
Docsify Kullanarak Markdown Dosyaları ile Dokümantasyon Yaratma
Ücretsiz bir eklenti, framework veya açık kaynak kodlu komut dosyası oluşturuyorsanız, dokümantasyon oluşturmaya ihtiyaç duyarsınız. Yaptıklarınızı unutmamanız ve diğer kullanıcıların kullanmasını kolaylaştırmanız açısından çok önemlidir.
Bununla birlikte, çevrimiçi dokümantasyon yaratmak zor olabilir. Neyse ki, Docsify, Markdown’da çalışan ücretsiz bir belge jeneratörü sağlayarak daha kolay hale getirir.
Bu tipik bir statik site jeneratörü değildir ve statik HTML / CSS sayfaları gerektirmez. Bunun yerine Markdown dosyalarını dinamik olarak yükler ve bunları web sayfaları olarak görüntüler. Oldukça düzgün!
Düzen ayarlarının ayrıntılarıyla birlikte, düzenin önizlemesini öğrenmek için Dokümanlar ana sayfasına göz atın.
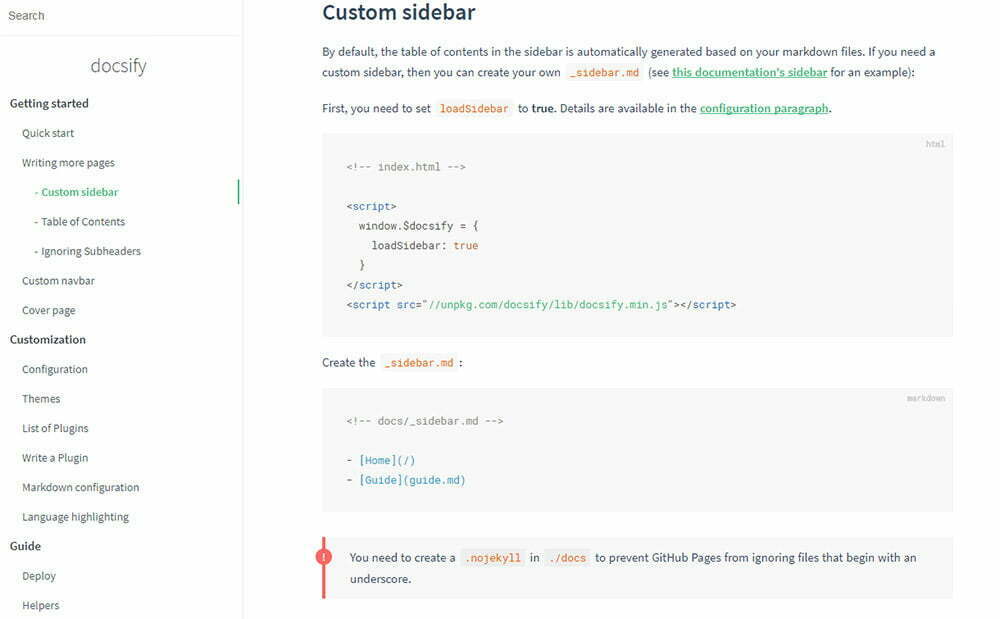
Index.html dosyasını kendiniz oluşturmanız, daha sonra GitHub Pages’a yüklenebilmesi veya kendi sunucunuzda barındırılmasını gerektirir. Buradan, her sayfa için sadece Markdown dosyalarını yazarsınız ve bunları birincil dokümanlarınız olarak kullanabilirsiniz.
Tüm süreç, hızlı başlangıç kılavuzunda ayrıntılı olarak açıklanmıştır, bu muhtemelen başlamak için en iyi yerdir. npm ile çalıştırılabilir, bu nedenle gerçekten komut isteminizi öğrenmeye veya en azından öğrenmeye istekli olmanıza yardımcı olur.
Saf bir HTML dosyası kendiniz yaratmanız ve şablonu yalnızca Docsify kurulum kılavuzundan kopyalayıp yapıştırmanız mümkündür. Ancak dinamik olarak yapmanızı öneririm.
Docsify sistemini öğrendiğinizde Markdown’ı veya saf HTML’yi kullanarak özellikler ekleyebilirsiniz. Bu özellikler, özel bir gezinme çubuğu ve hatta projenizin logosuyla birlikte kendi kapak sayfası içerir.
Tüm temel kurulum bilgileri ve dosya indirmeleri GitHub’da mevcuttur, bu yüzden denemek isterseniz ziyaret edebilirsiniz.
Ayrıca, ana Docsify dokümantasyon sayfasında, yeterince, Docsify’da çalışan canlı bir demoyu görebilirsiniz. Yani, o web sayfasının düzenini beğendiyseniz, aynı şablondan Docsify,% 100 ücretsiz ve açık kaynaklı olarak kullanabilirsiniz.