
CSS Stats ile Bir CSS Stil Sayfasını Görselleştir
Bir stil sayfasında kaç CSS kuralının olduğunu merak ettiniz mi? Veya bir CSS dosyasında kullanılan tüm renkleri görsel olarak görmek istediniz mi? CSS Stats ile, herhangi bir web sitesine bağlanabilir ve merakınızı gidermek için CSS verilerini çekebilirsiniz.
CSS Stats, yalnızca bir stil sayfası için tüm renkleri göstermekten çok daha derine iner. Tüm z-endeks değerlerini, tüm yazı tipi boyutlarını, tüm medya sorgularını görselleştirebilir ve hatta görsel bir özgüllük grafiği görebilirsiniz.
Bu uygulama, tek bir oturma yerinde her şeyi tüketmenin neredeyse imkânsız olduğu kadar çok şeyi kapsıyor. Sadece kendi stil sayfalarında bulunanları sergileyerek size herhangi bir web sitesine müthiş bir bakış getirecektir.

Başlamak için CSS Stats web sitesini ziyaret edin ve istediğiniz herhangi bir URL’yi girin. Facebook, Apple ve Pinterest gibi diğer önerilen sitelerden de seçim yapabilirsiniz.
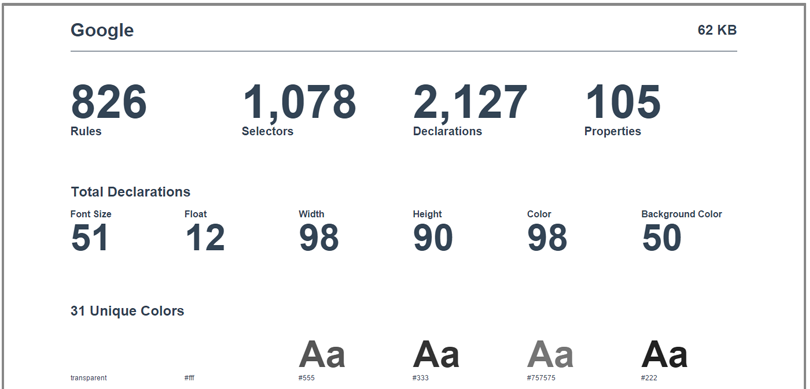
Sonuçlar sayfasında, en çok kullanılan özelliklerin ve bildirimlerin bir listesi ile birlikte toplam CSS dosyası boyutunu kilobayt olarak görürsünüz. Bu, her şeyden önce uzun bir sayı listesi gibi görünüyor, bu yüzden başta okumak kafa karıştırıcı olabilir.
Ama ne kadar çok eğlenirseniz bu uygulamayı o kadar çok kullanırsınız! İstatistikler sayfasında bulacağınız her şeyin bir listesi:
- Toplam özellik, seçici ve kuralların sayısı
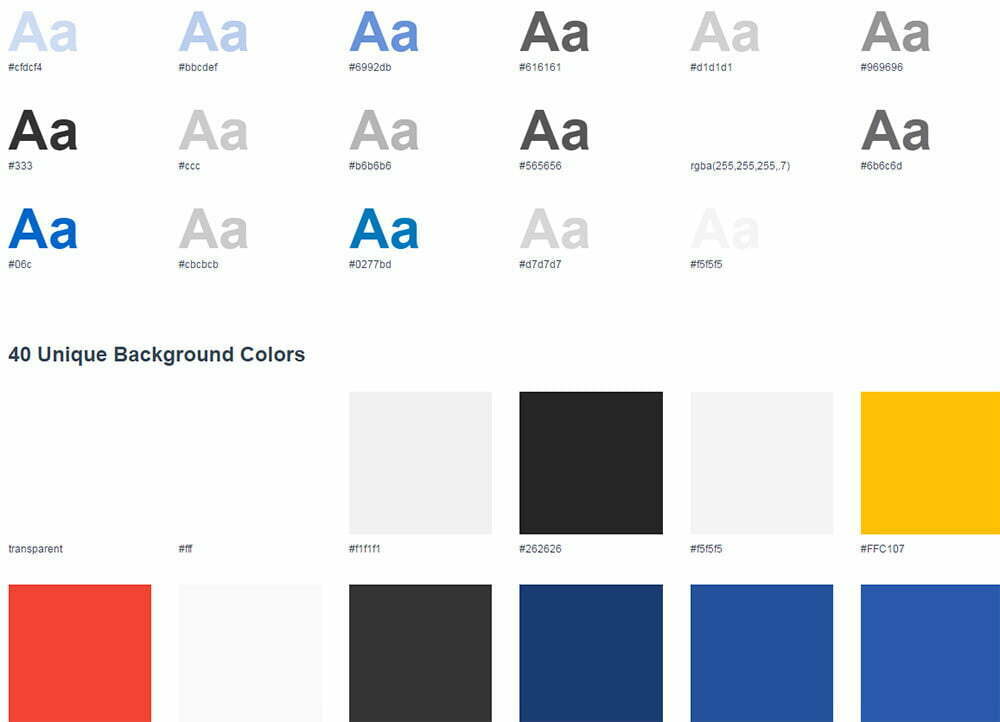
- Tüm font renkleri örneklerle ve altılı kodlarla
- Örnekler ve altılı kodlarla tüm arka plan renkleri
- Tüm yazı tipi boyutları örneklerle birlikte
- Yazı tipi aileleri listesi
- Tüm z-endeksi değerlerinin listesi
- Toplam / benzersiz CSS bildirimlerinin çubuk grafiği
- Özgüllük grafiği
- Toplam kural seti boyutu
- Tüm medya sorguları
- Ham CSS kodu ile birlikte, tek tek CSS dosyalarına URL bağlantıları
CSS İstatistikleri, tüm CSS dosyalarını çekecek ve bu verileri bir araya getirecek kadar iyi kodlanmıştır. Geliştiriciler, doğru çalışması için bu işe çok fazla çaba gösterdi.
Bir güzel haber daha verelim, bu uygulama açık kaynak kodludur ve GitHub ‘ta repoda bulunmaktadır. Yani kodu indirebilir, kendi sunucunuzda çalıştırabilirsiniz.

Tek bir CSS dosyasını çekme veya tüm stil sayfalarını tek bir alan adında ayrıştırma seçeneğine sahipsiniz. Bu aracı inceleyerek öğreneceğiniz çok şey var ve daha nitelikli ayrıntılara giren geliştiriciler için daha derin bir bakış açısı sunuyor.
Kendiniz denemek için, CSS Stats’ı ziyaret edin ve bir web sitesini girin. Ne kadar çok veri var ve ne kadar çok basit bir araçtan öğreneceğinize şaşıracaksınız.
Bu makalede herhangi bir sitenin CSS istatistiğini görebilmek için geliştirilmiş CSS Stats ‘ı tanıttık. Bu konu hakkında düşüncelerinizi yorum olarak bizlerle paylaşabilirsiniz.



