
Bootstrap Başlangıç Şablonları
İçindekiler
Bootstrap, web tasarımcılar için gün geçtikçe popüleritesini artırmaktadır. Bir tasarım projesi için ihtiyacınız olan her şeyi size sağlar. Mobil cihazlar düşünülerek oluşturulmuştur. Bootstrap kullanılan bir çok site, birbiri ile benzer bir düzen ve görünüm içeriyor olabilir. Varsayılan stillerin de ötesine geçmek sizin elinizde ve oldukça kolay. Bu yazımızda sizlere başlangıç olarak kullanabileceğiniz Bootstrap Şablonları‘ ndan bahsettik.
Bare
Bare, karışıklık yaşamadan başlamanıza yardımcı olmak için tasarlanmıştır. Uygulanan süslü stiller yoktur ve önceden tanımlanmış yollarla birlikte gelir. Şablon Bootstrap 4 ile çalışır.
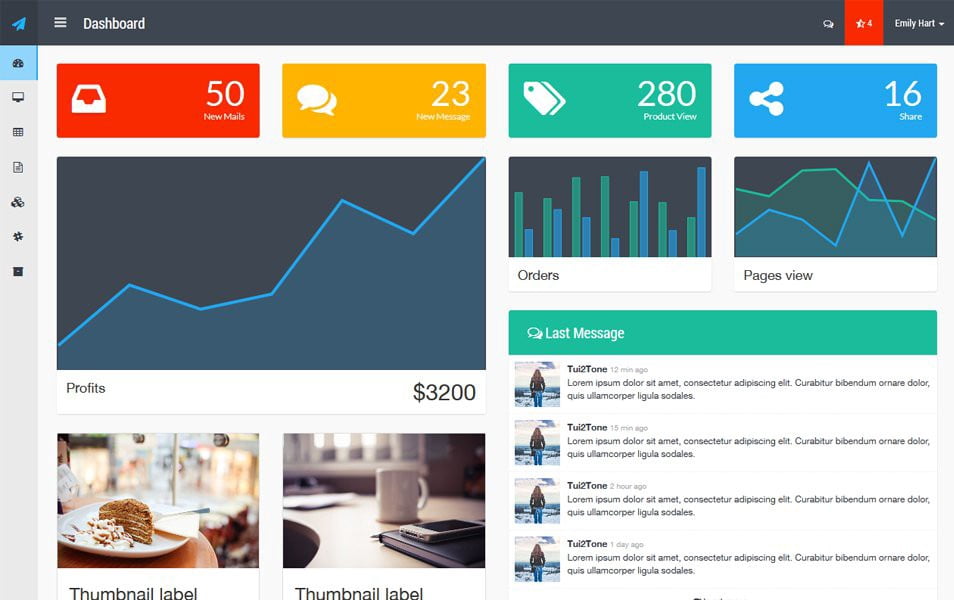
Simplex
“Mini ve Minimalist” olarak lanse edilen Simplex, size harika bir başlangıç yaptıracaktır. Bu paket tasarımlarınızda kullanabileceğiniz stiller içeriyor. Button, Form, Container, ve daha birçok şey.
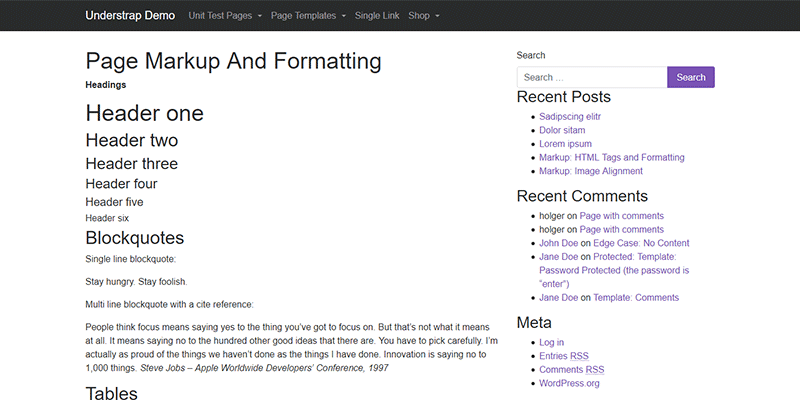
Understrap
Understrap, Automattics Underscores’ un WordPress temasıyla Bootstrap’ in akıllı bir şekilde karışımıdır. Böylece WordPress projeniz Bootstrap’ i kullanabilir. Understrap WooCommerce’ i destekler.
