
Spectre.css – Flexbox Tabanlı Responsive CSS Framework
Flexbox düzenlerine başlamak istiyorsanız, şimdi en iyi başlangıç zamanı. Modern tarayıcılar nihayet flexbox özelliklerini kabul ediyor ve daha fazla geliştirici harekete geçiyor.
Spectre.css, flexbox’ta yeniyseniz kullanmaya başlamak için en iyi frameworklerden biridir.
Bu ücretsiz açık kaynaklı framework, işleyen bir ızgara sistemi ve yaygın flexbox özellikleri ile önceden oluşturulmuş olarak gelir.
Ayrıca Spectre’ı ve tüm LESS kullanıcıları için müthiş bir tercih yapabilen Sass yerine LESS’i kullanır.
Npm’den bir yükleme, ihtiyacınız olan herşeyle birlikte gelir: CSS simgeleri, mixin’ler, değişkenler ve tipik bir CSS frameworkünden bekleyebileceğiniz diğer şeyler.
Tüm kod tamamen anlamsaldır ve tüm HTML metin öğelerini, hatta
Metin, düğme, tablo, simge ve web formları (diğer şeylerin yanı sıra) için tasarım örnekleri listeleyen “Elements” sayfasında tonlarca örnek bulabilirsiniz.

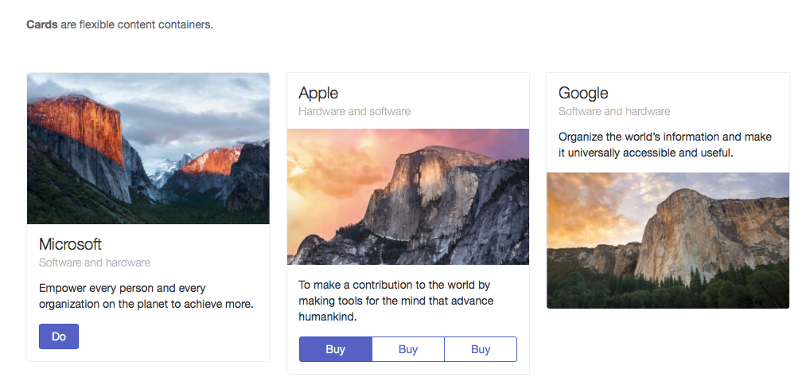
Spectre, aynı zamanda sıfırdan kodlama harcanarak size saatlerce zaman kazandırabilir ton bileşenleri ile birlikte gelir. Pop-up’lar ve açılır menüler gibi dinamik özellikler, sadece birkaç satırlık bir kodla herhangi bir düzen eklemek çok kolay.
Bu framework hala oldukça yeni ve her zaman değişiklik yapıyor. Bu yazı hazırlanırken, Spectre v0.2 sürümünde ve deneyebileceğiniz birçok deneysel özelliği var.
Ancak, birincil bileşenleri, sayfa öğeleri ve ızgaraları tamamen işlevsel ve canlı bir üretim sitesi için hazır. Spectre, flexbox ızgaraları ile Less’te çalışan en iyi CSS frameworklerinden biridir.
Daha fazla bilgi edinmek ve başlamak için kurulum ve kurulumu kapsayan dokümantasyon sayfasını ziyaret edin.
Düşüncelerinizi paylaşmak isterseniz @spectrecss resmi hesabı tweetleyebilirsin.
Bu makalede flexbox tabanlı responsive, CSS Framework’ü olan Spectre.css’den bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.





