
Web Developer’ların Kaçınması Gereken CSS Alışkanlıkları
İçindekiler
Bazı insanlar CSS’in tam bir kabus olduğunu ve öğrenmesinin çok zor olduğunu söylüyorlar. Evet, bazen ufacık bir görseli sitede yerleştirmek için uzuncaaa zaman harcamış olabilirsiniz. Bu tamamen CSS yapısıyla alakalı. Silahınızı çıkarıp etrafınızdaki bütün düşmanları vurmayı aklınızdan geçirirken aslında, sadece kendi topuğunuza ateş etmenizi sağlayabilecek bazı ufak tefek özellikleri var.

Programlamayla alaklı her konuda olduğu gibi, işin püf noktasını biliyorsanız; önceden saatlerinizi alan bir işi, saniyesinde hiç uğraşmadan çözebilirsiniz. İşte CSS’inde kendine ait ufak tefek düğümlerini bu püf noktalarla rahatlıkla çözebilirsiniz. Bu yazımızda sizlerle bu püf noktaların, mantıksız taraflarını inceleyeceğiz!
Margin Ve Padding Değerleri Verip Sonradan Bu Değerleri Sıfırlamak(?)
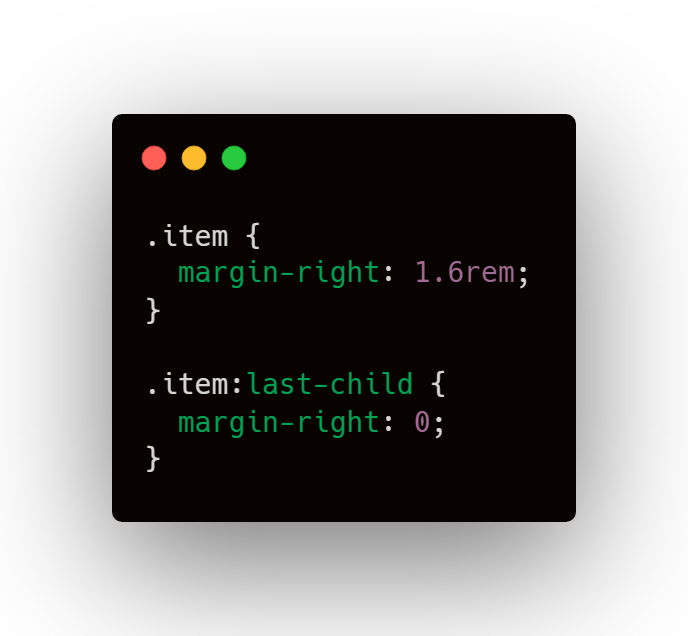
İnternetteki kodların bir çoğunda, geliştiricilerin bütün içeriklerin hepsine margin ve padding değerleri verdikten sonra; ilk veya son elementin değerlerini şu şekilde sıfırladıklarını görebilirsiniz;

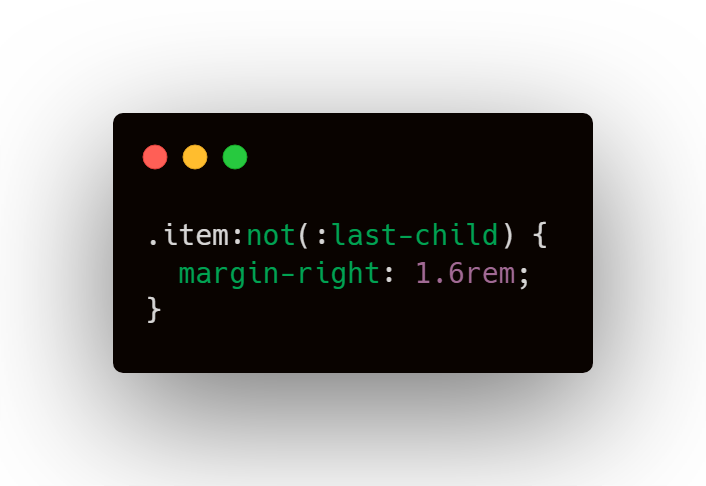
Bunun yerine daha basit bir şekilde CSS’in özelliklerinden olan nth-child/nth-of-type selectorları veya :not() pseduo sınıfı kullanılabilir.

