
Kısaca Bir Web Sayfasında Kullanılan Diller Ve Html Etiketleri
İçindekiler
HTML web sayfaları oluşturmak için kullanılan dildir. CSS, oluşturduğunuz HTML sayfalarına renk ve biçimlendirme eklemenizi sağlayan bir dildir. JavaScript ise web sayfalarınıza interaktif özellikler eklemenizi sağlayan bir betik dilidir.
HTML’i inceleyecek olursak;
Bir programlama dili olarak tanımlanmayan HTML’ e metin işaretleme dili denilmesinin sebebi, HTML kodlarıyla çalışan bir program yazamadığımızdan kaynaklıdır.
HTML Ne Yapar?
- Web sayfasında gördüğümüz görseller, yazılar ve videoların konumlandırılmasını sağlamaktadır.
- Konumlandırılan web sayfalarının web tarayıcılar tarafından doğru bir şekilde görüntülenmesini gerekli kuralları belirler.
HTML aslında bilgisayarda sürekli olarak kullandığımız web sitelerinin oluşmasında kullanılan bir dildir. Yazılan kodlar web tarayıcıları (browser) tarafından web sayfalarına dönüştürülmektedir. Tabi ki bu web sayfalarının sadece HTML kodlarıyla oluşmuyor. HTML kodlarının yanında CSS ve JavaScript dilleri de kullanılmakta.
Öncelikle ben Visual Studio Code kullanıyorum ve bu yazımda size bunun üzerinden göstereceğim.
Masaüstünde veya istediğiniz bir alanda yeni bir dosya oluşturduktan sonra, Visual Studio’da açtığımız dosyamıza index.html dosyasını ekliyoruz. Bu dosya bizim HTML kodlarımızı yazacağımız alan olacaktır.

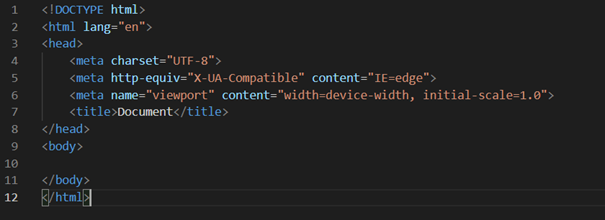
Daha sonra açılan pencerede HTML kodlarımızı yazmak için her kod yazımında kullanacağımız HTML etiketini oluşturmamız gereklidir.HTML etiketi, dosya içeriğinin HTML dilinde yazıldığını tarayıcımıza bildirir. Bu etiketler, kendi altında mutlaka <head> ve <body> etiketlerini barındırmalıdır. Eğer bir HTML dökümanı oluşturmak isterseniz ilk yapacağınız iş bir <html> etiketi oluşturmaktır. Ardından HTML etiketi altına <head> ve <body> etiketlerini yazmalısınız.
Kısa yolu , ! + tab yaptığınızda karşınıza direk görmüş olduğunuz HTML etiketi yapısı gelecektir.

Görmüş olduğunuz kodda <title>……<title> şeklinde yazılmış olan yere ne yazarsanız ,bu bizim web sayfamızı açtığımızda, tarayıcımızda gözüken sayfamızın ismi olur.
Ana yapıyı anladıktan sonra şimdi en önemli etiketlere bakalım…
HTML ETİKETLERİ
head Etiketi
<head> etiketi, site ziyaretçileri tarafından görülmesi gerekmeyen kodları içerir. Bu etiket altına yazılan kodlar genellikle arama motorları ve örümcekler (Crawler veya Spider diye geçer) içindir. Head etiketi altında bütün etiketleri kullanabilmeniz mümkün değil. Kullanabileceğiniz etiketler;
- <title> (Bu etiketi kullanmak şarttır)
- <meta>
- <style>
- <script>
- <noscript>
- <link>
- <base>
body Etiketi
Web sayfamızda görmek istediğimiz bütün içerikleri <body> etiketi altına yazıyoruz. Anlatacağım diğer etiketleri <body> etiketi içerisine yazacağız.
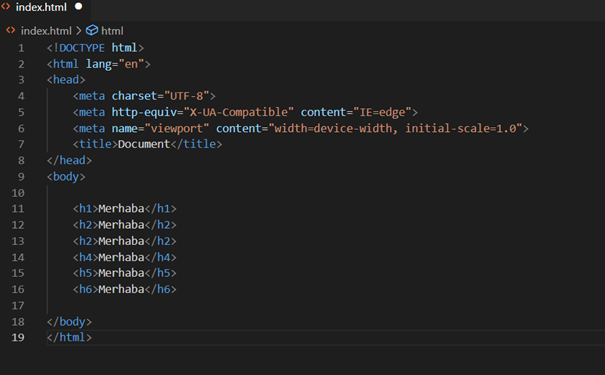
h Etiketi
H etiketleri başlık etiketleridir. Büyükten küçüğe sırasıyla

şeklindedir.
Not:
HTML otomatik olarak Başlık etiketlerinin öncesine ve sonrasına satır atlatır.

