
WordPress Okuma İlerleme Çubuğu Nasıl Yapılır?
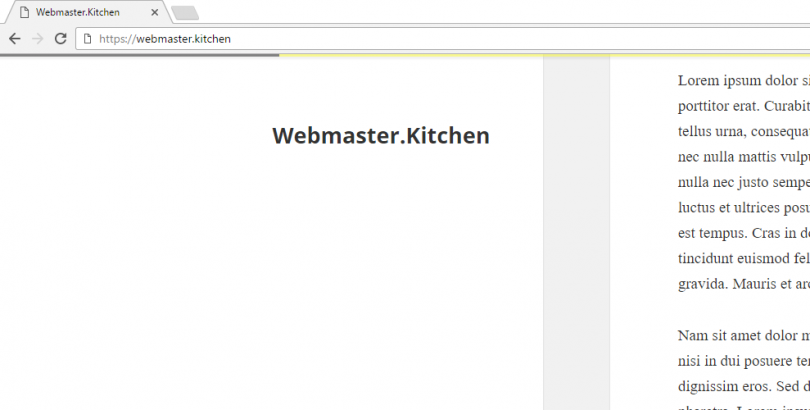
Bazı popüler sitelerin makalelerinin başında okuma ilerleme çubuğunu görürsünüz. Bu küçük çubuk sayesinde kullanıcılar makalenin ne kadarını okuduğu ve ne kadar kaldığını görebiliyor. Bu makalede, size WordPress yazılarında okuma ilerleme çubuğunun nasıl ekleneceğini anlatacağız.
WordPress’de okuma çubuğu ne işe yarar?
Kullanıcılar sitenize girdiği andan itibaren birkaç saniye içinde sitenizde kalıp kalamayacağına karar verir. Bu süre zarfında kullanıcıların ilgisini çekmeniz gerekir. Bazı site sahipleri satır içi ilgili yayınlar eklerken, bazıları da kullanıcıları sayfada tutmak için videolar veya resim galerisi kullanır.
Okuma ilerleme çubuğu kullanıcıları hem ilerlemeye teşvik eder hem de okudukları makaleyi bitirmesi için kullanıcıları motive eder.
Popüler sitelerin birçoğu okuyucularıyla etkileşim kurmak için okuma ilerleme göstergelerini kullanır. Bununla birlikte, okuma ilerleme göstergesinin çok ince olması gerekir. Eğer kalın olursa kullanıcı deneyimi açısından olumsuz bir görüntü yaratacaktır.
Bunu söyleyerek, WordPress yayınlarınız için bir okuma ilerleme göstergesi nasıl kolayca ekleyebileceğinizi görelim.
WordPress Yazılarına Okuma İlerleme Çubuğu Ekleme
Yapmanız gereken ilk şey, Worth The Read eklentisini yükleyip etkinleştirmektir.
Etkinleştirme sonrasında, ilerleme çubuğu göstergenizi ayarlamak için Ayarlar » Worth The Read sayfasını ziyaret etmeniz gerekiyor.

