
Bilmeniz gereken 7 yararlı Firefox Developer aracı
İçindekiler
Firefox’un “Geliştiricinin Tarayıcısı” olma özelliği, çalışmalarımızı kolaylaştıracak çok sayıda mükemmel araçlara sahiptir. Bu yazımızda, geliştirici araçları koleksiyonundan 7 kullanışlı araçları listeledik. Bu araçları gif’lerle neler yapabileceğini ve hızlı bir şekilde nasıl erişilebileceğini de gösterdik. Keyifli okumalar.
1.JavaScript kodu çalıştırma
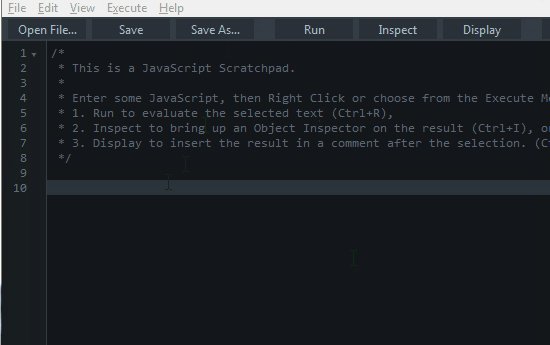
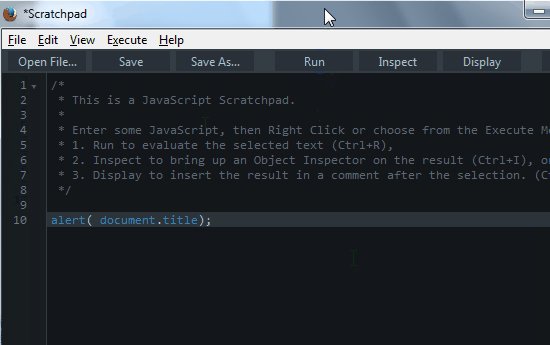
Firefox‘un Karalama Defteri(Scratchpad)ni kullanarak herhangi bir web sayfasında basit ve hızlı bir şekilde JavaScript kodları çalıştırabilirsiniz.
Menüden Karalama Defteri(Scratchpad)ne ulaşmak için; ☰ > Geliştirici(Developer) > Karalama Defteri(Scratchpad) adımlarını izleyebilir. Kısayolu Shift + F4 dir.

2.Farklı ekran boyutlarında önizleme
Bir web sayfasının cevaplanabilirliğini yani farklı ekran boyutlarından Responsive Tasarım Görünümü(Responsive Design View)nü test etmek için; ☰ > Geliştirici(Developer) > Responsive Tasarım Görünümü(Responsive Design View) adımlarını uygulayarak web sitesinin nasıl gözüktüğünü gözlemleyebilirsiniz. Kısayolu Ctrl + Shift + M dir.

3.Bir request’e repsonse önizleme
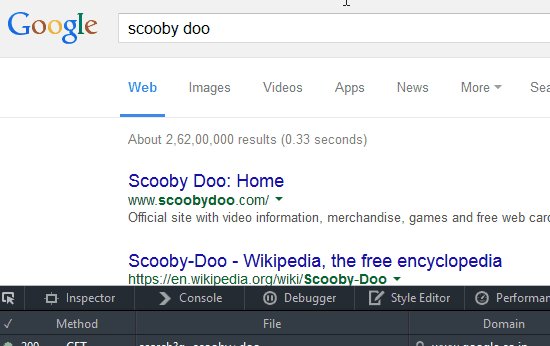
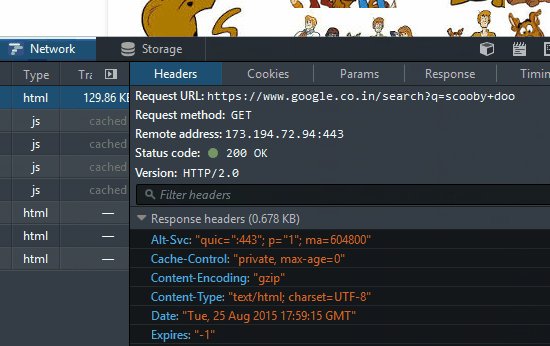
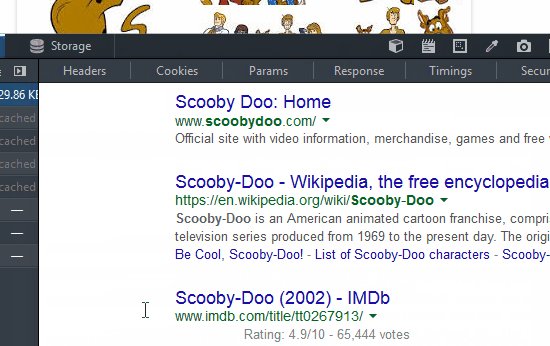
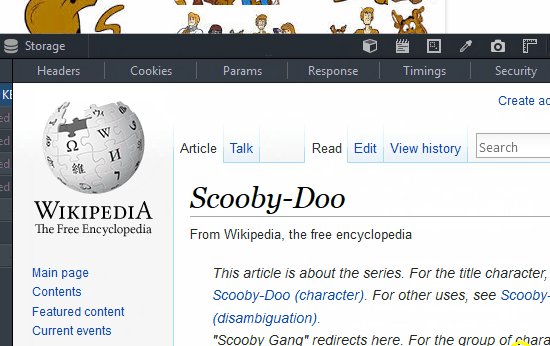
Firefox geliştirici araçları(Firefox developer tools), HTML içerik türü yanıtlarını önizleme seçeneği vardır. Şöyle açalım HTML sayfaları programladığımız zaman request ve response özellikleri kazanabilir. Bir sayfadan bir sayfaya veri göndermek ve sayfanın isteklere cevap vermesi gibi düşünebiliriz. Bu araç sayesinde sayfanızda nasıl aksiyonlar olduğunu görebilirsiniz.

