2019 Yılının Web Tasarım Trendleri
İçindekiler
Tasarımcıların yeni trendlerle endişeli ilişkileri var. Topluluğun takip ettiği yeni modaya uyarak kendilerini yanlış yapıyormuş gibi hissediyorlar. Sonuçta kendi yaratıcılıklarını katmıyorlar ve tasarlanan yeni modaya ayak uydurup, bu taslak üzerinden devam ediyorlar değil mi ? Bu düşünce biçimine göre, bence modaya ayak uydurmak bir zaman sonra yaratıcı olmadığınız düşüncesine sokarak kötü hissettirse de, bu yeni moda eğilimlerinin nasıl olduğunu bilmek, onları inceleyerek yorumlamayı ve güncelleştirmeyi kolaylaştıracaktır. Yani kendi yorumlarınızı katmaktan bahsediyorum.
Önemli olan, trendlerin ortaya çıkışının ve benimsenmesinin nasıl ve ne için olduğunu anlamaktır. Çünkü bunu anlamamızın sonucunda, topluluğun neyi sevip, neyi sevmediğini, ne yönde ilerlediğini görebiliyoruz. Ne kadar anlarsak, kullanıcıların kafalarının içindeki o Dünyaya girmeye o kadar yaklaşırız.
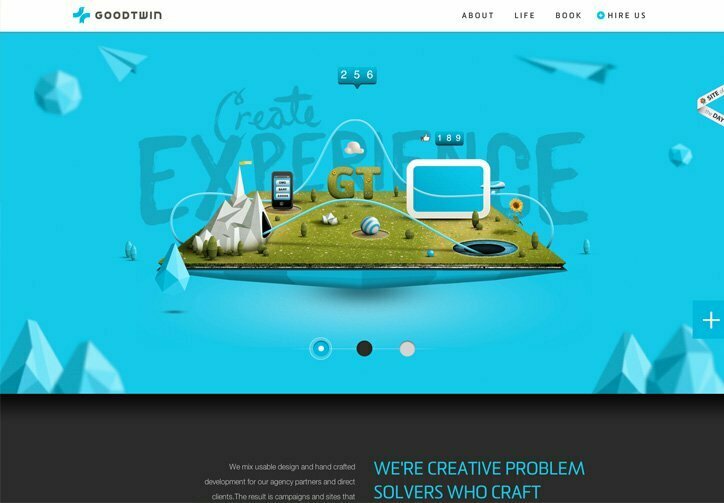
1. 3 Boyutlu Çizim

Tasarımcılar, popülerleştirilen resimleme stilinden memnun değilken, dijital ve fiziksel dünyalar arasındaki geçişleri yumuşatmak için tasarlanan 3D grafiklerle derinlik ve gerçeklik katmak istiyorlar. Yani, dijital ürünler ile insanlar arasındaki kontrastı keskinleştiriyoruz.
2. Şekilli Mekilli Logoların Süresi Doldu
2018’de, oldukça fazla sayıda markanın eksantrik logolarını bırakarak daha düz fontlarla tasarlanan ciddi logolara geçtiğini gördük.



Sonuç olarak baktığımızda gün geçtikçe daha da olgunlaşan firmalar markalarını daha ciddi logolar ile bizlere sergilemek istiyorlar.
