
JavaScript Alert Kutularını Bu Duyarlı Alternatifle Değiştirin
JavaScript uyarı pop-up‘ları hemen hemen herkes tarafından nefret ediliyor. Tarayıcıya yerleştirilirler ve uyarıyı kapatmadan sayfayla etkileşim kurmanızı engeller.
Modern çağda, JavaScript uyarı kutularından daha iyi sonuç verebiliriz. SweetAlert2 muhtemelen en iyi çözümdür.
Bu, tamamen duyarlı olmaya ve tüm kullanıcılar için erişilebilirliği desteklemek üzere tasarlanmış, JavaScript ile çalışan bir açılır pencere komut dosyasıdır.
Tabii ki, kodun içine girmek isterseniz, GitHub‘da açık kaynaklı ve özgürce kullanılabilir.
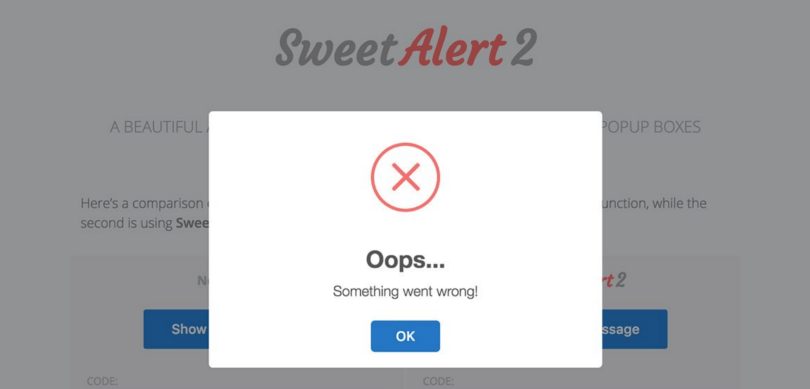
Ancak, gerçek hazine, ana SweetAlert web sayfasındaki demodur. Orijinal JavaScript uyarı kutusuyla SweetAlert2 iletisi arasında doğrudan bir karşılaştırma sunar.
Komik olan şey, kod snippet’lerinin pek bir farkı yok gibi görünmesi. SweetAlert2’yi tipik bir JavaScript uyarısı gibi bir satır kodla çalıştırabilirsiniz, ancak bu satır kıyasla daha uzun sürebilir.
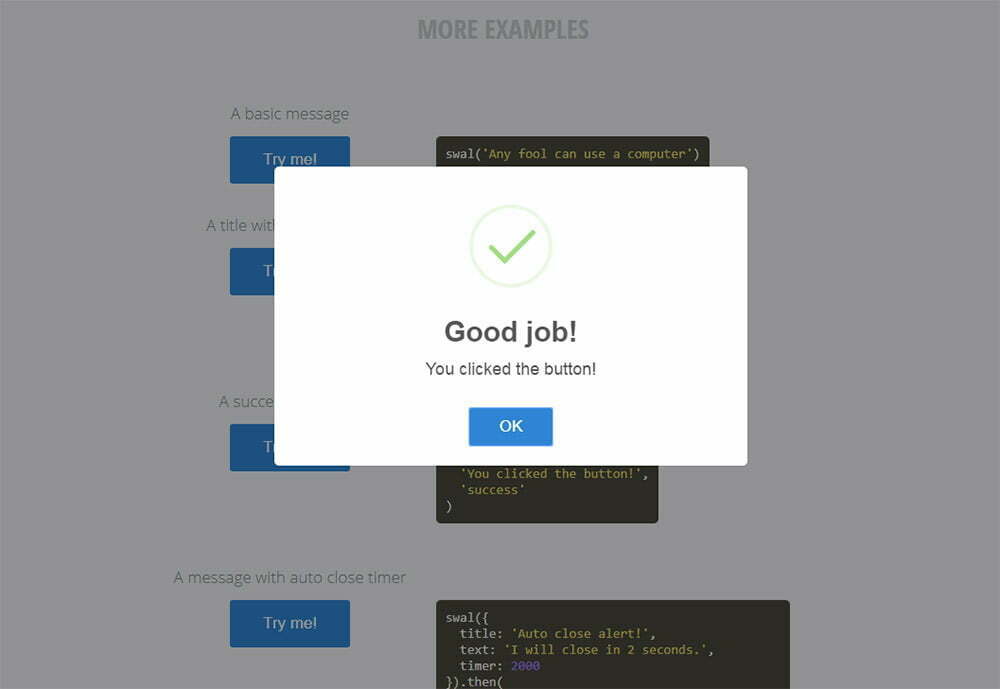
SweetAlert ile pop-up kutusu stili, animasyon, düğme renkleri ve metin stilleri üzerinde daha fazla kontrole sahip olursunuz. Uyarı kutusuna resim veya video yerleştirebilirsiniz.
Bununla birlikte, mutlak en iyi özellik, SweetAlert2’nin tüm tarayıcıyı ele geçirmemesi. Bir SweetAlert2 pop-up’ı çalıştırırsanız, yalnızca o sekmede görüntülenir. Bu nedenle kullanıcı başka bir siteye göz atarken, diğer sekmeye yönlenmek zorunda kalmayacaktır.
Bu sonuçta kullanıcı katılımını arttırır, tarayıcıların klasik bildirimlerinden kat kat daha kaliteli görünür.
Otomatik kapatma zamanlayıcılarını ayarlayabilir, düğmeleri onaylayabilir / reddedebilir ve hatta Animate.css gibi üçüncü taraf kitaplıklarını kullanarak animasyonu özelleştirebilirsiniz.
Normal bir JavaScript uyarısı yerine kullanmanız gereken herhangi bir komut dosyası varsa SweetAlert2 olmalı. Bu şey, tamamen ücretsiz, açık kaynaktır ve her web geliştiricisinin kulaktan kulağa anlatması için bir takım özel seçenekler sunar.
Daha fazla bilgi edinmek ve canlı örnekler görmek için ana web sitesini ziyaret edin. Dosyaları görmek ve sürüm günlüklerini kontrol etmek isterseniz GitHub repo’suna göz atabilirsiniz.
Bu makalede tarayıcıların klasik uyarılarını göze hitap edecek şekilde gösterecek SweetAlert2 kütüphanesinden bahsettik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.






2 Yorumlar
javascriptte nasıl kütüphane ekleriz
Hocam istiyorsanız kullanacağınız js kütüphanesinin CDN linkini sitenizin head tagları arasına ekleyerek kullanabilirsiniz. İstiyorsanız JS dosyalarını indirip sitenize ekleyebilirsiniz. Bu konuya ayrı bir makalede değineceğim.