
Chrome 97: DevTools Yenilikleri!
İçindekiler
Chrome 97 ile alakalı bazı yenilikleri bundan önceki yazımızda anlatmıştık. Bu yazımızda da, biraz daha derinlemesine bir inceleme yaparak, sizlere DevTools’taki yenilikleri aktaracağız!

Yeni Kayıt Paneli
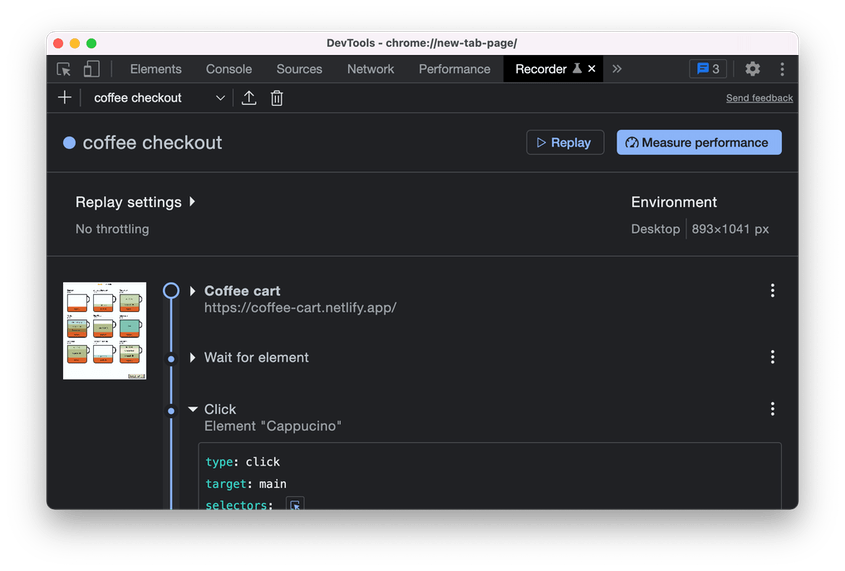
Yeni kayıt paneli ile kullanıcıdan gelen bilgi akışını kaydedin ve tekrar görüntüleyin.
Örneğin, kahve sipariş demosu ile satın alma işlemini takip edebilir ve tekrar görüntüleyebilirsiniz. Sepetinize bir kahve ekleyip ödeme bilgilerinizi girdiğinizde kayıt alım işlemini bitirip, bütün süreci tekrardan görüntüleyebilir veya “Mesuare Performance” butonuna basarak performans ölçümünü görebilirsiniz.
Recorder panel dökümantasyonundan adım adım tutorialdan daha ayrıntılı bilgiye ulaşabilirsiniz!

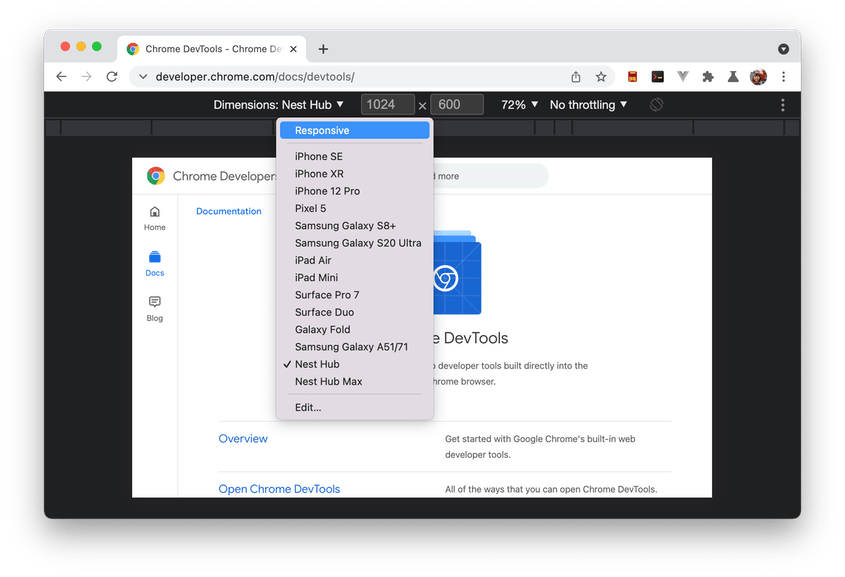
Responsive Mod İçin Yeni Cihazlar
Responsive moda geçtiğinizde, sitenizin mobil cihazlarda ve tabletlerde nasıl göründüğünü görüntüleyebileceğiniz “Device Mode” a yeni cihaz boyutları eklendi.