Menü aracılığıyla erişmek için ☰ > Geliştirici(Developer) > Ağ(Network) açtıktan sonra bulunduğumuz sayfadan istek(request) yaptığımız da bize nasıl cevaplar(responses) döndüğünü eş zamanlı olarak önizleme yapabiliriz. Kısayolu Ctrl + Shift + Q dir.
4.Sayfa düzenini 3D olarak görüntüle
Web sayfalarını 3D olarak görüntüleme, düzen problemlerine yardımcı olur. Farklı katmanlı öğeleri 3D görünümde çok daha açık bir şekilde görebilirsiniz. Web sayfasını 3D olarak görüntülemek için 3D Görünüm(3D View) araç düğmesini tıklayın.

Bunu geliştirici araçları penceresinde görünmesini sağlamak için Araç Kutusu Seçenekleri(Toolbox Options)ni tıklayın ve Kullanılabilir Araç Kutusu Düğmeleri(Available Toolbox Buttons) bölümünün altında 3D Görünüm(3D View) onay kutusunu işaretleyin.
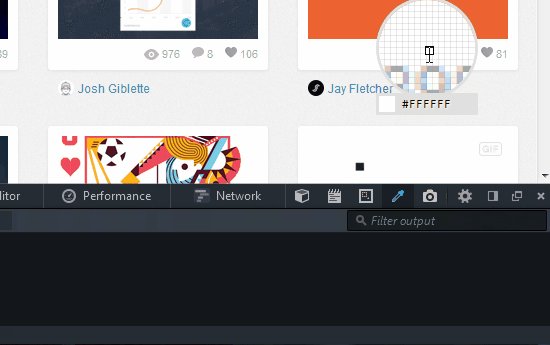
5.Web sayfalarından renk seçme
Firefox, Damlalık(Eyedropper), adı altında yerleşik bir renk seçici aracına sahiptir. Damlalık(Eyedropper) aracına menü aracılığıyla erişmek için ☰> Geliştirici(Developer)> Damlalık(Eyedropper) bölümüne gidip ulaşabilirsiniz.

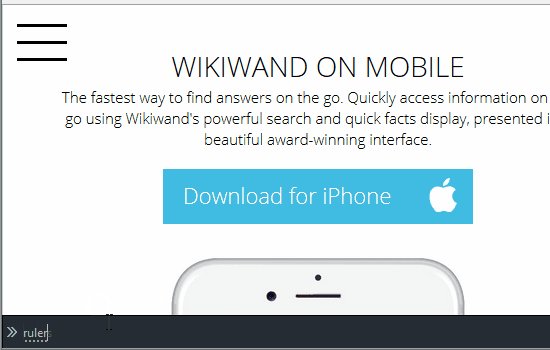
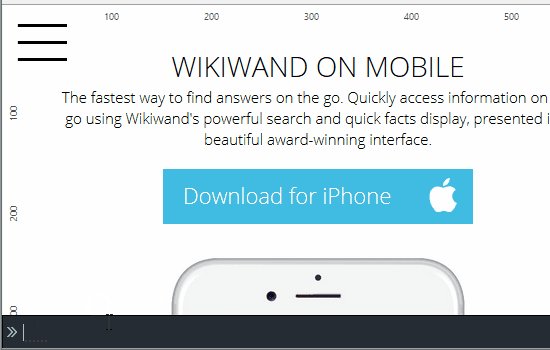
6.Cetvel görüntüleme
Firefox, sayfadaki piksel birimleri ile hem yatay hem de dikey cetvelleri görüntüleyen bir cetvel aracına sahiptir. Öğelerinizi sayfa boyunca düzenlemenizde kullanışlıdır.
Cetvellere menü aracılığıyla erişmek için şu adrese gidin: ☰> Geliştirici(Developer)> Geliştirici Araç Çubuğu(Developer Toolbar)(Kısayol: Shift + F2) Araç çubuğu sayfanın alt kısmında göründüğünde “rulers” yazın ve Enter tuşuna basın. Cetvelleri kaldırmak için aynı işlemi tekrarlamanız gerekmektedir.