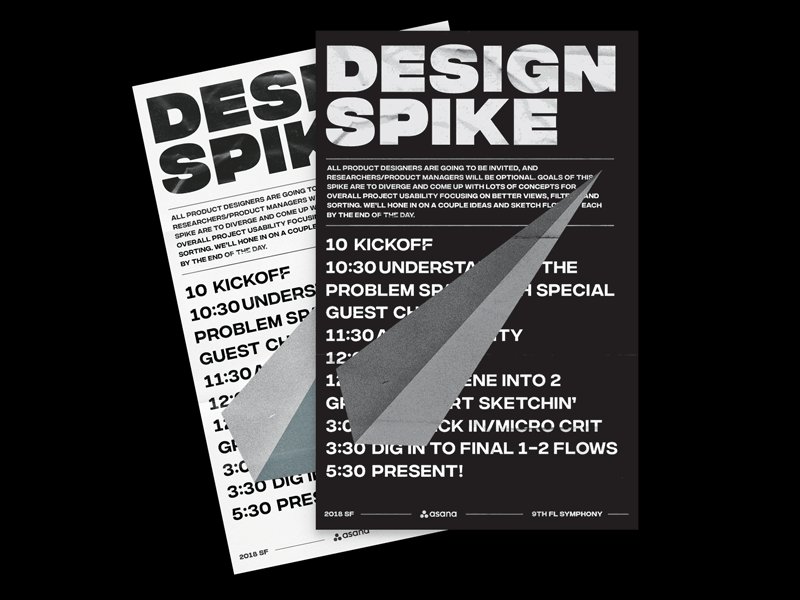
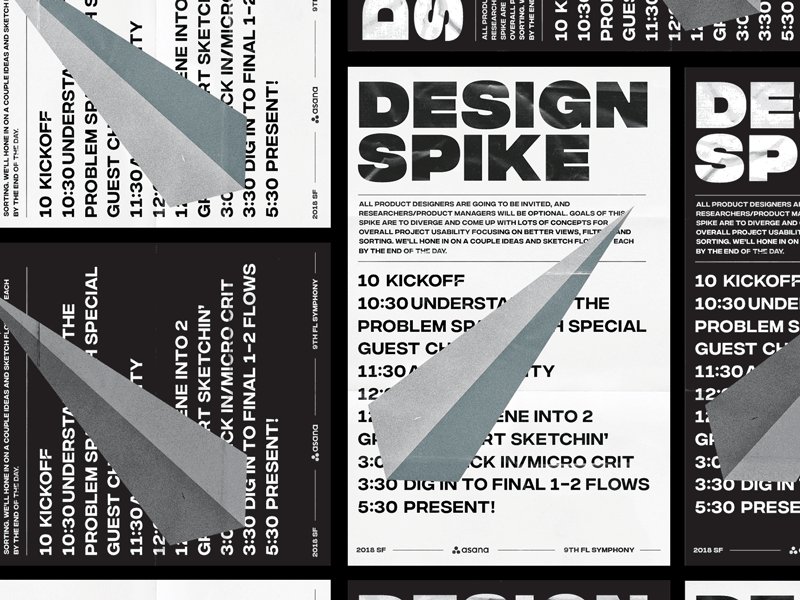
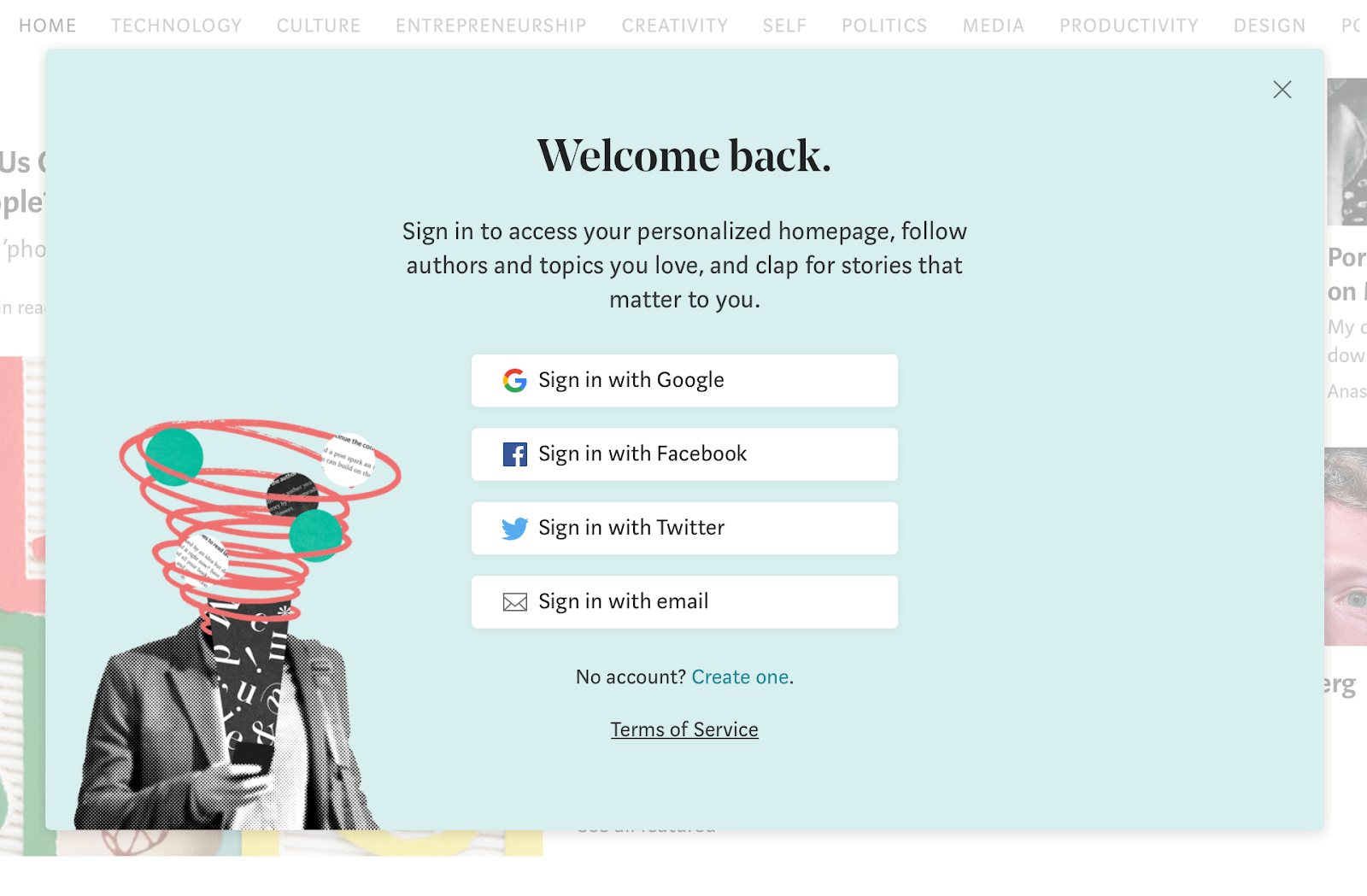
3. Temiz Görünmeyen Karmaşık Düzen
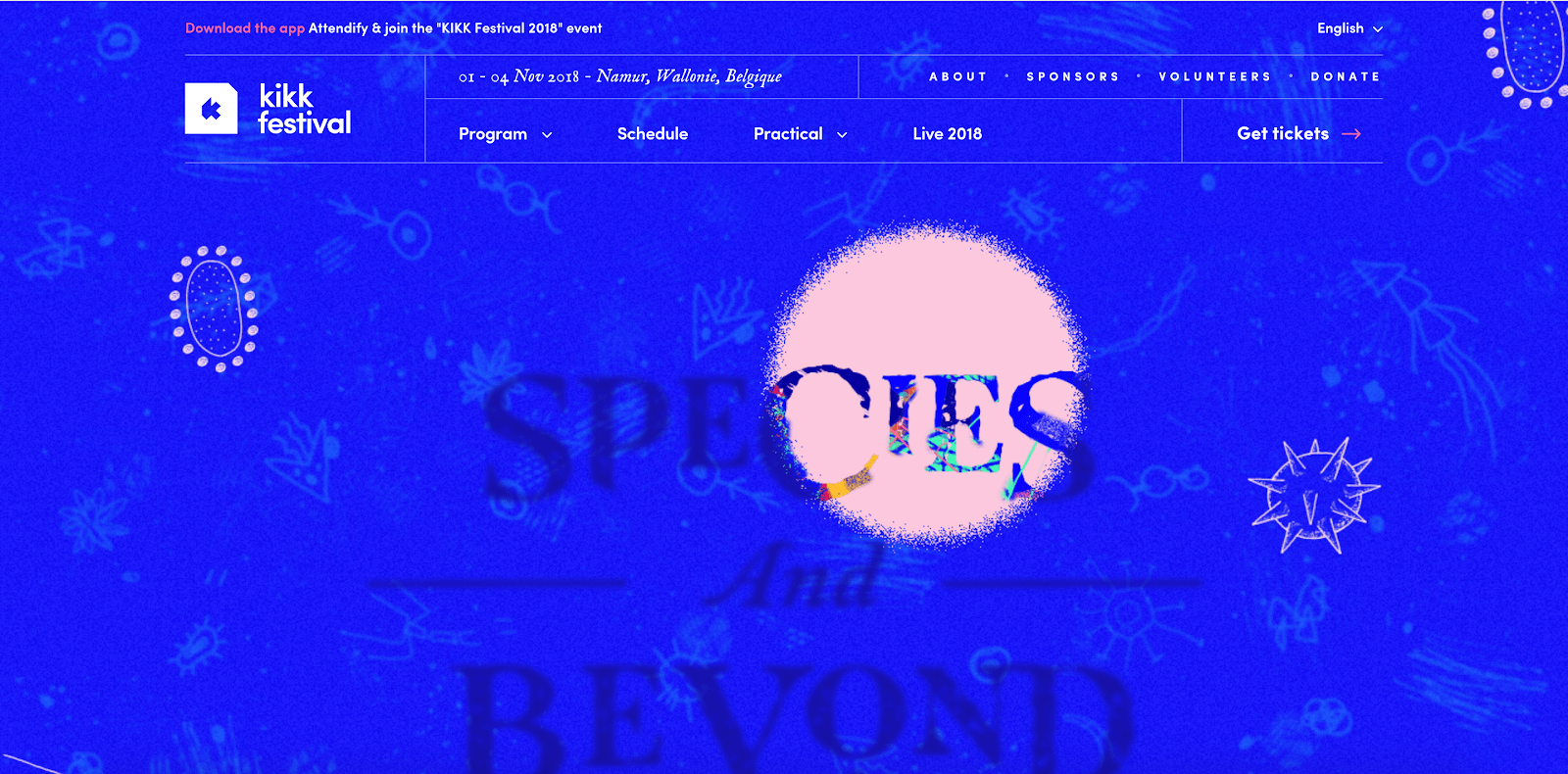
Gerçekten modadan nefret ettiğim zamanlar oluyor. İnsanlar temiz görünmeyen şeylere bile yoğun ilgi