
Mprogress.js – Kolayca Progress Bar Oluşturun
Google’ın materyal tasarımının web’i kökten değiştirdiğini inkar edemeyiz. Kullanıcı arayüzü tasarımcılarının tüm web sitelerine ve mobil uygulamalara uygulayabilecekleri ortak bir tasarım dili sunar.
Bu Material tasarım trendi, popüler Materialize frameworkü de dahil olmak üzere birçok kütüphanenin çıkmasına sebep oldu. Bulduğum en havalı yeni Material projelerinden biri de Mprogress.js.
Bu JavaScript kütüphanesi saf CSS ve JavaScript kullanarak Material stili ilerleme çubuğu üretir. Bir bağımlılığı bulunmamakta. Sadece basit yükleme görünümüyle web sitenize veya web uygulamanıza material tasarım görünümü verir.
Kurulum oldukça basit ve yalnızca iki dosya gerektiriyor: bir CSS ve Mprogress’ten bir JS komut dosyası.

Kaynak kodları isterseniz GitHub reposundan, isterseniz de npm veya bower gibi paket yöneticisiyle indirip kullanmaya başlayabilirsiniz. Daha sonra yeni bir Mprogress nesnesi oluşturup loader’i çalıştırabilirsiniz.
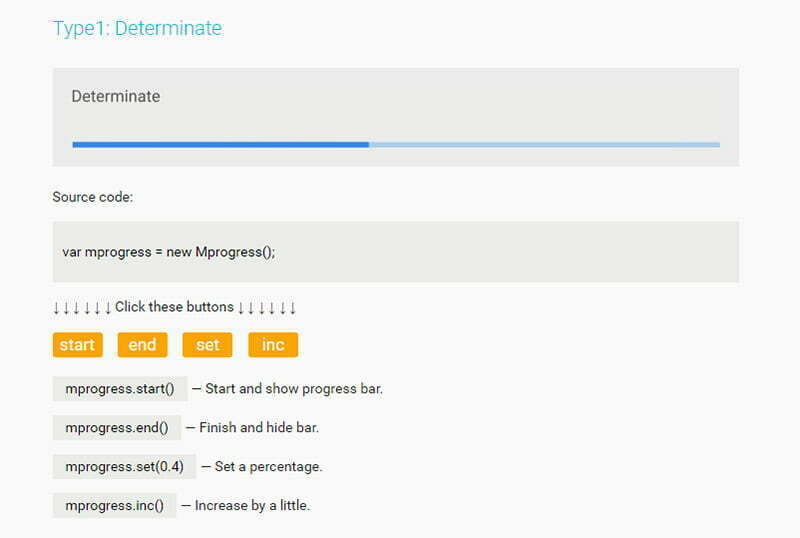
Bir kod satırıyla bu işi çözebiliriz:
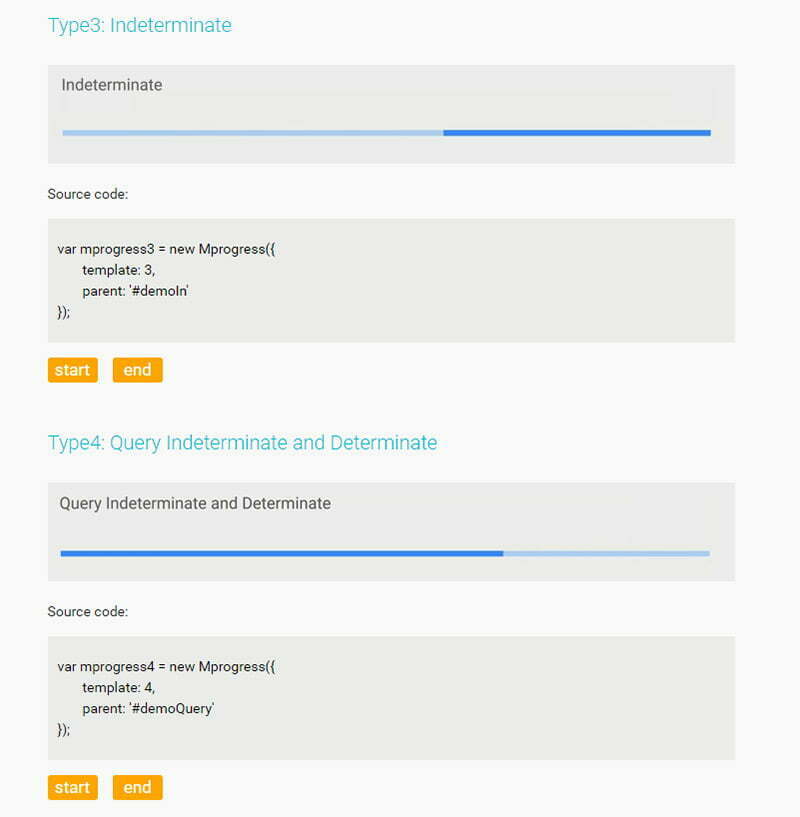
İlerleme çubuğunun animasyon zamanlamasını, hızını veya ekran rengini değiştirmek için diğer özellikler uygulanabilir. Bu yapılandırma, varsayılan material tasarım stili temel alınarak özel şablonlar oluşturmanıza da olanak tanır. Müthiş!
Bu yükleyicinin hareket halinde olduğunu görmek için demo sayfasını bir göz atın. Büyüleyici bir yükleme çubuğu değil, ancak sıfırdan inşa etmenize gerek kalmadan güzel bir çözüm sunuyor.
Yükleme çubuğunu artırmak için yüzde veya inc (), değerini ayarlamak için set () gibi yöntemleri çalıştırabilirsiniz. Bir HTTP yükleyici oluşturmak için programlı olarak ele alınabilir, ancak bu JavaScript’te fazladan çalışma gerektirir.

Mprogress.js’nin güzelliği basitliktir. Verileri nasıl yapılandıracağınızı veya ne yüklenmesi gerektiğini size söylemez. Sayfa yükleniyor olabilir, bir dosya yüklemesi ilerliyor olabilir veya kullanıcının sayfanın üstünden ne kadar ilerlediğini izleyebilir. Dilediğiniz şekilde kullanabilirsiniz.
Bu kütüphaneyle istediklerinizi yapabilirsiniz. Sıfır bağımlılığı ile herhangi web projenize dahil edebilirsiniz. Başlamak için GitHub reposundaki dokümantasyona göz atabilirsiniz.
Bu makalede progress bar için kullanabileceğeniz Mprogress.js kütüphanesinden bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