Pozisyonları “position: absolute” Ve “position: fixed” Olan Elementlere “display:block” Vermek
Artık position: absolute ya da position: fixed pozisyonuna sahip olan elementlerin default olarak "display:block" özelliğine sahip olduğunu biliyor muydunuz?
Ayrıca, inline-* değerler de;
inlineveyainline-block–>blockinline-flex–>flexinline-grid–>gridinline-table–>table
display değerlerini alacak şekilde değişti. Yani position: absolute ya da position: fixed yazdıktan sonra display değeri olarak block’tan farklı bir şey istiyorsanız kodunuza dahil etmelisiniz. Block değeri, default bir değer olduğundan dolayı yazalmasa bile elementin stiline eklenecektir.
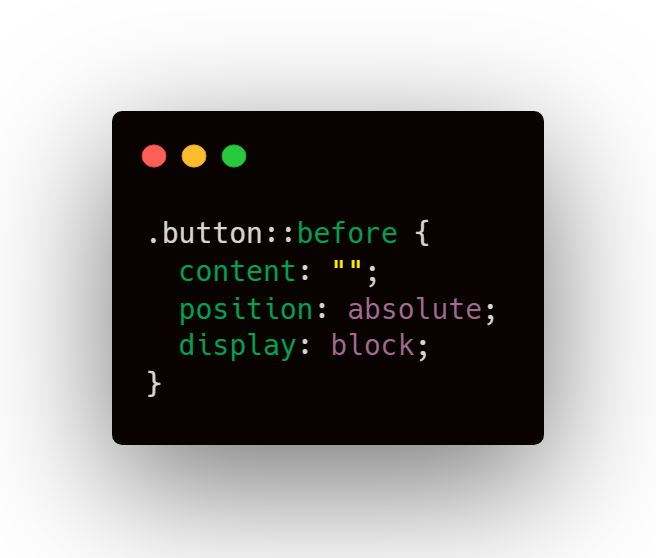
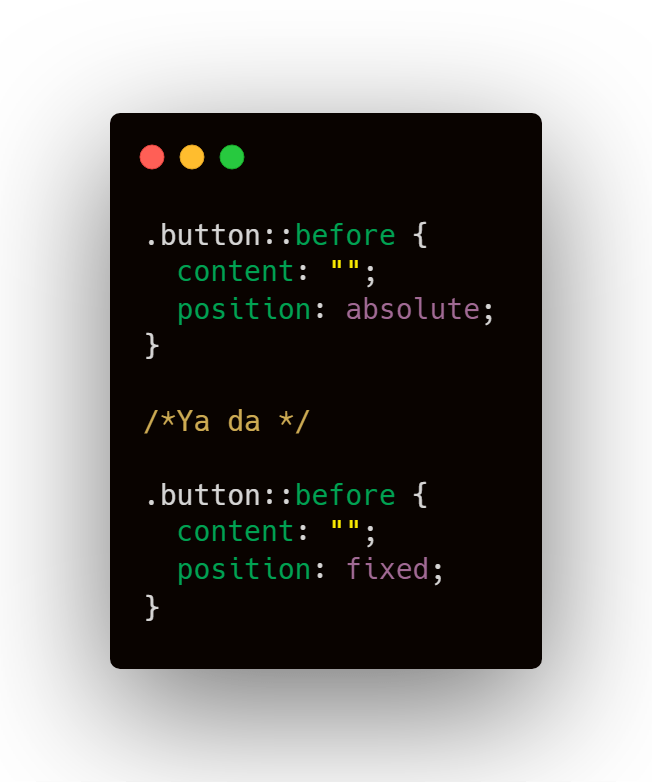
CSS’i bu şekilde yazmak yerine:

Bu şekilde yazmalısınız!