gösterebiliyorlar, beğene biliyorlar. Tabii saygı duymak lazım, neyse..
Bu karmaşıklık İnternet Dünyasında bir kısmın estetiği konusunda çekici bir şekilde var olmaya başladı. İnternete hükmeden temiz ve minimal tarzdan uzaklaşan tasarımlar da moda olmaya başladılar. Örneklerimize bakalım:


Benim fikrimi soracak olursanız; Baş döndürücü, parçalanmış tasarım ve yanıp sönen renkler ile dolu çılgın animasyonları abartmak son derece kafa karıştırıcı olabiliyor. Abartmamak şartıyla kullanılabilir.
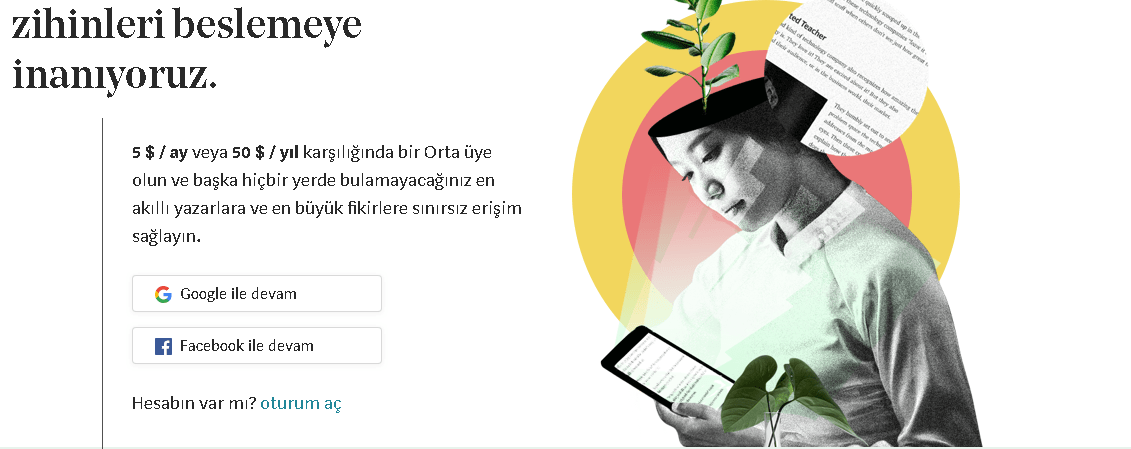
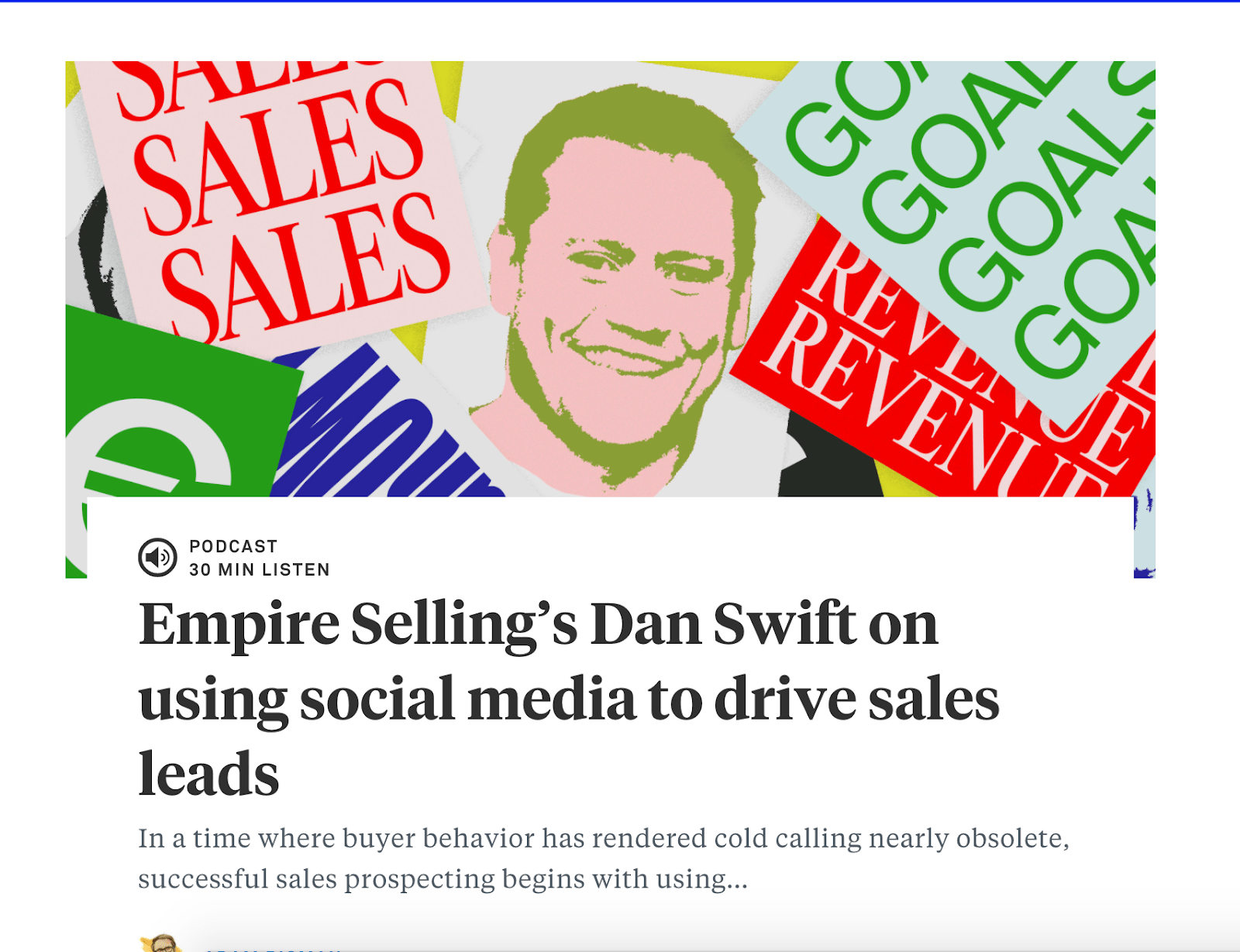
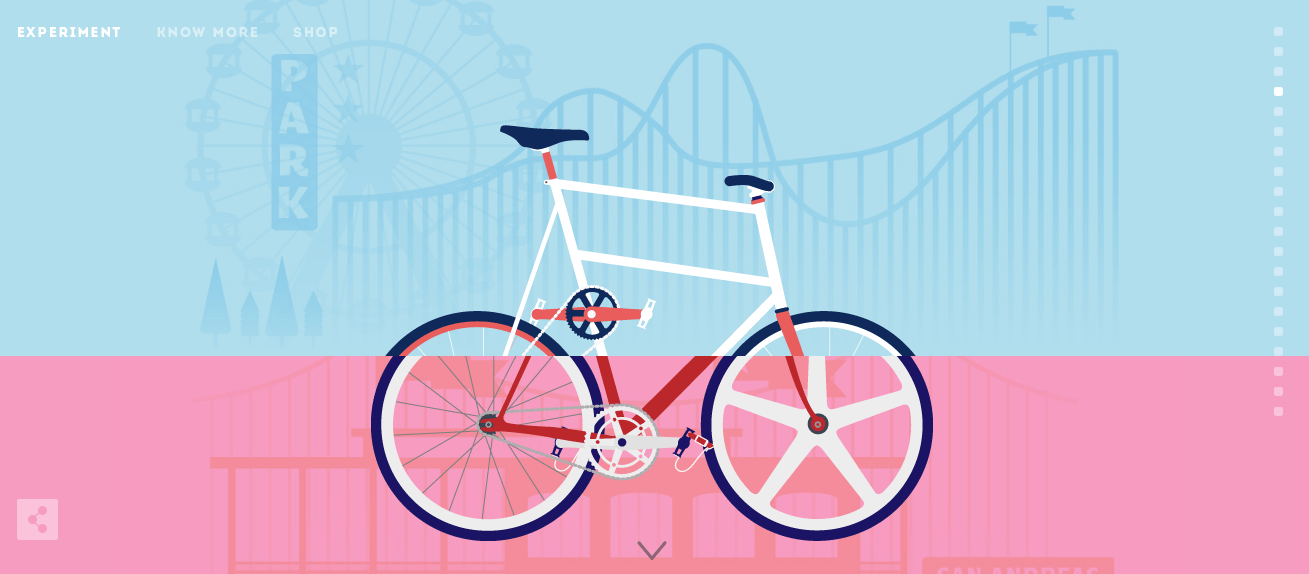
