
Unutmuş Olabileceğiniz 5 Yararlı HTML Özellikleri ve Etiketleri
Front-end geliştiriciler olarak; birçok teknoloji, framework ve programlama dilleriyle uğraşıyoruz. Aynı anda bütün her şeyle uğraşıyor olmamız nedeniyle, bazen öğrendiğimiz şeyleri unutmak kaçınılmaz oluyor. Örneğin HTML, CSS ve JS öğrenmek kolay fakat öğrendiğiniz bilgileri unutmadan ustalaşmak tam bir challenge!
HTML’in bazı incik cincik özellikleri bize çok zaman kazandıracak ve işimizi kolaylaştıracak olsa da; bu özellikleri dikkate almıyoruz. Sıfırdan başlamak yerine HTML’in bize sağladığı avantajları kullanarak, daha temiz ve kullanıcı dostu arayüzler oluşturabiliriz! Bu yazımda da sizlere bu unutulmuş özellikleriden bahsedeceğim 🙂
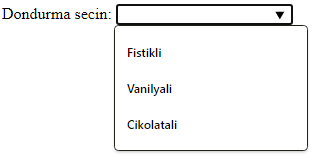
Input Önerileri
<datalist> etiketi, listenin içeriğini düzenleyebileceğiniz bir options özelliğine sahip.

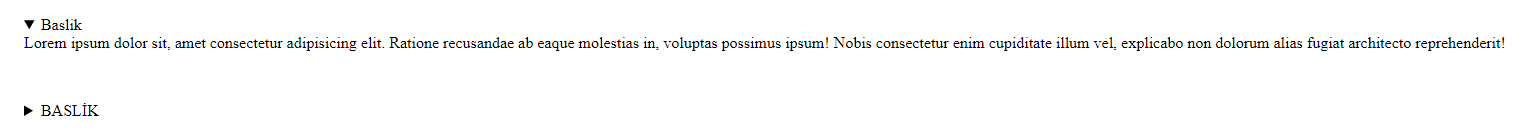
Detay Blockları
<details> etiketi bir açıklama widget’ı oluşturur. Bu etiket aktifleştirildiğinde (üzerine tıklandığında) detay metnini görüntüleyebilirsiniz.

Base Etiketi
Base etiketi ile URL’in base kısmını dokümanınızda tanımlayabilirsiniz.
Eğer dosyanızda birden fazla aynı site üzerinden link kullanacaksanız, base etiketi dosyanın daha temiz bir görünüme sahip olmasını sağlar.
Image ve Iframe’leri Lazy Loading İle Yüklemek
Site üzerinde kullanılacak resimleri, tarayıca gözüktüğü zaman yüklenmesini sağlamak için loading=”lazy” attribute’ı verebilirsiniz.
Picture Etiketi
<picture> etiketi bir veya daha fazla <source> etiketi ve bir tane <img> etiketi seçeneği ile bir resmin farklı cihazlarda görünümü için alternatifler sağlar.
Yukarıdaki örnekte tarayıcı genişliği en az 800px olduğunda header.jpg veya header-2x.jpg kullanılır. Eğer tarayıcının boyutu 450px ve 800px arası ise header-small-2x.jpg kullanılır.
Bu yazımda unutulan HTML etiketlerini sizlere biraz olsun hatırlatmaya çalıştım. Umarım yararlı olmuştur, bir sonraki yazımda görüşmek üzere!



