Web Tasarımında Vektör Araçlarını Kullanma
Vektörel görüntüleri kullanmak responsive tasarımı daha kolay kılar. Eğer ki bir web tasarımcısı iseniz Photoshop her zaman sizin için standart bir araç haline gelmiştir.
Bugünkü yazımızda sitelerinizi neden vektör tabanlı araçlar kullanarak tasarlamanız gerektiğinden bahsedeceğiz.
Web Tasarımının Tarihçesi
Photoshop ilk çıktığında; birincil amacı fotoğrafları düzenlemekti, web sitelerini tasarlamak değil. Zaten o sıralar web sitelerini tasarlamak için oluşturulmuş bir program vardı: Fireworks.
Web tasarımı konusunda yeni iseniz Fireworks hakkında bilginiz olmayabilir. Bunun sebebi ise Adobe firmasının 2013’te Fireworks programını geliştirmeyeceğini duyurmasıdır. Buna rağmen hala günümüzde Fireworks kullanan tasarımcılar var. Ama yinede çoğu tasarımcı Photoshop ya da başka bir piksel tabanlı tasarım yazılımını kullanmaktadır.
Şimdiii bu yazılımlarla çeşitli mockup, buton, icon ya da araç çubukları oluşturuluyor evet ama neden bunları daha kullanışlı bir formda oluşturmayasınız ? Neden vektörlerin gücünden daha fazla yararlanmayasınız ?
Neden Vektörler ?
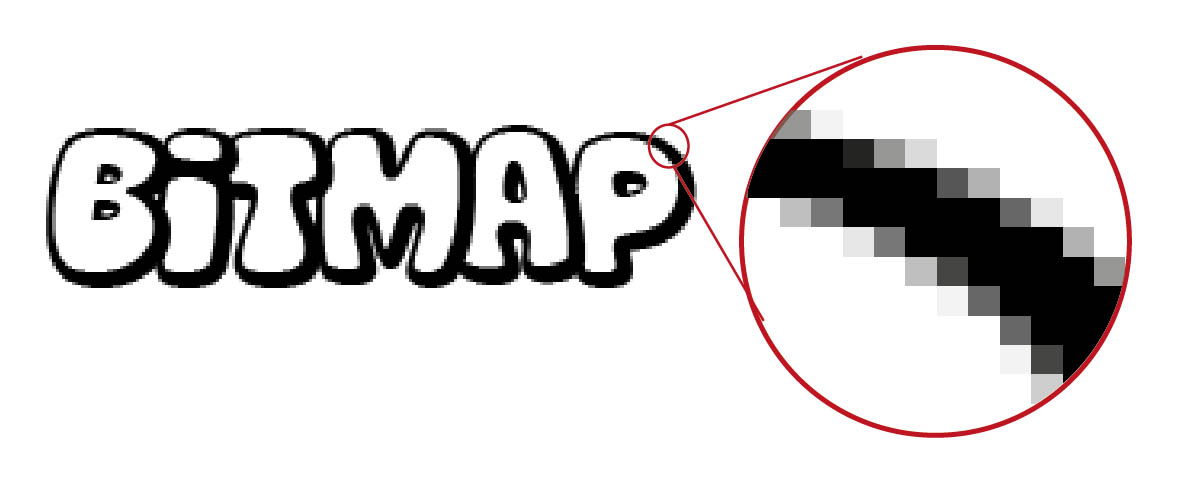
Günümüzdeki web tasarımları, kullanıcı deneyimi açısından düşünülerek oluşturulmaktadır ve öyle de olmak zorundadır. Çünkü siteleri ziyaret eden kullanıcıların cihazlarda ve ekran boyutlarında problem yaşaması kötü ve istenmeyen bir durumdur. Bu soruna sebep olan şey ise piksel tabanlı görüntülerin ölçeklendirildiğinde çeşitli bozulmalara ve dengesizliklere yol açmasıdır.
Piksel tabanlı görüntüler yeniden boyutlandırıldığında ya da yakınlaştırıldığında bozulabilir.
Eğer vektör kullanmıyorsanız işiniz daha zor ve daha zaman alıcı olacaktır.
