
Programlama Bilmeden Web Formları Oluşturun
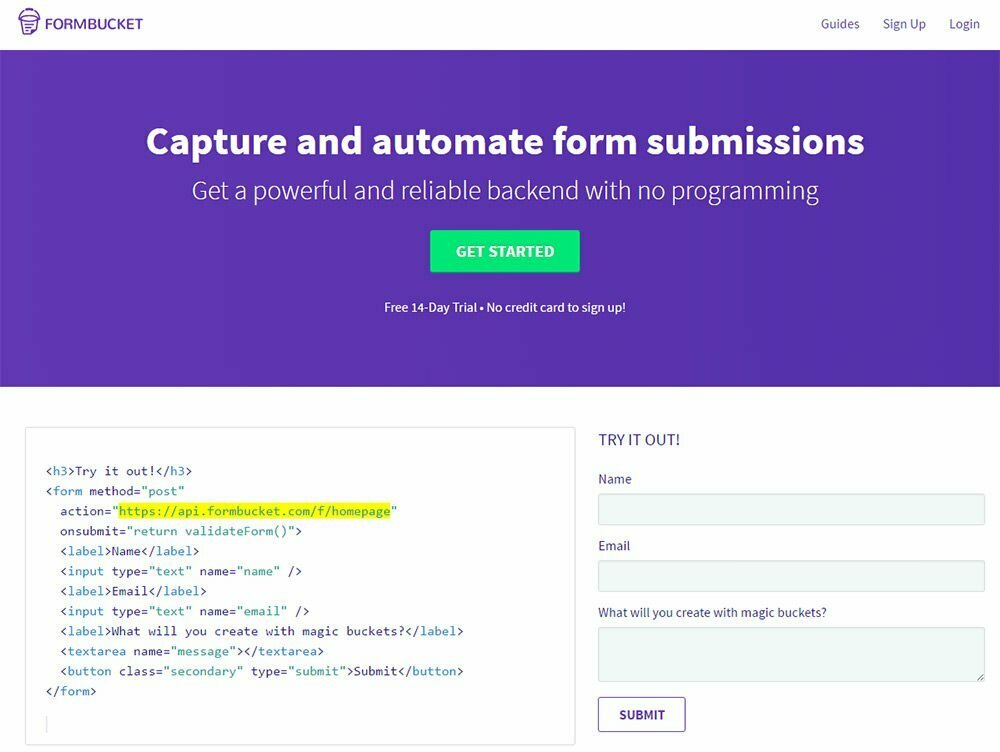
HTML formları oluşturmak kullanıcı girdisini kullanmak kolaydık. Ancak sistemin backend kısmı herkes için kolay olmayabilir. Backend kodlamayı sevmiyorsanız, FormBucket ile bunu kolaylıkla halledebilirsiniz.
Şimdi, tüm form verilerini FormBucket‘in arka ucuna aktarırken ön uçta web formları oluşturabilirsiniz; programlama gerektirmez. Site, tüm form gönderimlerinde depolama ve arama için bir gösterge tablosu sunmaktadır.

Bir hesap oluşturduktan sonra, herhangi bir form için yeni bir bucket yapabilirsin. Her bucket, tüm verileri metin alanlarından, açılan listelerden, radyo butonlarından, onay kutularından ve daha fazla bileşen mevcuttur. Bunları kullanarak dilediğiniz gibi form oluşturabilirsiniz.
Bu veriler, kolayca erişebilmeleri için FormBucket ‘e gönderilir ve hesabınıza kaydedilir. Oluşturduğunuz formlar her doldurulduğunda e-posta adresinize mail gelmesini ayarlayabilirsiniz.
Tüm formlar, anlamsız göndermeleri minimuma indirmek için spam korumayla birlikte gelir. Aranabilir gösterge tablosunu kullanarak geçen tüm spam gönderimlerini filtreleyebilirsiniz.
Ayrıca, her bir forma ekleyebileceğiniz birkaç ek seçenek bulacaksınız:
- Özel yönlendirme URL’si
- E-posta bildirimleri (birden çok alıcı da dahil)
- Sunucuyu oluşturmak için e-posta otoritesi
- MailChimp gibi siteler için Webhooks
- Spam’e karşı korunmak için ReCAPTCHA veya honeypot alanı
Sitenin Guides bölümünden sizlerin işine yarayabilecek kılavuzları bulabilirsiniz. Örneğin Google Recaptcha kullanmak için birkaç adım izlemeniz gerekir. Bu adımlar Guides sayfasında bizlere ayrıntılı bir şekilde anlatılmış.
Bu özellikleri yaptığınız her form için kullanabiliyorsunuz. Tüm form verileri yine de işlenip aranabilir bir veritabanında saklanan FormBucket sunucularına gönderilir.
Bu hizmet maliyeti (7 $ / ay), ancak FormBucket tüm yeni hesaplar için 14 günlük ücretsiz deneme sürümü sunuyor. Onların karşılaştırma sayfası, özellikleriyle diğer benzer uygulamalar arasındaki farkları kapsar, böylece orada neler olduğunu görebilirsiniz.
Web formlarını işlemek için basit bir yol arıyorsanız FormBucket’i deneyin ve ne düşündüğünüzü görün. Beğenip beğenmediyseniz, birkaç gün içinde bileceksiniz ve hesabınızı istediğiniz zaman iptal edebilirsiniz, böylece küçük bir deneme yapmış olursunuz.
Daha fazla bilgi edinmek için Formbucket.com ‘da bir hesap oluşturabilir veya hızlıca bir dakikalık tanıtım videosunu izleyebilirsiniz.
Bu makalede form oluşturmayı kolaylaştıran FormBucket uygulamasından bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