4- Çeşitliliği Arttırılmış, İkonik Çizimler
Bu maddemizde çok anlatılacak şey yok aslında. Görseller ile devam edelim bu maddede.

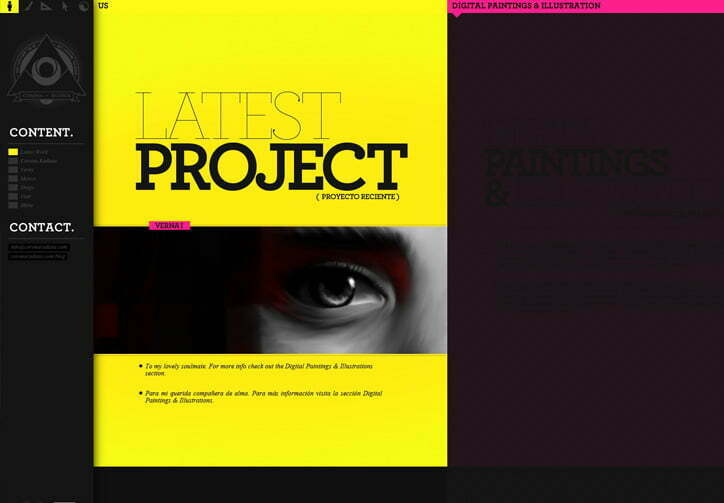
Aşağıdaki görsele bakalım. Farkettiyseniz metinler ile fotoğraf arasında yumuşak bir geçiş sağlamak adına, fotoğrafta da gözü yormayacak şekilde metinler kullanılmış.

Bu tasarımlar artık Modern tasarım dünyasının bir parçası haline geldi. Her biri merak uyandıran, hoş tasarımlar. Sanat hayranı olarak, bunun gibi daha etkileyici tasarımları daha yaygın şekilde Web Dünyasında görmek için sabırsızlanıyorum.
