10 Kat Daha Hızlı Kod Yazmak
İçindekiler
Merhabalar, bu yazımızda Emmet adlı eklentinin editörler üzerinde kullanımını yorumlayacağız. Kodlama hızına etkisini konuşuyor olacağız.
Emmet, HTML ve CSS iş akışının büyük ölçüde hızlandıran, birçok popüler metin düzenleyicisi için bir eklentidir. Peki bu eklentinin kodlama hızına etkisi nedir? Hemen kodlayalım o zaman;
Öncelikli olarak HTML, CSS kodlamaları için Visual Studio Code kullanıyorum. Sizde bu IDE’yi kullanabilirsiniz çünkü Visual Studio Code de herhangi bir indirme yapmadan direk kullanabilirsiniz. Emmet indirmek ve hangi IDE’lerde kullanıldığına bakmak için siteyi ziyaret edebilirsiniz.
Kodlama Hızını Etkileyen Emmet Kısayolları
Çocuk: ” >”
Bileşenleri iç içe yazmak için “>” işaretini kullanıyoruz. Sonrasında “Enter” ‘a basıyoruz ve aşağıdaki düzeni alıyoruz.
Emmet ile çıktısı:
Kardeş: “+”
Öğeleri yan yana yazmak için kullanılır.
Emmet ile çıktısı:
Çarpma İşlemi: “*”
Birden fazla elemanı oluşturmak için kullanılır.
Emmet ile çıktısı:
Ürün Numaralandırma: “$” ve “.”
“$” Kullanıldığında, Emmet elemanları otomatik olarak numaralandırır. Ayrıca “.” aynı CSS stilinde olduğu gibi sınıf anlamına gelir.
Emmet ile çıktısı:
ID ve Class Verme: “#ID” ve “.Class”
“#” kullandığımız zaman “div” etiketinin id atamamıza yardımcı olur. “.” kullandığımızda ise “div” etiketine sınıf atamaya yardımcı olur.
ID için kullanım:
Emmet ile çıktısı:
Class için kullanım:
Emmet ile çıktısı:
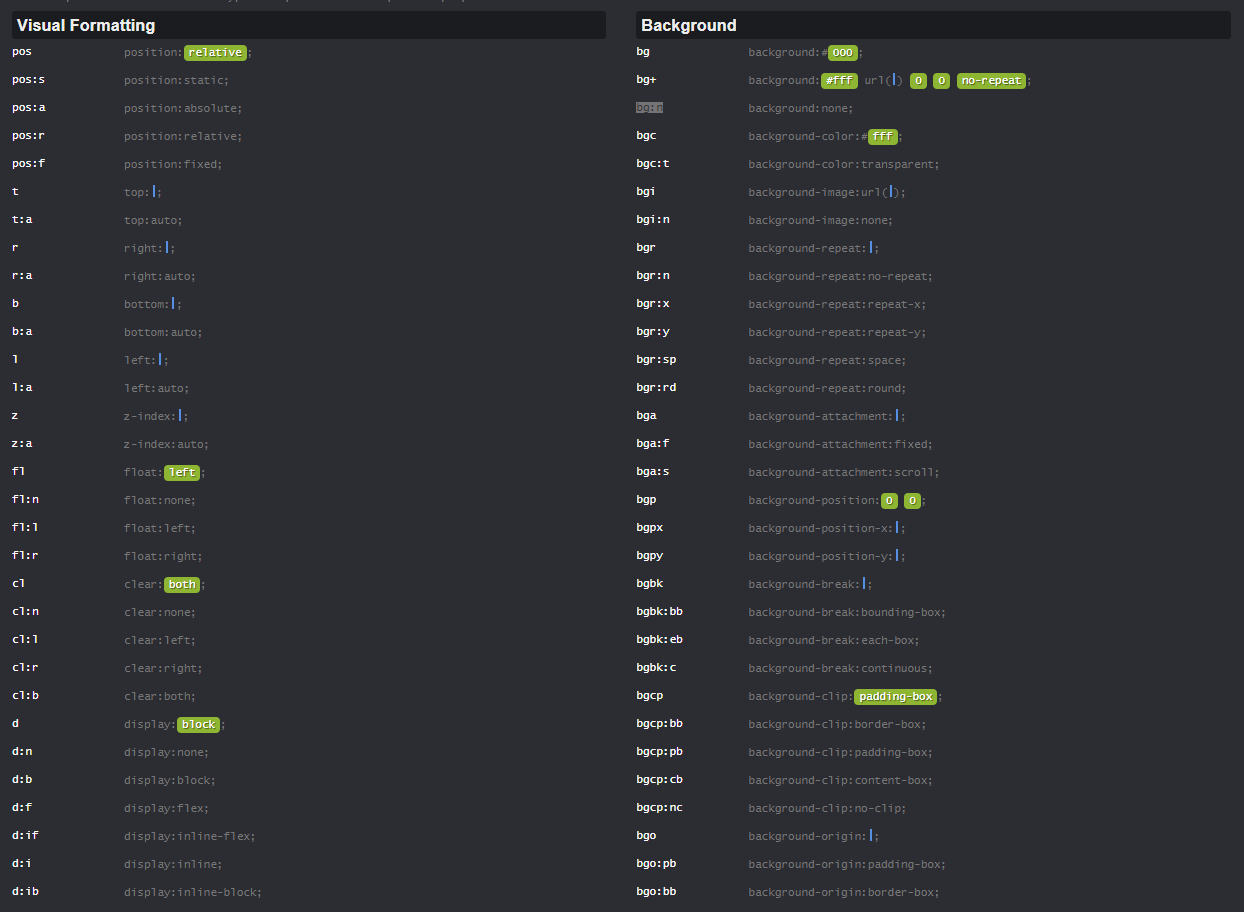
CSS Kısayolları:
Css kısmı için kısayolların çoğunu görsele bakarak kullanabilirsiniz.
Ben HTML ve CSS yapısında bazı kolaylıkları anlattım. Daha fazla kısa yollara sahip bir eklenti. Sizler daha detaylı bilgi almak için eklenti belgesini inceleyebilirsiniz.
Her zaman olduğu gibi bu zamanda da en önemli şeylerden birisi zaman bu yüzden biz geliştiricilerin zamanı iyi yönetebilmesi lazım. Umarım zamanınızı yönetmenize yardımcı bir yazı olur. Yorum bölümünden görüşlerinizi hızlı bir şekilde iletebilirsiniz.