
Butns.css ile Sitenize Önceden Tasarlanmış Button’lar Ekleyin
Bootstrap gibi Frontend framework’ler kendi button stilleri ile birlikte gelir lakin çok çeşitlilik içermemektedir.
Ücretsiz Butns kütüphanesi tüm ekli framework’lerden bağımsız bir dizi özel button stilleri sunuyor. Zaten özel bir sayfa tasarımına sahip olan ve button stilleriyle uğraşmak istemeyen geliştiriciler için mükemmel bir seçenektir.
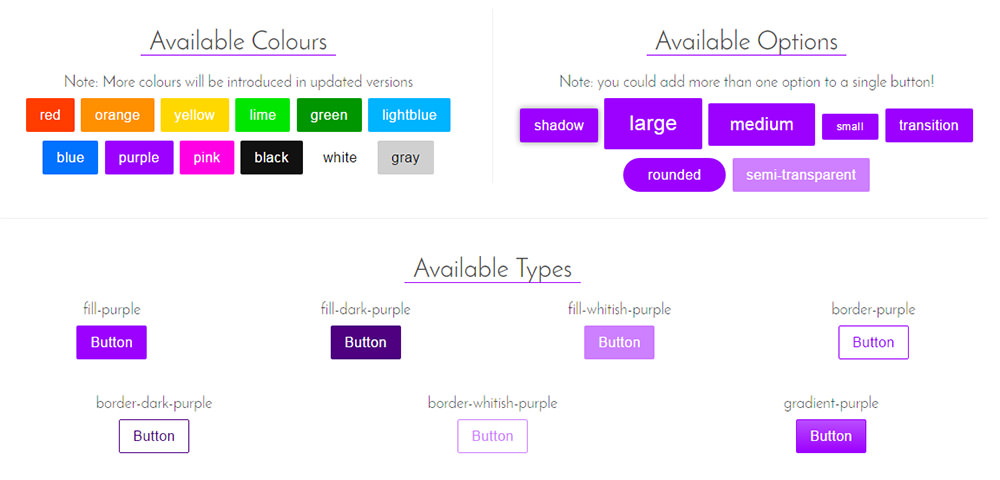
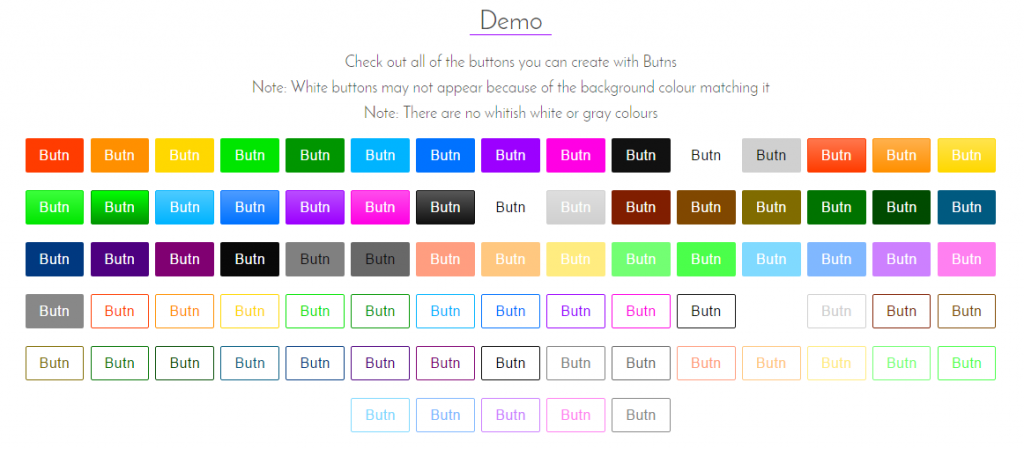
Button seçimi için neredeyse sınırsız seçenek ve kombinasyonlar mevcuttur. Butns kullanıcı aşinalığı açısından flat(düz) button’lar, pill(hap) button’lar ve ghost(hayalet) button‘ların karışık & eşleşebilen 30’dan fazla farklı arkaplan / kenarlık renkleri içermektedir.

Ayrıca iki farklı rengi bir araya getiren farklı gradent stilleri arasından seçim yapabilirsiniz. Renkler ve gölgelerle birlikte herhangi bir button’nun şeklini, boyutunu ve şeffaflığını da değiştirebilirsiniz.
Her şey CSS sınıflarıyla kontrol edilir. Bu nedenle kütüphanedeki her şeye tam erişiminiz vardır.
Butns de kullanışlı bir özellik olarak yalnızca bir sınıf adını güncelleyerek farklı stiller arasında kolayca geçiş yapabilmenizdir. Aşırı karmaşık bir stil ekleme veya bir stil sayfası düzenleme sistemi yoktur.
Başlamak için .css dosyasını Butns ana sayfasından veya GitHub repo‘sundan indirebilirsiniz. Her ikisi kaynakta en güncel sürümlerin bağlantısı mevcuttur.
Sınıflar listesine GitHub sayfasından mutlaka göz atmak gerekiyor. Renk, button türü ve küçük/büyük veya yarı saydam gibi görüntüleme seçeneklerini özelleştirmek için bütün sınıfların tam listesini ve kullanım şeklini bulabilirsiniz.

Butns.css web üzerinde kolayca kullanılabilen en kapsamlı button stil sayfalardan bir tanesidir. Birden çok web projesine ekleyebilirsiniz ve hepsi bu kütüphaneyle farklı bir görünümlere sahip olabilir.
Bootstrap gibi diğer framework’lerin sınıflarıyla çakışmadığından üzerinde rahat bir şekilde oynamalar yapabilirsiniz. Böylece Butns.css’i herhangi bir güçlük çekmeden hemen hemen tüm diğer frontend framework ile birleştirebilirsiniz.
Geri bildiriminizi aşağıdaki yorum bölümüne bırakmayı unutmayın. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum. Webmaster Mutfakta kalın. ?
İşin mutfağını öğrenmek herkesin hakkı! Webmaster Kitchen işin mutfağını öğrenin. ?