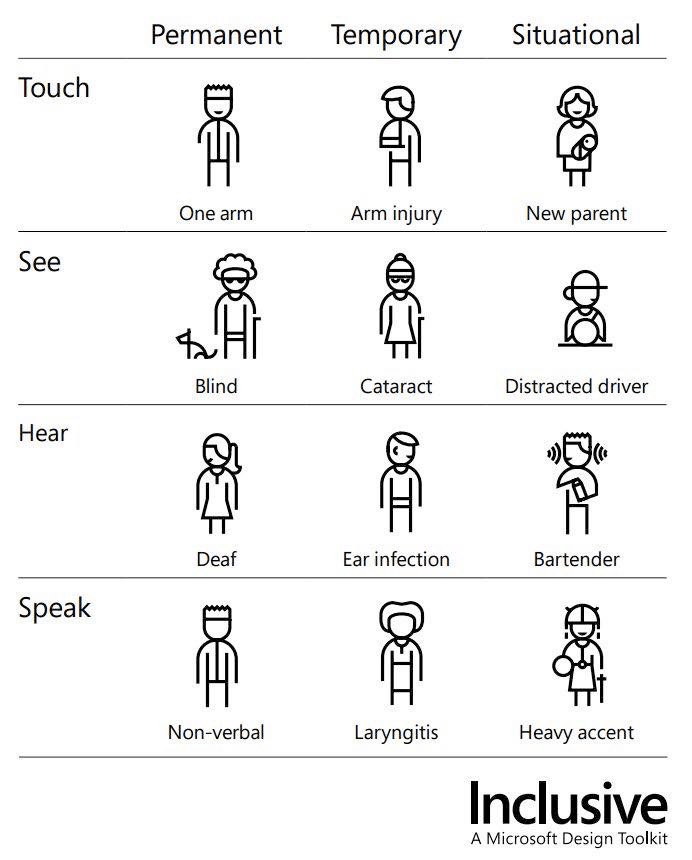
5. Kapsayıcı Tasarım
Kapsayıcı Tasarım, insanlardaki “engel” olarak tanımlanan tüm farklılıkları dikkate alarak kimseyi dışarıda bırakmadan tasarım çözümleri üretmeyi amaçlayan bir metodoloji, bir bakış açısıdır.
Farklılıkları engel ve kısıtlayıcı bir unsur olarak değil, daha iyi tasarım yapabilmek için bir fırsat olarak değerlendirmeliyiz. Bireysel çözümler üretirken, bu çözümler ile aslında çok daha geniş kapsamda etki yaratabilmekteyiz.

Farklı bir kullanıcı grubunun ihtiyaçlarını düşünmek asla kötü bir şey değildir ve..
“BAZEN HEPİMİZ ENGELLİ OLURUZ”
6. Tipografi Kullanımı
Tipografi, harf ve semboller kullanılarak yaratılan görsel tasarımlardır. Yazıları boyut, font ve boşlukları bakımından düzenleme ve tasarlama sanatıdır.
“Tipografi, insanların konuştuğu dili uzun ömürlü görsel bir forma dönüştürme sanatıdır.”

7. Piyasa Pozisyonuna Göre Renk Seçimleri
2019’da önemli markaların liderliğini vurgulayan ve daha yumuşak, ulaşılabilir renk paletlerini daha fazla şirkette görmeyi bekliyorum.
Buna karşılık, indie tasarımcıların ve yapımcı firmaların daha cesur, daha doygun renklere dikkat çektiğini görmeye devam edeceğiz. Teknolojiyi insancıllaştırmak ve daha da önemlisi markayı insancıllaştırmak için illüstrasyonların yoğun bir şekilde kullanıldığını görmeye devam edeceğiz.


8. Kelimeler, Cümleler ve Paragrafların Değeri
Bir web sitesindeki renkleri, animasyonları ve çizimleri kaldırın, geriye kalan şeyler kelimelerdir. Bir web sitesindeki kelimeler ile ürün tasarımındaki kelimeler çok önemlidir.
Kelimeler, işlerin etkili bir şekilde yapılması için ekibinizle nasıl iletişim kurduğunuzdur.
Kelimeler, bir müşterinin markanıza aşık olmasına nasıl yardım ettiğinizdir.
Kelimeler, insanlara neden onları umursadığınızı söyleme şeklinizdir.
2019, okumaya değer paragraflar inşa etme yılıdır.
