibi birçok popüler framework’ te performansı yada tasarımı seçebilirsiniz nadiren ikisini de kullanabilirsiniz. Bu makalemizde sizlere hızıyla fark yaratan bir CSS Framework’ ü olan Topcoat’ tan bahsettik.
Topcoat farklıdır! Ağırlıklı olarak performansa odaklanırken kullanılabilirlik düşünülerek tasarlanmıştır. Aslında Topcoat performans için test edilmiştir ve her yeni bileşen en hızlı yükleme süresini sağlamak için hız denemeleri yapmaktadır.

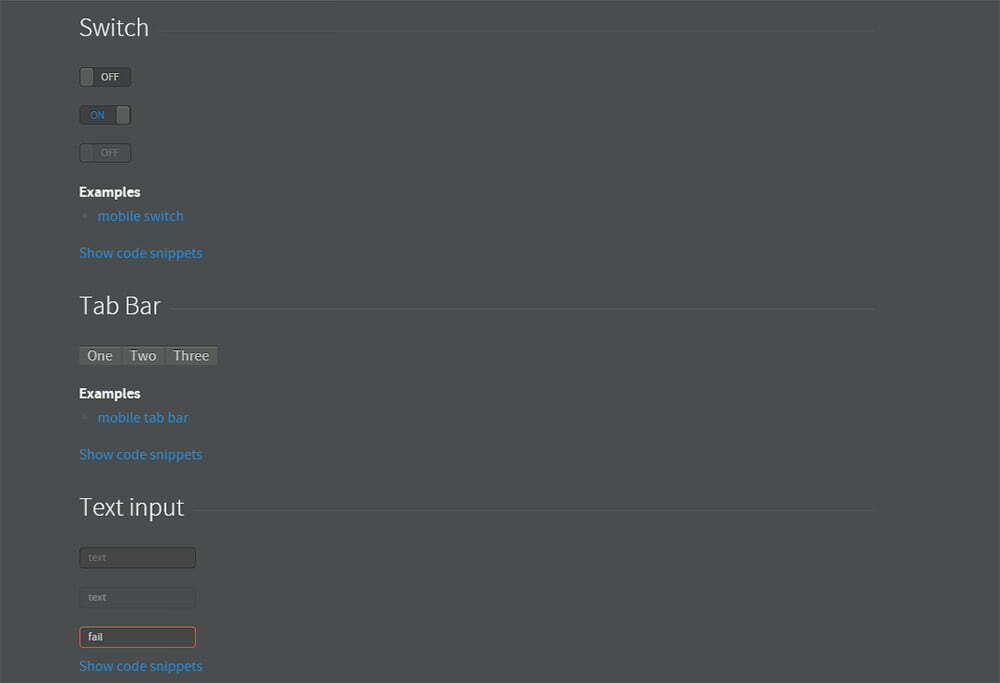
Bu kütüphane ile birlikte butonlara, checkbox’ lara, form alanlarına ve birçok bileşene sahip olursunuz. Kütüphane, çalışmaya başlamak için sayfanıza eklediğiniz “CSS” ve “JS” dosyasıyla birlikte gelir. Kesinlikle karmaşık değildir. Bileşenler kütüphanesi Bootstrap’ ten daha küçük ve hafiftir ancak sayfa yapısı, hızı önemseyen yeni siteler için Topcoat’ u mükemmel bir framework haline getiriyor.
Topcoat, kodunuzu düzenlemek için yapılan birçok popüler CSS yazma stilinden biri olan BEM (Block- Element- Modifier) adlandırma kurallarını kullanır. Bu, Topcoat’ ın stil sayfasını genişletmek isteyip istemediğinizi öğrenmek zor olabilir, ancak kodlama sürecinizi hızlandırır. Ayrıca, sayfanın bileşenlerinden herhangi birini düzenlemek yada güncellemek isterseniz, Topcoat ile PSD dosyalarına tam erişim elde edersiniz.
Özel stillerden özel simge setlerine kadar her şey Topcoat ile paketlenir. Performansa net bir şekilde odaklanarak bulabileceğiniz en iyi CSS Framework’ üdür.

Daha fazla bilgi için Topcoat’ın web sitesini ziyaret edebilirsiniz, kurulum talimatlarını ve kaynak dosyalarını ise Github‘ tan indirebilirsiniz.
Bu makalemizde sizlere hızı ön planda tutan Topcoat Framework’ ünden bahsettik. Siz de öğrendiklerinizi yorum kısmından mutfağa katkıda bulunabilirsiniz.



