
Compressor.io ile Resimlerinizin Boyutunu Küçültün
Özellikle web sitelerinizde sayfa yüklenme hızını olumsuz yönde etkileyen resimleri sıkıştırarak web sitenizin daha hızlı yüklenmesini sağlayabilirsiniz. Genelde Google Page Speed aracını kullandığınızda aldığınız optimized images uyarısının sebebi tam da budur.
Compressor.io Nedir?
Compressor.io max 10 MB kadar olan resimlerinizi kaliteyi bozmadan sıkıştırıp boyutunu %90’lara kadar düşürmenizi sağlıyor. Yani 1 MB olan bir resim 100 KB kadar düştüğünü düşünsenize? Belki bu rakamlar şu anda gözünüze küçük geliyordur. Ancak bir sayfada çok görsel kullanıyorsanız bu araç sizlere önemli ölçüde yarar sağlayacaktır. Hem sunucuyu yormamak hem de sitenizin hızını arttırmak için bu aracı kullanabilirsiniz. Bunun yanında site hızının SEO ‘yu da etkilediğini unutmayalım.

Şu anda araç sadece tarayıcı üzerinden çalışıyor. Ancak ileride indirilebilir bir program haline gelebilir.
Compressor.io Hangi Resim Formatlarını Destekliyor?
Compressor.io dört farklı görüntü formatını destekliyor :
- JPEG
- PNG
- GIF
- SVG

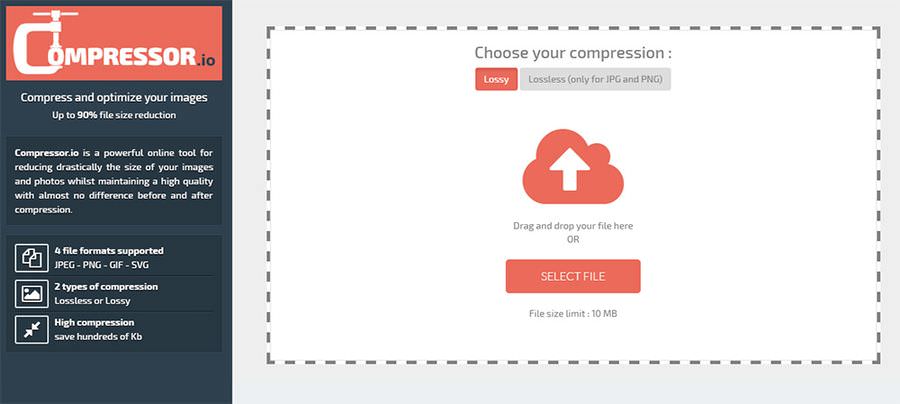
Sıkıştırmaya başlamak için “Select File” dedikten sonra sıkıştırmak istenilen resmi seçin. Resim yüklendikten sonra aşağıdaki gibi bir görüntü elde edeceksiniz.

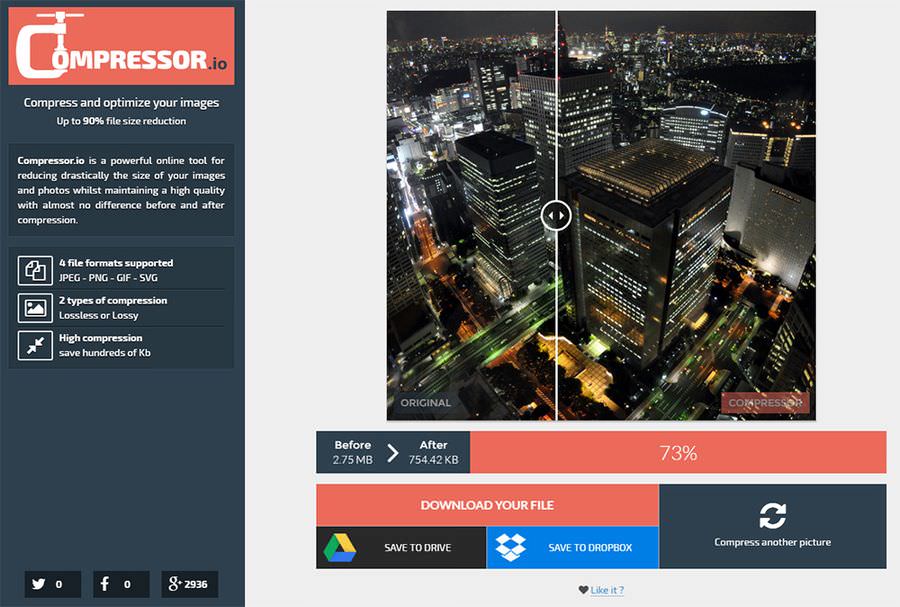
Bu ekranda size resminizin ne kadar sıkıştırıldığını % olarak gösterir. Bizim resmimiz %73 oranda sıkıştırılmış. Bunun dışında yine Before kısmında resmin ilk boyutunu After kısmında ise sıkıştırıldıktan sonraki boyutunu yazar. Bizim resmimiz başlangıçta 2.75 MB iken 754 KB ‘a düştüğünü görebilirsiniz.
Sıkıştırma oranı resimden resme değişebilir. %15 gibi bir resim sıkıştırma oranı da olabilir, %90 gibi sıkıştırma oranı da olabilir.
Compressor OptiPNG, JpegOptim, and Scour gibi açık kaynaklı yazılımları kullanarak çalışır. Nasıl çalıştığı hakkında çok bilgi sahibi değilim. Ancak verdiği sonuçlar gayet iyi.
Sıkıştırma tamamlandıktan sonra Download Your File diyerek resminizi indirebilir, Dropbox veya Google Drive gibi bulut hesaplarına kaydedebilirsiniz.
Bu makalede Compressor.io aracını ve bu aracın nasıl kullanıldığından bahsettik. Bu konu hakkındaki alternatiflerinizi veya düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