Block Elementler İçin “width:100%” Kullanmak
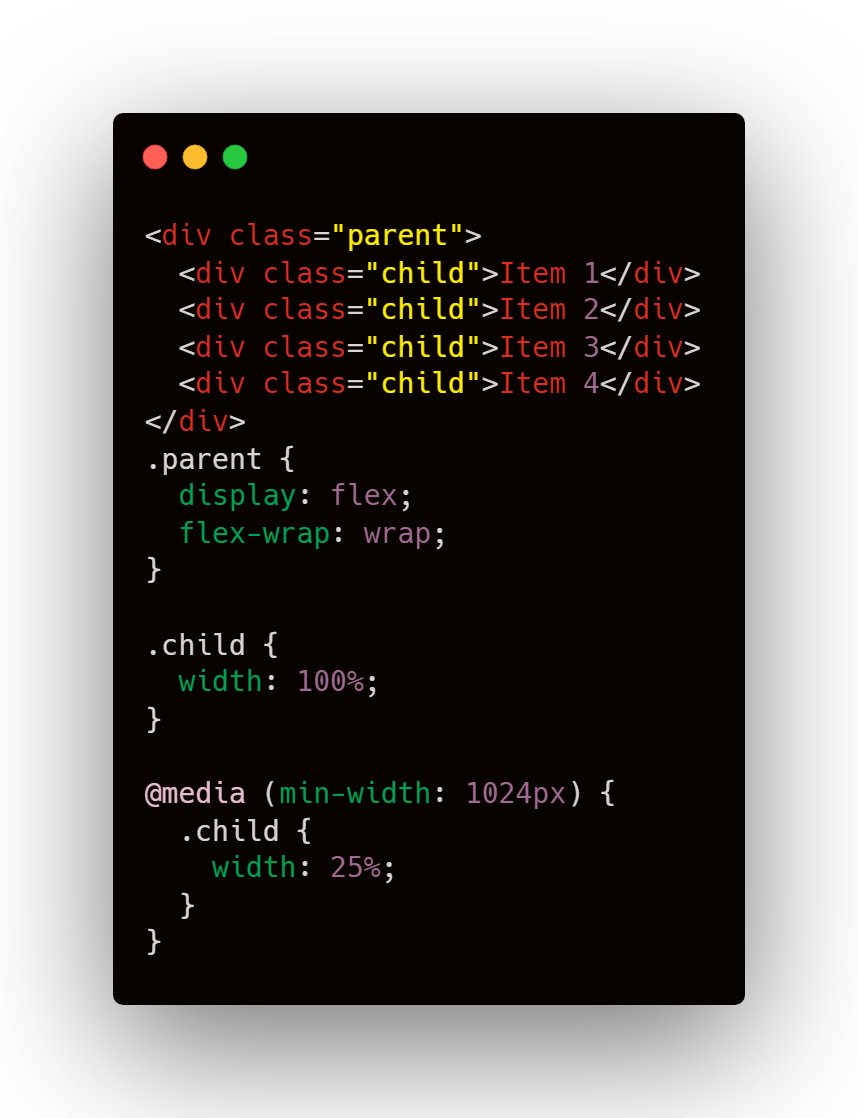
Flexbox özelliğini sıklıkla tek sütüna aktarılan, çok sütünlu grid modelleri oluşturmak için kullanıyoruz. Oluşturulan çok sütünlu modelleri, tek sütüna aktarmak için geliştiriciler width:100% kullanıyor. Grid elementleri block elementler olduğundan ekstra özellikler olmadan aynı etkiyi yaratabilir.
Yani, width:100% kullanmak yerine medya sorgularını kullanarak flexbox’ı sadece çok sütünlü bir model oluşturmak için kullanabiliriz.
Bunu yapmak yerine:

Bunu yapmalısınız!

Sonuç Olarak
CSS ile ilgili yapılan bazı basit ve popüler hatalara sizlerle birlikte göz attık. CSS ile ilgili paylaşmak istediğiniz bilgileri bizimle yorumlar kısmından paylaşmayı unutmayın! Keyifli okumalar!



