
Blend ile Kendi CSS Gradyanlarınızı Hazırlayın
Her web tasarımcısı CSS3 gradyanlar hakkında bilgi sahibi olmalıdır. Yıllardır var olan ve tüm büyük tarayıcılar tarafından yaygın şekilde destekleniyorlar.
Ve şimdi, Blend gibi ücretsiz web uygulamaları, tarayıcıdaki görsel editörlerle anında CSS3 gradyanları oluşturmanıza izin veriyor. Karıştırmak için renklerle müdahale ederken doğrusal ve radyal degradeler arasından seçim yapabilirsiniz.
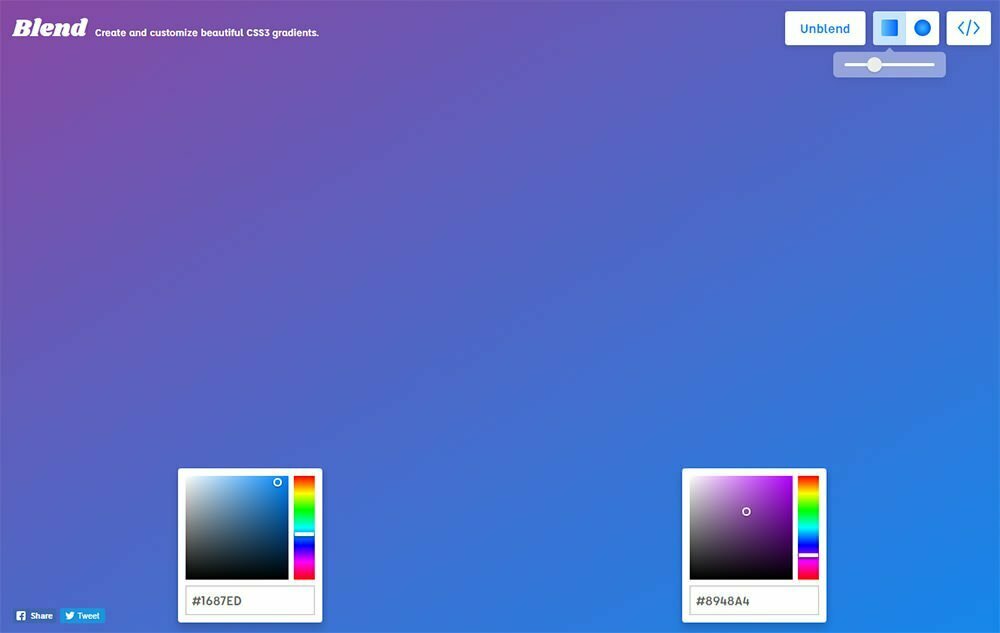
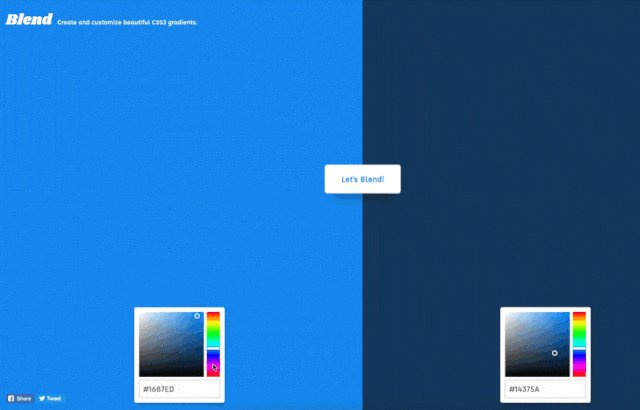
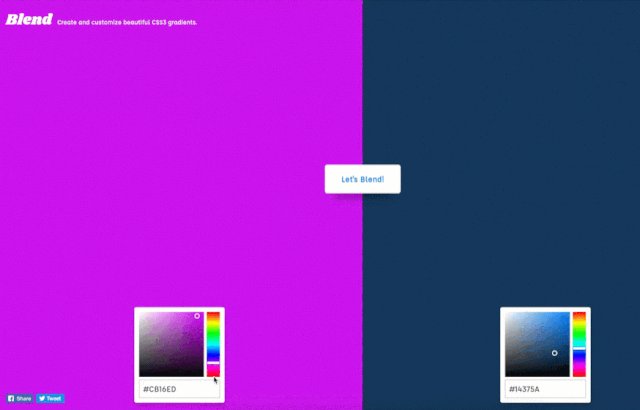
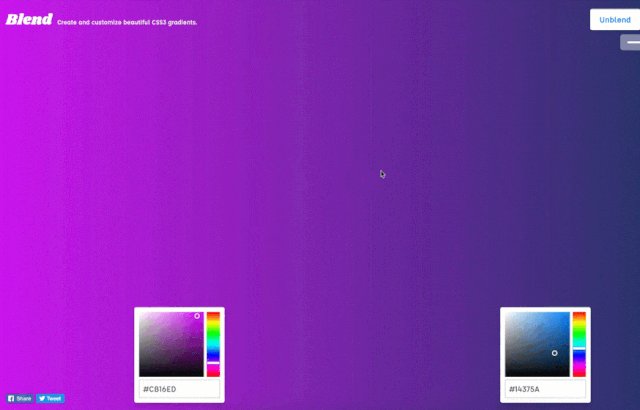
İlk sayfa her iki tarafta iki katı renkle yüklenir. İstediğiniz rengi biliyorsanız renkler arasında dolaşmak için renk paletini kullanabilir veya el ile bir HEX kodunu girebilirsiniz. İstediğiniz iki renginiz varsa, ortadaki “Let’s blend” düğmesini tıklayın.
Her iki renk de sayfanın üst kısmında düzenlenebilir seçeneklerle CSS3 gradyanına karışır. Doğrusal degradeler ile radyal degradeler arasından seçim yapabilirsiniz ve doğrusal stili kullanıyorsanız, merkez konumunu tüm sayfaya sürükleyebilirsiniz.
