
A11y İletişim Kutusu ile Erişilebilir Pencere Oluşturun
Modern tarayıcılarda kalıplar yaygın olarak desteklenir. Bunlar, bildirim pop-up’ları, opt-in alanları veya fotoğraf slayt gösterileri için kullanılabilir.
Bu pencereleri saf CSS kullanarak oluşturabilirsiniz, ancak bu en erişilebilir çözüm değildir. Bunun yerine, öncelikle erişilebilirliğe odaklanmayı sağlayan tam işlevli bir mod penceresi olan A11y Dialog‘u kontrol edin.
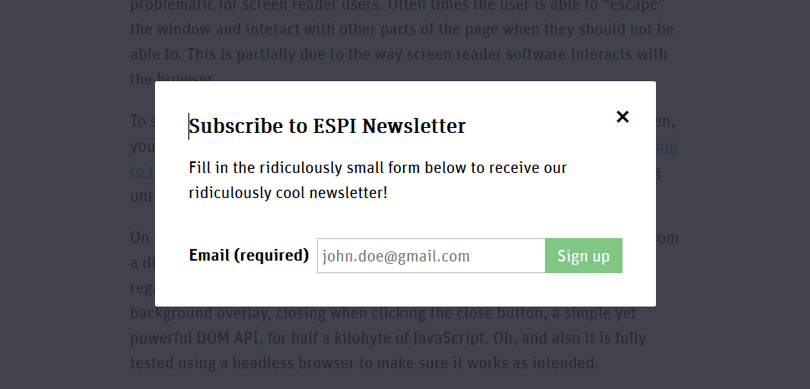
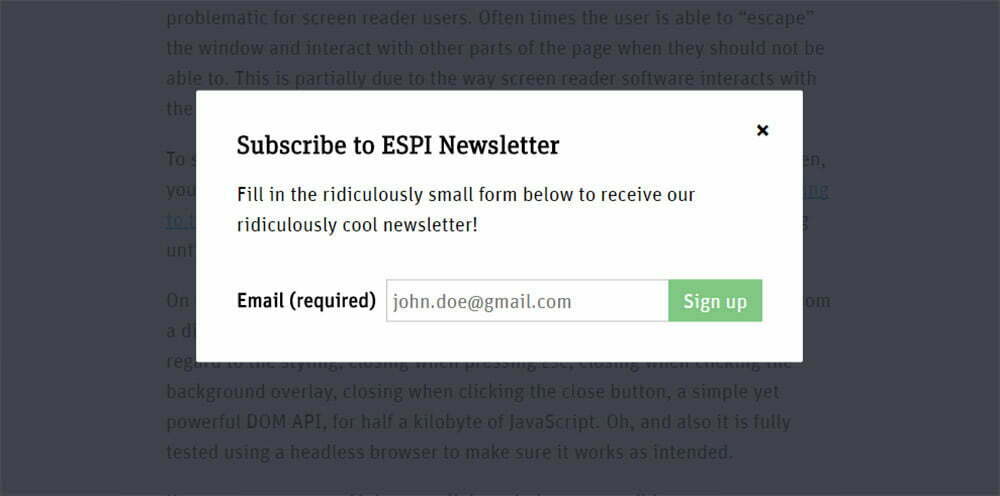
Kendi özel API’si ile pure JavaScript üzerinde çalışır ve tüm cihazlardaki tüm modern tarayıcıları destekler. Nasıl çalıştığını görmek için bu demoyu inceleyebilirsiniz.

Tipik bir modsal pencere gibi görünür. Ancak, bu komut dosyası tüm kullanıcıların modern erişilebilirliğini desteklemek için ARIA etiketlerini kullanıyor.
Varsayılan olarak, A11y İletişim Kutusu dokunmatik ekranları da destekler, bu nedenle dokunmak tıklama ile aynı etkiye sahiptir. Pencereyi kapatmak için herhangi bir yeri tıklatabilir, herhangi bir yere dokunabilirsiniz veya bir bilgisayarda ESC tuşuna basabilirsiniz.
Her nasılsa, bu kütüphane oldukça küçük, yalnızca 1.2kb, tüm CSS ve JS kodu da dahil olmak üzere. Bu, hafifçe erişilebilir olmasını sağlar.
GitHub repo‘yu okuyarak daha fazla bilgi edinebilirsiniz ve A11y Dialog’un da kendi dokümantasyon sayfası mevcuttur. Bu, yeni başlayanlar için kurulum ile ilgili bir bölümü içerir. DOM API’sını sayfanıza eklemek için kalıcı pencereyi açan (veya kapatan) düğmeleri kapsayan uzun bir bölüm de var.
Daha erişilebilir web siteleri oluşturmak istiyorsanız, projelerinizde A11y Dialog’u kullanmayı düşünebilirsiniz. Kaynak kodu GitHub’dan alabilir veya npm veya Bower gibi bir paket yöneticisinden indirebilirsiniz.

Kurulum ve temel JavaScript özellikleri hakkında daha fazla bilgi edinmek için ana sayfaya göz atın. Bu kütüphane, ARIA erişilebilirliğinden çok daha fazlasıyla birlikte gelir; bu nedenle, kalıcı pencerelerinizin özelliklerini genişletmek istiyorsanız test etmeye değerdir.
Bu makalede sitelerde açılan küçük pencelerin açılmasına yarayan A11y’den bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