9. Daha Fazla Hareketlilik
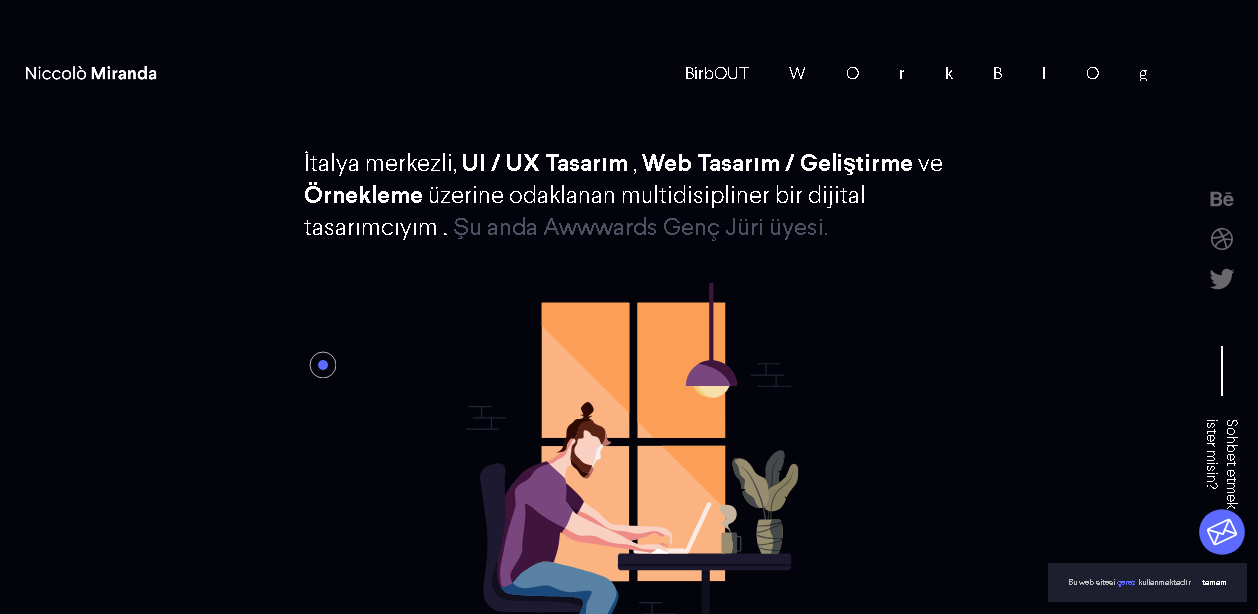
Animasyonlu ve etkileşimli tasarımlara eğilim gün geçtikçe artıyor. Hareket tasarımı , web tasarımında kullanılmasını doğru bulduğum bir çalışmadır. Ancak bu tasarımları yaparken kullanılabilirliğe önem vermeliyiz. Etkileşimleri kötü tasarlarsak kullanıcının dikkatini dağıtmaktan başka bir şey yapmamış oluruz. Kullanıcıların sitenizde dolanmaktan vazgeçmesini istemezsiniz değil mi ? Benim tavsiyem titreyen, yanıp sönen tasarımlardan uzak durun.
Örnek olarak:

Bu trendin geleceği ? Sorusuna gelirsek;
Sitenize hareket ekleme eğiliminden gerek duymadıkça kaçının, çünkü bu etkileşim ve animasyonlar profesyonel ve yaratıcı çalışılmadığında çok gereksiz gözükebiliyor. Tabii verdiğim örnekteki gibi yaratıcı, profesyonel ve yaptıkları işi doğru pazarlama konusunda muhteşem iş çıkaran firma gibi bir çalışma ortaya koyabilirim diyorsanız, 1 dakika bile beklemeyin derim 🙂
10. Dinamikler (İmleç Dinamikleri)
Dijital alanlarda insan etkileşiminin dinamikleri hayati bir rol oynar.

Ya da başka güzel bir örnek olarak da ;

Sonuç olarak baktığımızda çok güzel ve heyecan verici çalışmalar olduğunu görüyoruz.
Yazımda 2019 yılındaki trendleri inceledik. Umarım yeni yıldaki trendler hoşunuza gitmiştir. Yorumlarınzı bekliyorum 🙂