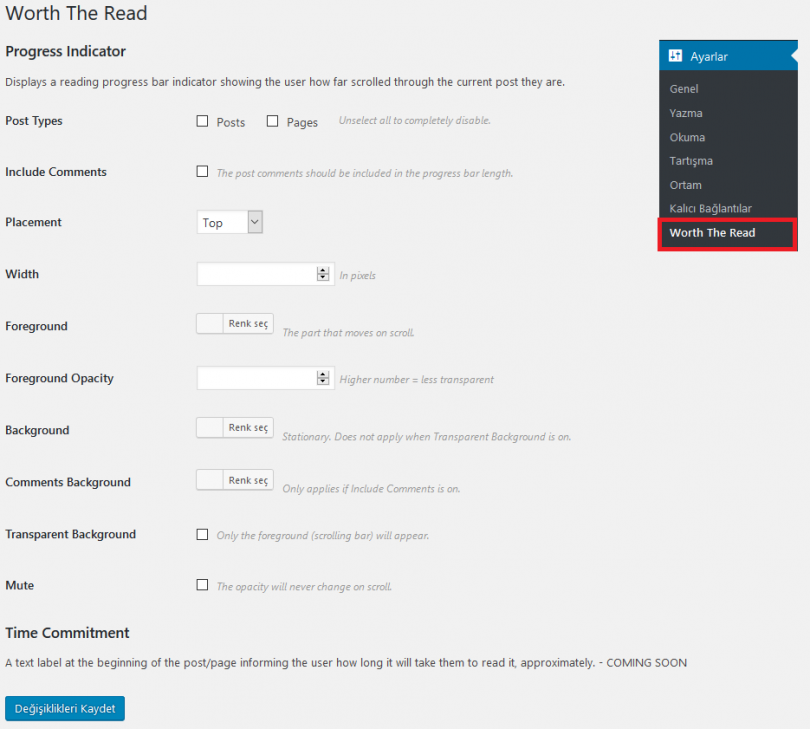
Eğer eklentinin ayarlar sayfasına ulaşabildiyseniz yukarıdaki gibi bir görüntü sizi karşılayacaktır. Burada bir takım ayarlar yapmamız gerekecek. Kişiselleştirme ayarları olduğundan istediğinizi seçebilirsiniz. Ben sizler için Türkçe çevirisini yapıp neyin ne işe yaradığından bahsedeceğim. Tasarım kısmı sizin isteğine bağlı.
- Yayın Tipi(Post Types) seçmeniz gerekiyor. Burada iki seçenek karşımıza çıkıyor. İlki Posts yani Yazılar, ikincisi Pages yani sayfalar. Eğer sadece makalelerde görünmesini istiyorsanız Posts tikini işaretleyin.
- Include Comment onay kutusu. Eğer bunu seçerseniz yazıda bulunan yorumlar da bu uzunluğa dahil edilecektir.
- Placement kısmı ise bu çubuğun nerede görüneceğidir. Top üstte, right sağda, left solda, bottom ise altta görünmesini sağlayacaktır. Ben üstte görünmesini tercih ediyorum.
- Width ile çubuk genişliğini pixel cinsinden ayarlayabilirsiniz. Yandaki küçük okları kullanarak arttırıp azaltabilirsiniz.
- Foreground seçeneği ön planda olan rengi belirtiyor. Bunu temanıza uygun bir renk seçebilirsiniz.
- Foreground Opacity seçeneği ön plandaki rengin ne kadar saydam olacağını belirtiyor. 0-1 arasında bir değer girebilirsiniz.
- Background arka plan rengidir. Çubuğun arka plan rengini belirtir. Yine temanıza uygun bir renk seçebilirsiniz.
- Comments Background eğer Include Comment seçeneğini işaretlemişseniz çubukta yorumlar için ayrı bir renk gösterebilirsiniz.
- Transparent Background seçeneği arka planı şeffaf hale getirir.
- Mute seçeneği kullanıcı makaleyi okurken üst çubuğun fazla dikkat çekmemesini sağlar. Şeffaflık değişimini kapatır. Bunu deneyerek daha rahat görebilirsiniz.
Bu ayarları yaptıktan sonra Değişiklikleri Kaydet butonuna tıklayıp kaydedin. Daha sonra herhangi bir makalenize girip bu güzel özelliği görün.

Bu makaleyle WordPress okuma ilerleme çubuğunun nasıl yapıldığını sizlere anlattık. Bu konuyla alakalı sorularınızı, düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




5 Yorumlar
Düz html için yok mu?
Html için de mevcut çok yakında makale olarak yazacağım. Ancak aciliyeti varsa bana az yukarıda bulunan yazar hakkında kısmının altındaki sosyal medya profillerimden ulaşabilirsiniz.
Teşekkürler. Aciliyeti yok, kolay gelsin.
[…] sitemizi düzenli olarak takip ediyorsanız WordPress ile Okuma İlerleme Çubuğu Nasıl Yapılır? adlı bir makale yazmıştım. Bu makalede aynı işlemi WordPress’te eklentiyle nasıl basit […]
[…] Kaynak : https://webmaster.kitchen/wordpress-okuma-ilerleme-cubugu-nasil-yapilir/ […]