Premonish ile Kullanıcı Mouse Hareketlerini Algılayın
JavaScript ile gerçekten harika şeyler yapabilirsiniz ve açık kaynak kodu işi daha da kolaylaştırır.
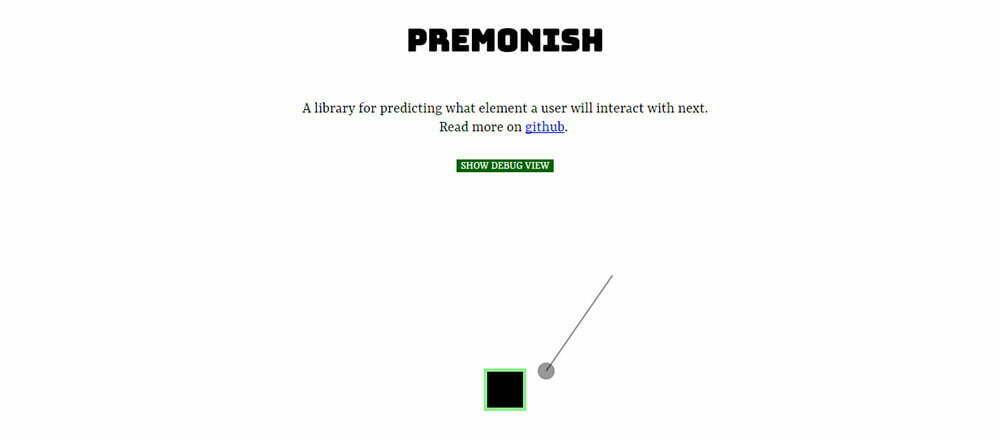
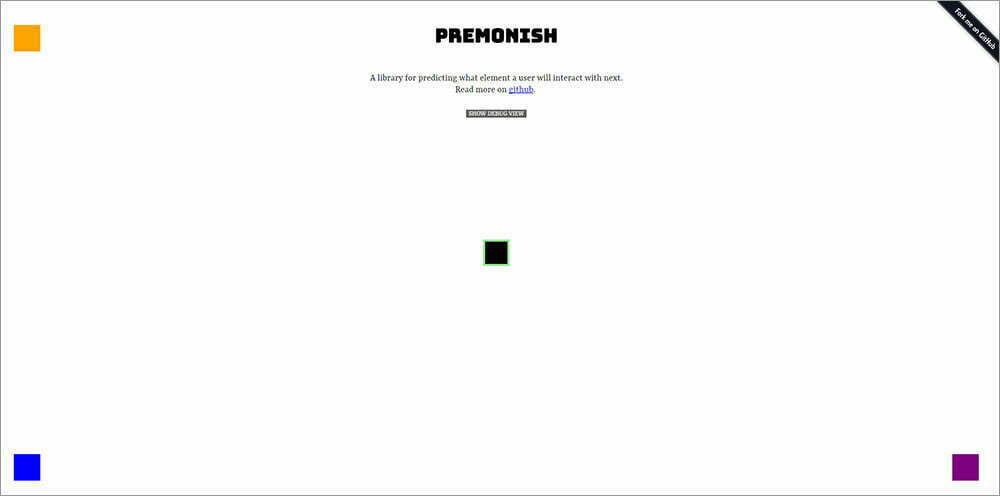
Premonish, gördüğüm en havalı kütüphanelerden biridir ve yalnızca 500 bayt JavaScript ile oluşturulmuştur. Bu eklentiyle, kullanıcının faresinin hareket ettiği yeri algılayabilir ve hangi üründe yöneldiklerini tahmin edebilirsiniz.
Bu karmaşık bir fikir gibi gelebilir ancak uygulamak oldukça kolaydır. Söz konusu olmamakla birlikte, geliştiricilerin önceden gezinme animasyonları veya dinamik düzen efektleri gibi bazı harika efektler yaratmaları için bir sürü fırsat sunuyor.

Sayfadaki bir öğeyi hedefleyerek başlayın ve kullanıcı bu öğeye doğru ilerlediğinde nasıl görüneceğini tanımlayın.
Hesaplamaların tümü back endde Premonish kütüphanesi ile yapılır; dolayısıyla bu matematiğin veya mantığın nasıl çalıştığını bilmenize gerek yoktur.
Bunun yerine, kullanıcının davranışının bir güven sıralamasına dayanan tahminin üstesinden gelmenin bir yolunu arıyorsunuz. Bu, tümünün JavaScript’e geçirildiğinden, kullanıcı davranışlarını işlemek için kendi işlevlerinizi yazabilirsiniz.
Premonish demosundan örnek bir snippet:
premonish.onIntent(({el, confidence}) => {
// el is the expected DOM element
// confidence is a score from 0-1 on how confident we are in this prediction.
});OnIntent () fonksiyonu kullanıcının bir elemente doğru ilerlediğini fark ettiğinde çağrılır.
Ekrandaki imlecin X / Y konumlarını her değiştirdiğinde çalışan başka bir yöntem olan onMouseMove () da kullanabilirsiniz. Bu şekilde Premonish’in kullanıcı niyet oranını nasıl hesapladığını görebilirsiniz.
Ana GitHub repo‘sunda, başlamak için basit kod parçacıkları içeren bir sürü bilgi bulabilirsiniz. Başlatma işlemi, yalnızca bir dizi seçici veya hedeflenmesi gereken DOM öğelerini gerektirir.
Bu eklentiyi hangi amaçla kullanacağınız tamamen size kalmış. Bunun nasıl çalıştığını görmek ve tahmin algoritmasının gerçek zamanlı olarak nasıl çalıştığını izleyebileceğiniz bir “hata ayıklama modu” görmek için canlı demoya bir göz atın.
Düşüncelerinizi paylaşabilir ve yaratıcısı Matthew Conlen’e Twitter’de @mathisonian kullanıcı adıyla yazabilirsiniz.
Bu makalede sitenize giren ziyaretçilerin fare hareketlerine göre fonksiyonların çalıştırılmasını sağlayan Premonish JavaScript kütüphanesinden bahsettik. Siz de düşüncelerinizi yorum yaparak Mutfağa katkıda bulunabilirsiniz.