
Bootstrap & Materyal Tasarım Birleşimi Propeller Framework
Google’ın materyal tasarımının büyük popülaritesi olduğunu hepimiz biliyoruz. UX ve kullanışlılık kalıpları, flat tasarım üzerine yoğunlaşan modern UI tarzının bir parçası.
Materyal tasarımı konseptlerini alarak ve bunları Bootstrap’a ekleyerek Propeller Framework elde ediyoruz.
Bu tamamen duyarlı açık kaynak çerçevesi mükemmel bir rol üstlenir. Üretimi hızlandırmak için özel şablonlarla birlikte 25 UI öğesinin bir bileşen kütüphanesi ile birlikte gelir.
GitHub‘daki tüm kaynak kodları, tarayıcı destek bilgileri ve son güncellemeler ile birlikte bulabilirsiniz.
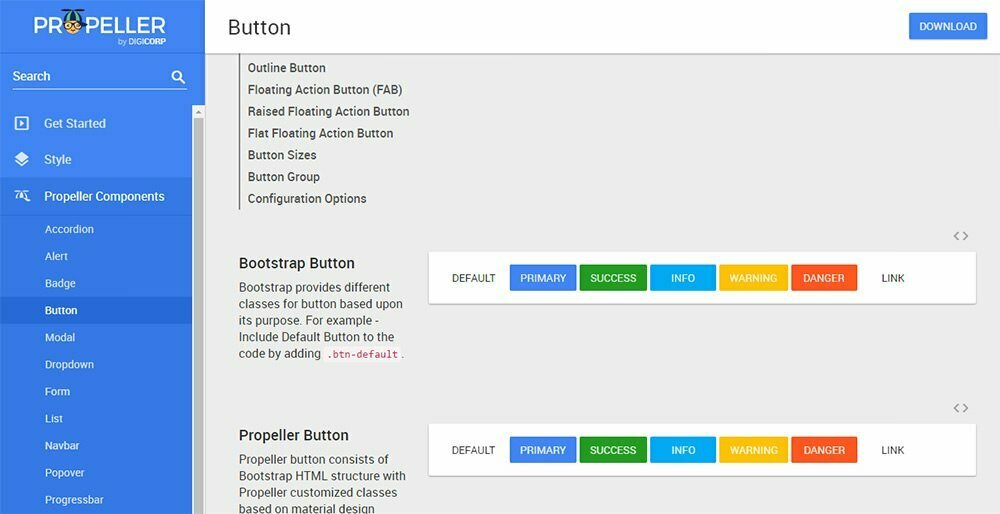
Ayrıntılı bilgi elde etmek isterseniz dokümantasyon sayfasını kontrol etmeniz gerekir. Klasör yapısını, temel site ayarlarını, bileşenleri ve kiti kendiniz nasıl özelleştireceğinizi kapsayan iyi bilgiler mevcut.

Çoğu bileşen, Bootstrap’ın sınıflarının üstünde çalışır; bu nedenle, orijinal BootStrap kod tabanı ile çalışıyorsunuz demektir. Bununla birlikte, materyal tasarımının animasyonlarını ve tasarım ideolojilerini taklit etmek için büyük bir özelliğe sahiptir.
Açılır menüler, formlar, sekmeli aletler ve ilerleme çubukları, bu bileşenlerin tümü malzeme tasarımı stilini takip eder ve kurulumu son derece kolaydır. Zor kısmı, seçim yapmak için çok şey olduğu için sitenize uyacak kesin bileşeni bulmaktır.
Genel olarak, Propeller Google’ın tasarım kurallarının çoğunu takip etmektedir. Geliştiriciler bu framework ile harika bir iş çıkardı ve gerçekten materyal stili ile eşleşti.
Başlayın sayfasında, farklı amaçlar için dört farklı indirme bulabilirsiniz:
- Material Themed – materyal tasarım stili isteyen mevcut Bootstrap siteleri için
- Propeller Kit – tüm CSS / JS kütüphanesi üretim için hazır
- Stand Alone – kendi projeleriniz için kopyalayıp / yapıştırabileceğiniz ayrı bileşenler
- Admin Template – Propeller ile yapılan özel bir yönetici paneli şablonu
Framework’te yeniyseniz, tüm kiti ve bağlantı elemanını indirebilirsiniz. Bu pakette çok örnek bulamayabilirsiniz, ancak temelini görmek için Propeller’in sitesine bakabilirsiniz.
Bu framework, maddi bir tema arıyorsanız üretime hazırdır. Bu, inşa edilecek en basit çerçevelerden biridir ve önümüzdeki yıllarda olması muhtemeldir.
Bu makalede Bootstrap & Materyal Tasarım Birleşimi olan Propeller Framework’ten bahsettik. Bu konu hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




2 Yorumlar
Alışıldık çok kompleks bir yapı olur. Artık web sitesi yapmak çok kolaylaştı. Eskiten dirsek çürütürdük 🙂
Hocam eskiden bir sayfa için 2-3 günümü verdiğimi bilirim, şimdi ise hazır programlar sayesinde veya frameworklar sayesinde çoğu iş kolaylaştı