Bu kodumuzun çıktısı tarayıcımızda bu şekilde gözükür.
p Etiketi
<p> etiketi paragraf etiketidir. Sayfa içerisinde oluşturacağımız metinleri <p> etiketi ile oluştururuz. Aşağıdaki örnekte hem başlık etiketi hem de paragrafa etiketini kullandım.
Not:
HTML otomatik olarak Paragraf etiketinin öncesine ve sonrasına satır atlatır.

br Etiketi
<br> etiketi satır atlatma etiketidir ve kapatmaya ihtiyaç duymayan etiketlerden biridir. Atlatmak istediğiniz satır sayısı kadar <br> etiketi kullanabilirsiniz.

Tarayıcıdaki Görüntüsü:

Şeklinde olur
a Etiketi
<a> etiketinin en önemli özelliği href özelliğidir. Bu etiket ile sayfaları linkleyebiliriz. Etiket içerisine yazılan içerik sayfa üzerinde gösterilecek içeriktir. href içine yazılan ise tıklandığında gideceği URL’dir.

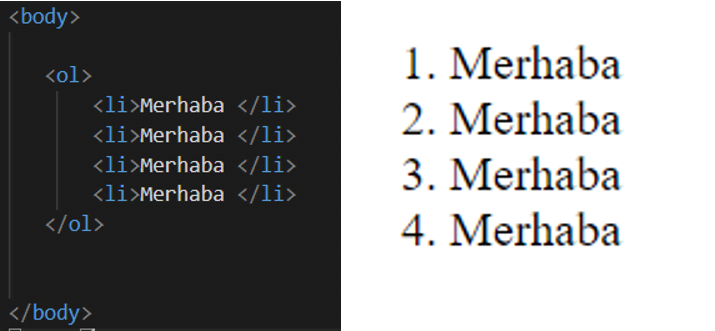
ul – ol – li Etiketi
<ul> ve <ol> etiketleri liste oluşturma etiketleridir. Listeyi oluşturduktan sonra içeriğini oluşturmak için <li> etiketini kullanıyoruz.Bu etiketler bize sıralı listeleri verir. <ol> etiketi başında numaralama yaparken , <ul> etiketi başında noktalama ile listeleme yapılır.


button Etiketi
<button> etiketini buton oluşturmak için kullanırız. Buton üzerine yazmak istediğiniz içeriği etiketin içine yazmanız yeterlidir.

img Etiketi
Resim eklemek için<img> etiketini kullanıyoruz. <img src=”resim.jpg” alt=”açıklama yazısı” />src=”” kısmına eklemek istediğimiz görselin yolunu yani kaynağını yazmalıyız. Eğer görselimiz ve HTML dosyamız aynı klasörde ise görselin adını ve uzantısını yazmamız yeterlidir. alt=”” kısmına görselin açıklamasını yazıyoruz fakat isterseniz boş bırakabilirsiniz. Bu etiket kapanmaya ihtiyaç duymaz

Ben Lorem Picsum sayfasından hazır resimler bulabiliyorum. İsterseniz projelerinizi geliştirme aşamasında sizde o şekilde yapabilirsiniz. Ya da link kullanmak istemiyorsanız kendi resminiz varsa ve bunu kullanmak istiyorsanız dosyaya ekleyebilirsiniz. İlk başta projeniz için oluşturmuş olduğunuz dosyanın içerisine img dosyası oluşturup, kullanmak istediğiniz resimleri bu dosyanın içerisine aktarıp bunu dosyanıza çekip kullanabilirsiniz.
Yorum Satırı
HTML dilinde yorum satırı<!-- ile başlar --> ile biter.

script Etiketi
<script> etiketi JavaScript kodlarını HTML içerisine yazabilmemizi sağlar. İsterseniz bu şekilde body içerisine oluşturabilir, isterseniz index.html dosyası oluşturduğumuz gibi bir script dosyası hazırlayarak bunu head etiketi altında tanımlayabiliriz.

div Etiketi
Html kodlarının kapsayıcı bir etiket içerisine almak için kullanılır.
Html div etiketinin özel bir anlamı yoktur. Div etiketini kullandığımızda sayfamızın tarayıcıdaki görüntüsünde herhangi bir değişiklik olmaz. Div etiketini kullanırken asıl amacımız diğer Html kod parçalarını belirli gruplara ayırarak kod düzenini sağlamaktır. Aynı zamanda bu şekilde yapılan bir kodlama, Css kullanımında da bize fayda sağlayacaktır. Çünkü div içerisine aldığımız tüm Html etiketlerine toplu bir şekilde Css kodu uygulayabiliriz ve yönetimi kolaylaştırabiliriz.
span Etiketi
Html kodlarının kapsayıcı bir etiket içerisine almak için kullanılır.
Span etiketi kullandığımızda da tıpkı div etiketi gibi sayfanın tarayıcıdaki görüntüsünde herhangi bir değişiklik olmaz. Span etiketini genelde inline (satır içi) öğelere Css kodu uygulamak için kullanıyoruz.
Burada size Html ana etiketlerinden bahsettim. Tabii ki daha fazla etiket bulunmakta ve siz daha fazla çalışarak lazım oldukça daha birçok etiket öğrenebileceksiniz. Buraya kadar yazımı okuduğunuz için teşekkür ederim.