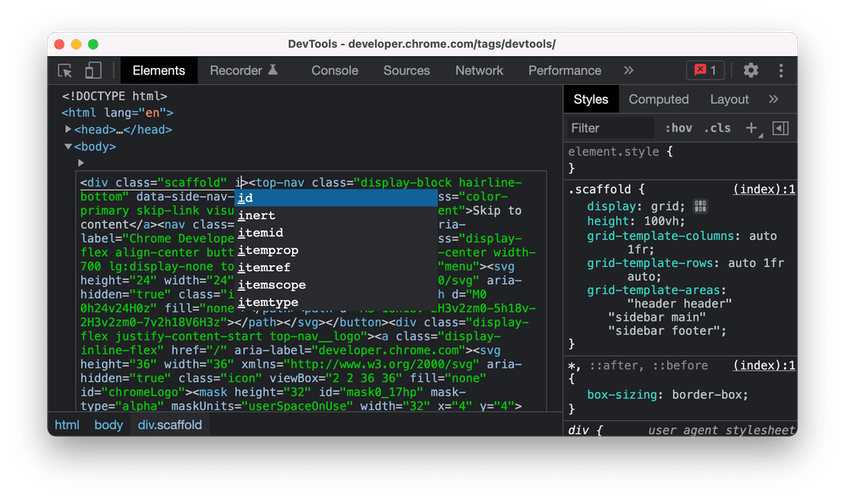
Edit Menüsünde Otomatik Tamamlama
“Edit as Html” arayüzü sayfanızda statik değişmeler yapmanızı sağlar. Bu arayüz son güncellemeyle syntax highlightları ve otomatik tamamlama özelliğine kavuştu. id ya da aria gibi DOM içerikleri yazdığınızda tarayıcı sizin için tamamlamayı yapacaktır.

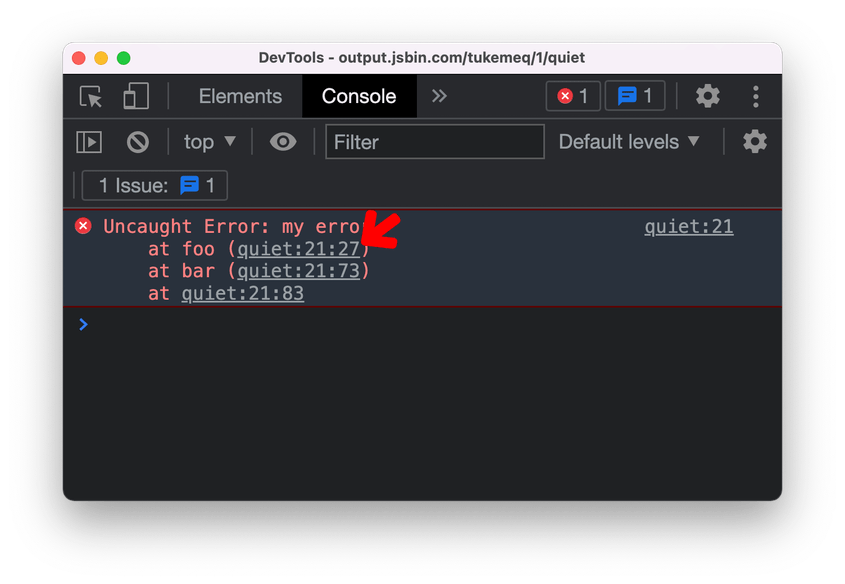
Code Debuglamada Gelişmeler
Error konsolunda artık hatanın olduğu sütün da gösterilecek.

Chrome 97 ile web geliştiricilerin işine yarayacak özellikten bazılarını inceledik. Sizler yeni güncellemeler hakkında neler düşünüyorsunuz? Düşüncelerinizi bizlerle yorum kısmından paylaşabilirsiniz! Bir sonraki güncellemelerde görüşmek üzere, keyifli okumalar!