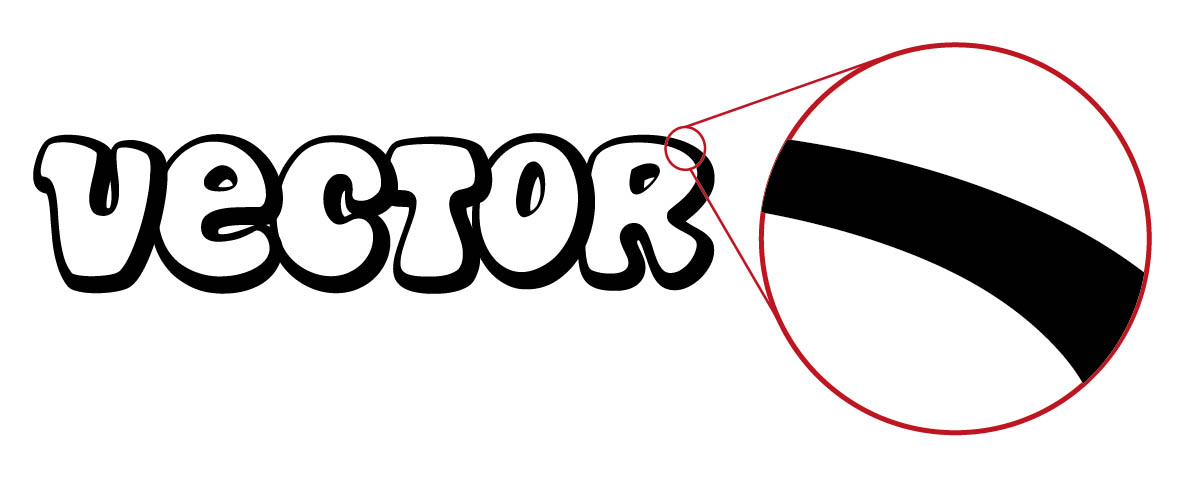
Vektör tasarımlar işlerinizi çok daha kolay hale getirir, bunun sebebi ise ölçeklenebilir olmalarıdır. Boyutları ne olursa olsun her zaman kusursuz ve düzgün görünür.
Vektör tabanlı görüntüler her boyutta netliğini korur.
Vektörler kodlarla kontrol edilebilirler aynı zamanda küçük boyutlu dosyalar oluştururlar. SVG, web vektörleri için tercih edilen bir formattır.
Yazılım Seçenekleri
Eğer vektörler ile çalışmak istiyorsanız size en çok tercih edilen iki uygulamayı örnek verebilirim.
1- Adobe Illustrator
Adobe Illustrator, vektör tasarımcıları tarafından tartışmasız en çok tercih edilen üründür. Konu vektör tabanlı tasarıma geldiği zaman Illustrator’ın eline kimse su dökemez 🙂 Bununla birlikte Adobe Illustrator pahalıya kaçıyor ve programda uzmanlaşmak biraz zor. İşte tam bu devrede başka bir seçenek olarak kullanabileceğiniz Affinity Designer dahil oluyor.
2- Affinity Designer
Vektör tasarımında kullanılan bir grafik editörüdür. UI, UX ve web tasarımı için ihtiyaç duyulan her şeye olanak tanır.
Affinity Designer, birçok konuda tasarımcılara kolaylık sağlar. Örneğin, tasarım öğelerinizin örneklerini oluşturmak için sembolleri kullanabilirsiniz. Bu sembol bir tasarım değişikliği nedeniyle değişirse, o simgenin herhangi bir örneği anında güncellenir. Hatta iç içe geçmiş sembollere sahip olabilirsiniz, bu da ihtiyaçlarınızı karşılayacak kadar karmaşık, ancak yönetilebilecek kadar kolay tasarımlar oluşturmanıza olanak tanır.
Vektörleri tek bir öğe şeklinde yaratarak, bu öğeyi birden fazla çözünürlükte kullanabilmek tasarımcıya çok büyük bir zaman kazandırır. Affinity Designer hakkında daha kapsamlı bilgi almak için web sitesini ziyaret edebilirsiniz.
Arkadaşlar bugünkü yazımızda vektörlerin web tasarımındaki yeri ve öneminden bahsettik. Sizlerde bu konudaki düşünce, öneri ve yorumlarınızı mutfakla paylaşın 🙂