Initializr
Initializr, ihtiyaçlarınıza göre basit bir HTML şablonu oluşturacaktır. Bootstrap 3.3.1 ile şablonunuz kolayca derlenebilir.
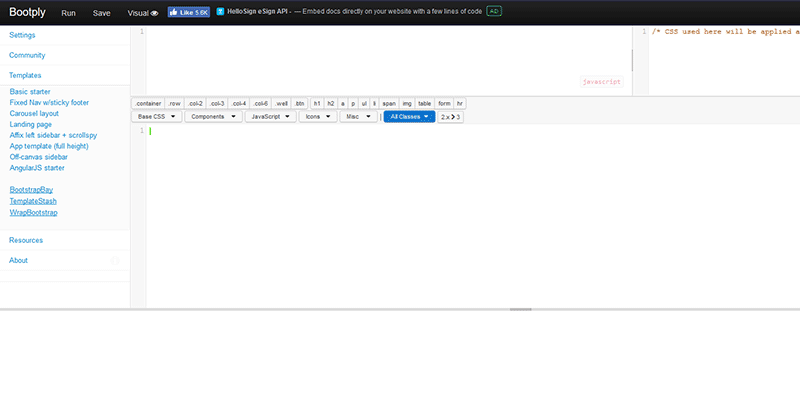
Bootply
Kendi özel başlangıç şablonunuzu oluşturmak için Bootply‘ i kullanın. Çevrimiçi oluşturucuları kullanarak kendinize göre basit veya daha karmaşık şablonlar oluşturabilirsiniz. Farklı düzenler, çeşitli butonlar ve dahası sizleri bekliyor.
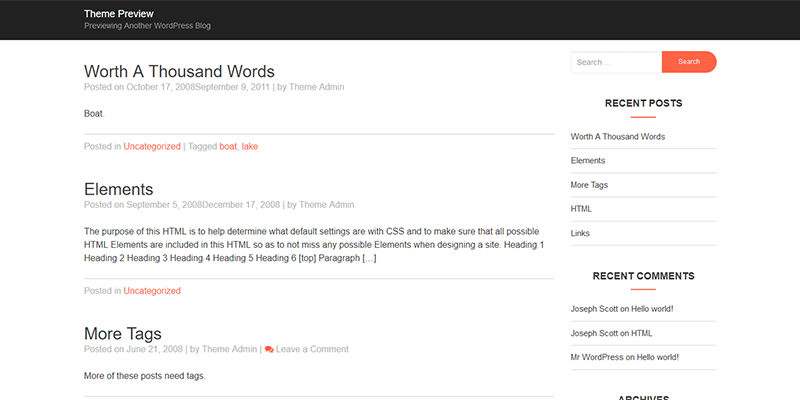
WP Bootstrap Starter
WP Bootstrap Starter, kendi özel temasını, temel özelliklere dayalı olarak geliştirmeyi hedefleyen geliştiricilere yöneliktir. İleri seviye geliştiriciler için bire bir.
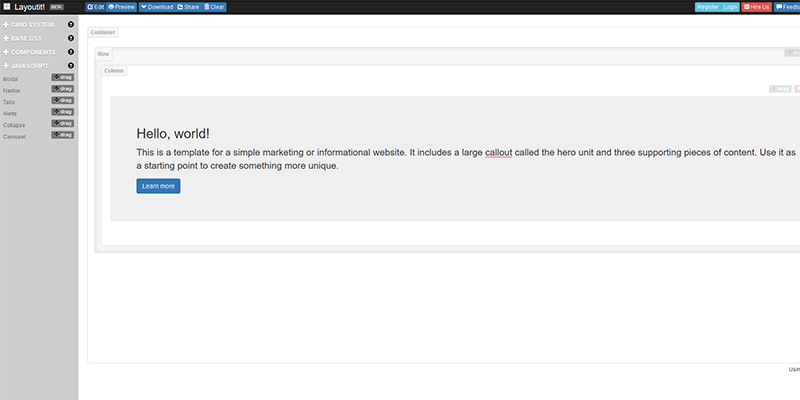
LayoutIt!
LayoutIt!, Bootstrap tabanlı şablonları hızlı bir şekilde oluşturmak için sürükle bırak arayüzü bulunan bir araçtır. Aralarından seçim yapabileceğiniz 3 temel şablon vardır (Starter, Basic Marketing Site ve Article). Bir şablon seçtikten sonra bileşenleri ve hatta Javascript gibi öğeler ekleyebilirsiniz. Dakikalar içerisinde oluşturulmuş ve işlevsel bir şablon elde edebilirsiniz.
