
Taggd – Basit Resim İpucu Etiketleri Ekle
Facebook da fotoğraflarda yüzleri etiketleme özelliğini biliyorsunuz. Taggd ipuçlarının bir resimde nerede görünmesi gerektiğini belirtmek için noktalar kullanan CSS / JS eşdeğeri gibidir.
Taggd kütüphanesi tamamen ücretsizdir ve jQuery gibi herhangi bir bağımlılık gerektirmez. Saf vanilla JavaScript ile çalışır ve kurulması çok basittir.
Başlangıç için birkaç temel adımları ve demo uygulamayı içeren Taggd giriş sayfasından öğrenebilirsiniz.

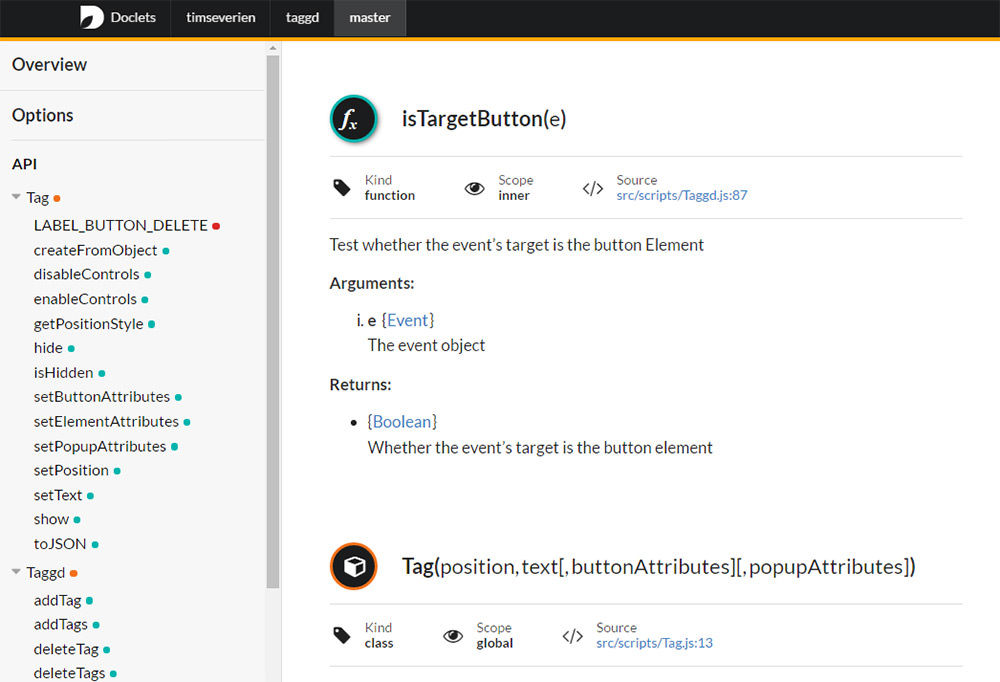
Doclets‘i kullanarak JS dokümantasyonlar için yapılmış küçük bir web uygulamasından online kaynak bağlantısından uygulama ile ilgili daha teknik birikimler elde edilebilir. Taggd sürümleri arayabilir veya varsayılan master branch sürümlerini gözden geçirebilirsiniz.
Kullanabileceğiniz büyük bir özellik listesi mevcuttur. Her doküman resim üzerinde çalışan işlevlerle ayrılmıştır. (addTag() veya getTag() gibi) ardından belirli etiketleri (setPosition() gibi) kendi becelerinizi işleyerek sizi yönlendirmeye yardımcı olacak niteliktedir.

Her şey vanilla JavaScript üzerinde çalışır bu nedenle syntax(söz dizimi) sorunlarıyla ilgili endişelenmenize gerek yoktur.
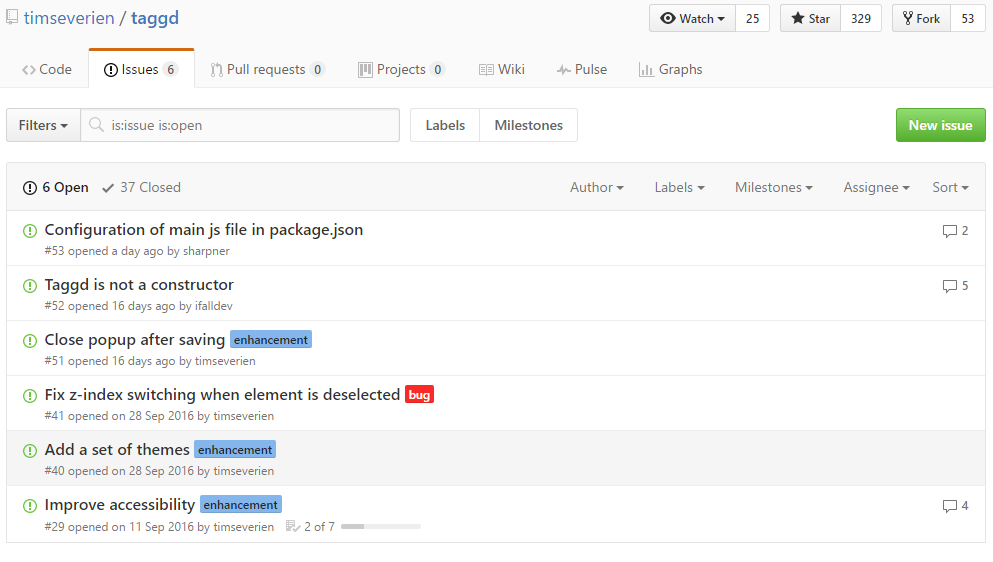
Bu kütüphane yalnızca modern tarayıcılar için yapılır ve kabullenebilir verim düşüşünü desteklemez. Repo sayfasından her zaman hata(bug) veya sorun tartışıp ve çözüm bulabilirsiniz.

GitHub repo‘yu kontrol edip kurulum talimatlarını izleyip kurcalamaya başlayabilirsiniz. Taggd, CSS ve JS dosyalarını <head> bölümüne eklemeniz ve ardından Taggd elementlerinin yeni bir örneğini oluşturmanız yeterlidir.
Umarım faideli olmuştur. Herkese verimli ve iyi çalışmalar diliyorum.
İşin mutfağını öğrenmek herkesin hakkı.. Webmaster Mutfakta işin mutfağını öğrenin. ?