Ayrıca, harmanlama modundayken alttaki renkleri değiştirmek için geri dönebilirsiniz. Bu, her tasarımcının ihtiyaç duyduğu mükemmel kodsuz CSS3 degrade jeneratörüne benzer.
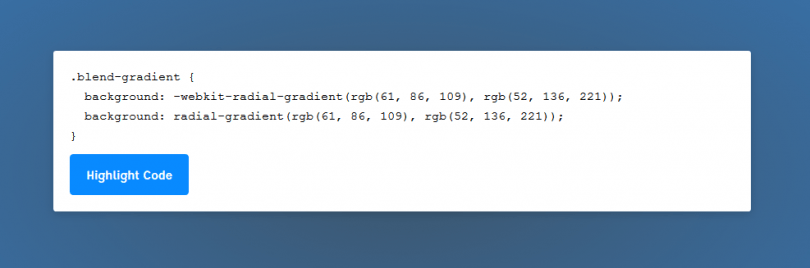
İstediğiniz iki rengi elde ettikten sonra, sağ üst köşedeki kod köşeli ayraç simgesini tıklayabilirsiniz. Bu, stil sayfalarınıza kopyalayabileceğiniz / yapıştırabileceğiniz bir CSS kodu içeren bir pencere getirir.
Blend, NYC tasarımcısı Colin Keany tarafından oluşturulan ücretsiz bir araçtır. Bu aracın GitHub gibi açık kaynak kodların bulunduğu platformlarda ücretsiz kaynak kodu bulunmuyor. Fakat Colin Keany bunu sitesinde çalışır vaziyette tutuyor.
Ne yazık ki, mevcut sürüm iki renkten fazlasını desteklemez. Ancak Colin Keany çok renkli seçenekler için çalıştığını belirtiyor.
Yerel bir kopyasını indiremediğiniz için, Blend’i ileride kullanmak üzere yer imlerine koymanızı öneririm. Stil sayfanızı art arda düzenlemeden degradeleri test etmenin mükemmel yolu.
Fikirlerinizi paylaşmak ve bu araç için teşekkür etmek istiyorsanız @colinkeany ‘e tweet atabilirsiniz.
Bu makalede iki renkli gradient oluşturulabilen, oluşturulan gradientin CSS kodunu veren aracı tanıttık. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.