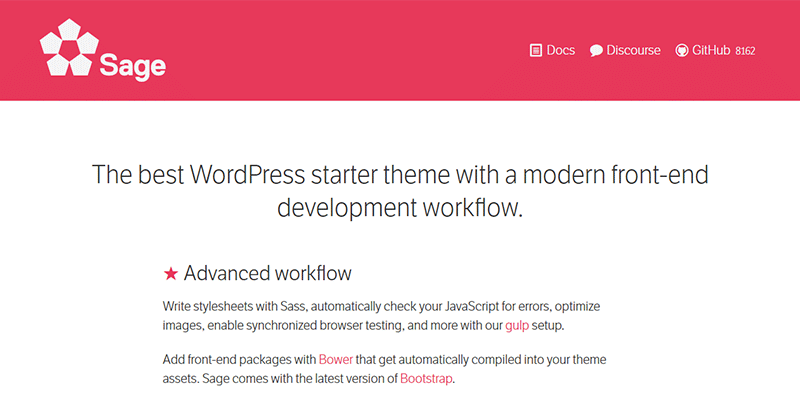
Sage
Underscores’ a rakip olan “Sage”, Bootstrap ile hazırlanan WordPress başlangıcı temasıdır. Tema, gulp aracılığı ile “Task Automation” ve Bower aracılığıyla ” Front-end paketlerini” kolayca ekleme becerisini içeriyor.
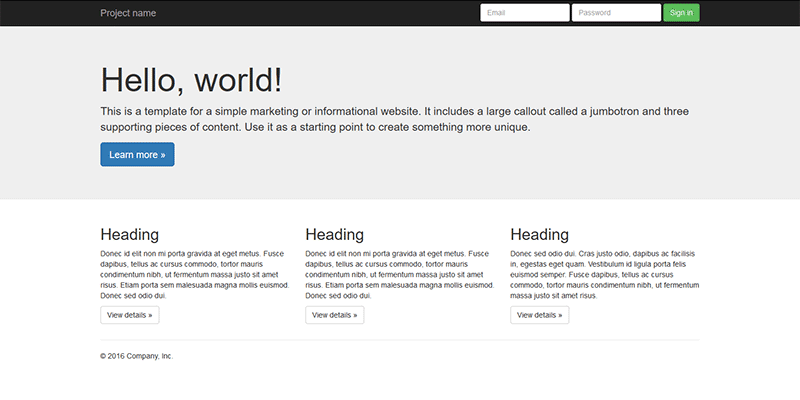
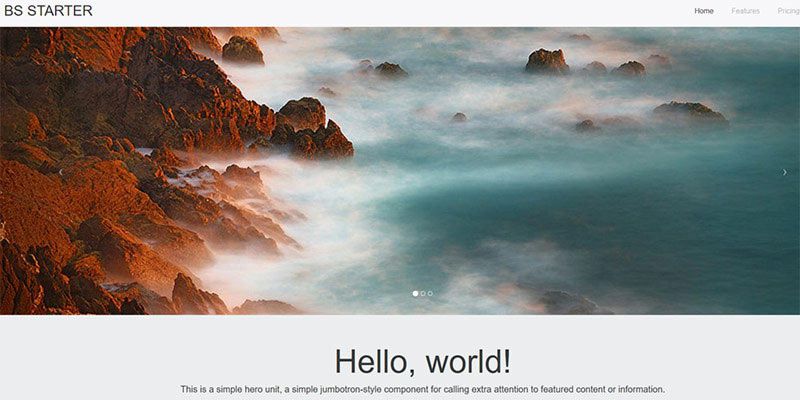
BS Starter
BS Starter, tasarım projelerinizle birlikte çalışmanız için gerekli bilgileri sağlar. Şablonlarınızı Bs Starter’ dan yardım alarak kendi zevkinize göre oluşturabilirsiniz.
Yeni bir projeye başlarken, başlangıç şablonları kullanmayı tercih edersiniz. İşte burada farkınızı ortaya koymanız gerekecek. Şablonlarınızın başka projelere benzememesi ve eşsiz olması için yazımızda bahsettiklerimize bir göz atmanızda fayda var.
Bu yazımızda sizlere Bootstrap Şablonlarından bahsettik. Siz de yorum kısmından mutfağa katkıda bulunabilirsiniz.














2 Yorumlar
merhaba
şurdaki soruma yanıt vermeniz mümkün müdür acaba?
https:// stackoverflow.com/questions/49644963/bootstrap-columns-show-space-on-the-left-why
Sayfa görüntülenemiyor hocam