Geliştirici araçları penceresinde görünmesini sağlamak için, Araç Kutusu Seçeneklerine(Toolbox Options) gidin. Kullanılabilir Araç Kutusu Düğmeleri(Available Toolbox Buttons) bölümünün altında Sayfa cetvellerini aç/kapat(Toggle rulers for the page) onay kutusunu işaretleyin.
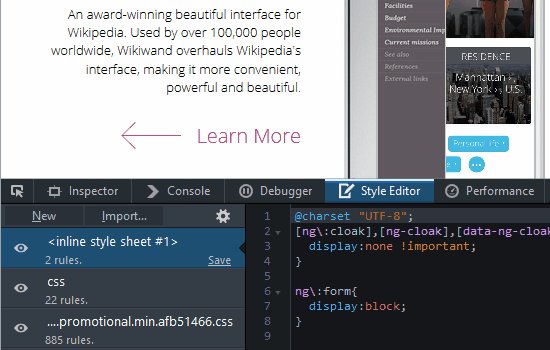
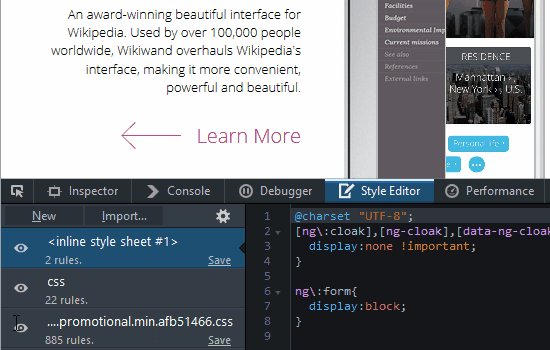
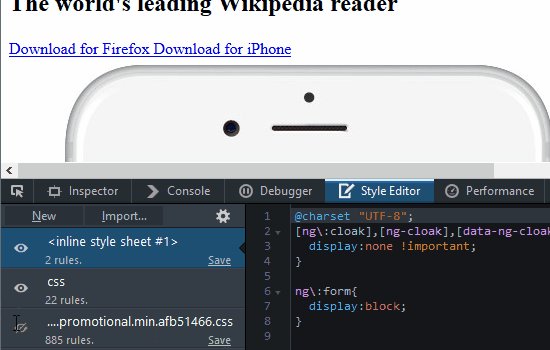
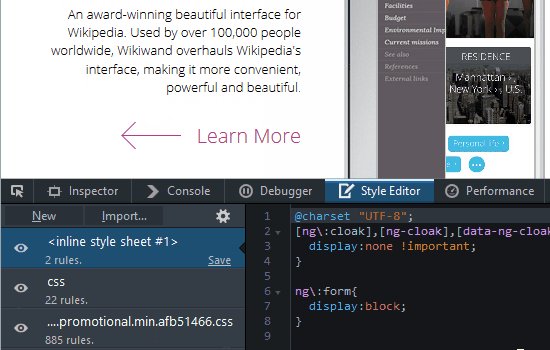
7.Sayfadaki CSS stilini gizle
Bir web sayfasında uygulanan herhangi bir CSS stilini (inline, internal or external) kaldırmak için, Stil Editörü(Style Editor) sekmesinde listelenen stil sayfalarının göz simgesine tıklamanız yeterlidir. Orijinal görünüme dönmek için tekrar tıklayın.
Menü aracılığıyla Stil Editörüne(Style Editor) erişmek için ☰> Geliştirici> Stil Editörü(Style Editor)’ne gidin.(Kısayol: Shift + F7)

Webmaster Mutfak ekibi olarak sizler için “Firefox Araç Koleksiyonu“ndan birkaçını derledik, “Firefox Geliştirici Araçları” web sayfasından daha fazla bilgi bulabilirsiniz ve test etmek için daha fazla özellik ve araçlara sahip olan “Geliştirici Sürümü Tarayıcısı“nı deneyebilirsiniz.
Bu yazımızla alakalı yorumlarınızı aşağıdaki yorum bölümüne aktarıp bizimle etkileşim kurabilirsiniz. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum.
İşin mutfağını öğrenmek herkesin hakkı.. Webmaster Mutfakta işin mutfağını öğrenin. 😉



