
jQuery Plugin ile Resimleri Kırpma ve Yeniden Boyutlandırma
Dinamik resim kırpma, jQuery gibi kitaplıklar sayesinde her zamankinden daha kolaydır. Kod tabanı kullanımı kolaydır ve topluluk görüntüleri işlemek için binlerce eklentiye sahiptir.
Böyle bir eklenti, yakınlaştırma, kırpma ve hatta görüntü kaydetme işlemlerini gerçekleştiren ücretsiz bir açık kaynak görüntü kırpma çözümü Cropper‘dir.
Bu proje onlarca özel özellik içeren bazı çok uzun belgelerle GitHub‘da mevcuttur.

Cropper, arayüzün her yönü üzerinde (geliştirici) tam kontrol sağlar. Cropper eklentisine yerleştirilmiş 30’dan fazla farklı seçenek ve 20’den fazla özel yöntemle çalışabilirsiniz.
Tamamen dokunmaya duyarlıdır, bu nedenle tüm mobil cihazlarda çalışır ve fotoğrafları yakınlaştırmak ve uzaklaştırmak için kaydırma tekeri / izleme dörtgenini destekler. Kullanıcılar kırpmadan önce fotoğrafları ters çevirip döndürebilir, ölçekleyebilir ve tuval üzerindeki herhangi bir yere yeniden konumlandırabilir.
Cropper eklentisi jQuery’nin bir kopyasını gerektirir ve iki dosya ile birlikte gelir: bir CSS stil sayfası ve JavaScript eklenti kitaplığı. Bu dosyaları sayfanıza eklemeniz yeterlidir.
Unutmayın, bu araç birçok özellik ile birlikte gelir. Çevrimiçi dokümanlar yardımcı olabilir, ancak hepsini öğrenmek için bir resim yükleme alanını kurmanız gerekir. Örnek kodları her şeyi konsola yazdırır ve şu şekildedir:
Ancak, bunların nasıl çalıştığını görmek için canlı demoda gerçekten bir göz atmalısınız.
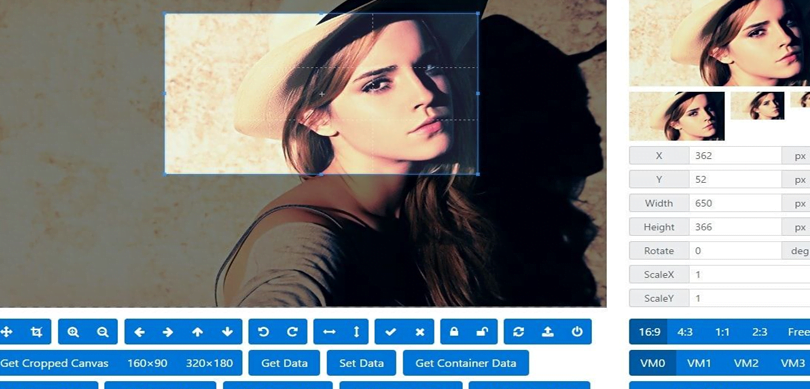
Üstteki görüntü boyutlarıyla birlikte X / Y koordinatlarının canlı çıktı verilerini bulabilirsiniz. Kırpma özelliğine, kullanıcının bilgisayardan bir resim seçip tarayıcıda kırpmaya başlamasını sağlayan bir yükleme özelliği de vardır.
Canlı küçük resimler köşede güncellenir, böylece nihai sonuç neye benzediğini tasarruf öncesi görebilirsiniz. En-boy oranını, çıktı kalitesini, varsayılan kırpma konumunu ve daha fazlasını bir araya getirin.

Bu makalede resimleri kırpma ve yeniden boyutlandırma işlemleri yapabileceğiniz Cropper jQuery eklentisinden bahsettik. Bu konu hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



