
En İyi Ücretsiz Web Kod Editörleri Koleksiyonu
İçindekiler
Geliştiricilerin çayı taze ve masası, koltuğu, kod editörü konforlu olmalıdır derler. 🙂
Web geliştirme ile uğraşan herkesin kullandığı veya kendini rahat hissettiği bir kod editörü bulunmaktadır. Bu kod editörlerinden bazıları ücretli bazıları ise ücretsizdir. Ücretli kod editörlerinin bazı avantajları vardır lakin ücretsiz (open-source) olarak yayınlanan editörler de oldukça başarılılardır. Web teknolojileri geliştikçe masaüstü kod editörlerinin yanı sıra gerçek zamanlı (real-time) kod editörleride mevcuttur.
“En iyi ücretsiz web kod editörleri koleksiyonu” yazımızda sizler için derlediğimiz kod editörlerini konuşacağız. Çoğunlukla masaüstü kod editörlerini kullanıyoruz fakat bazı durumlarda gerçek zamanlı (real-time) web editörlerinden faydalanmak hem hız kazandırıyor hem de paylaşıma açmamızı olanak sağlıyor.
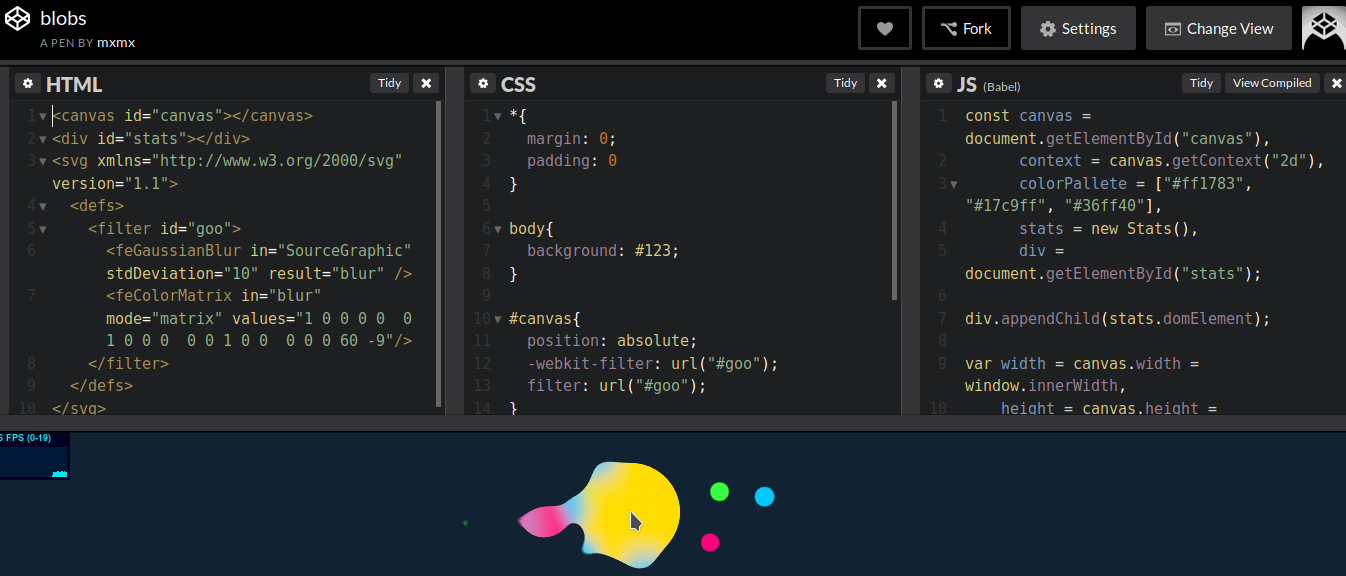
Codepen
Codepen web geliştiricileri arasında en popüler online kod editörlerinden biridir. Uygulama anında sonuçlar elde etmek isteyenler için tasarlanmıştır. HTML, CSS ve JS temeli üzerine kurulmuş çeşitli bir çok bileşen oluşturabilirsiniz. Örneğin; JS diline ait popüler kütüphaneler üzerinde çalışma imkanı sunmaktadır. Profilinizi oluşturup yaptığınız uygulamaları paylaşma imkanıda sunmaktadır.

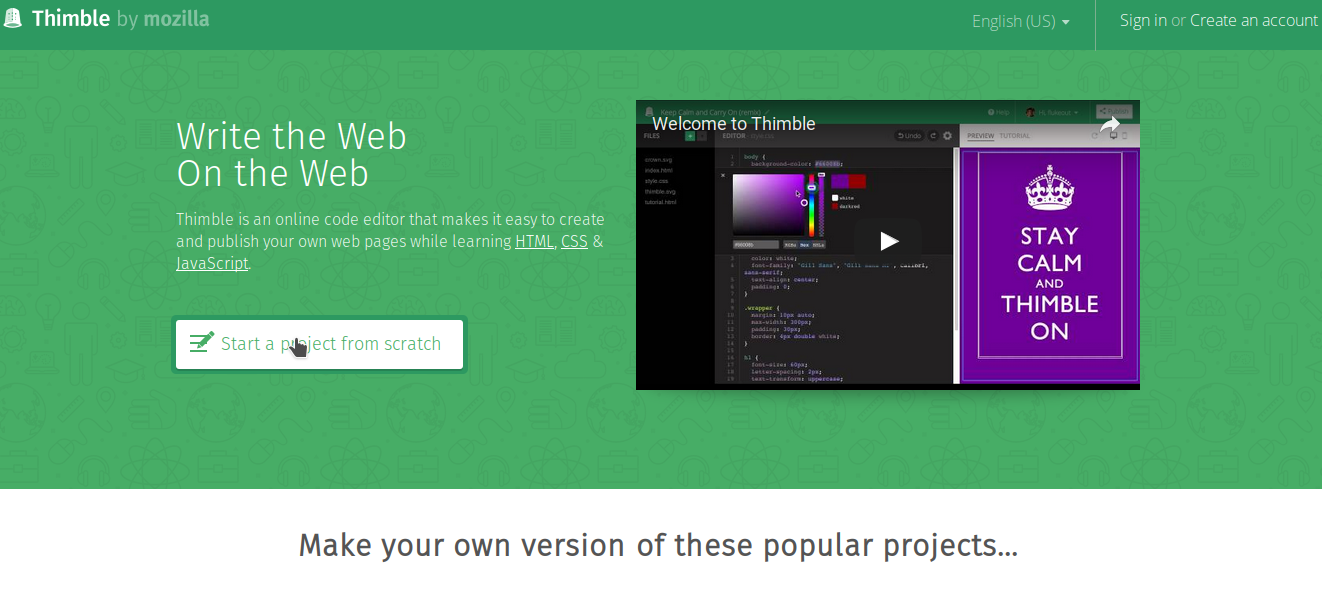
Mozilla Thimble
Hızlı ve etkin bir biçimde kendinize ait web sayfalarını kapsamlı bir şekilde oluşturabilirsiniz. Bir önceki örnekte olduğu gibi uygulamanızın kodlarının sonuçlarını canlı ve iki farklı görünümde(mobil, desktop) görebiliriz. Dışarıdan da dosya yükleme imkanınında olduğunu söylemekte fayda var.

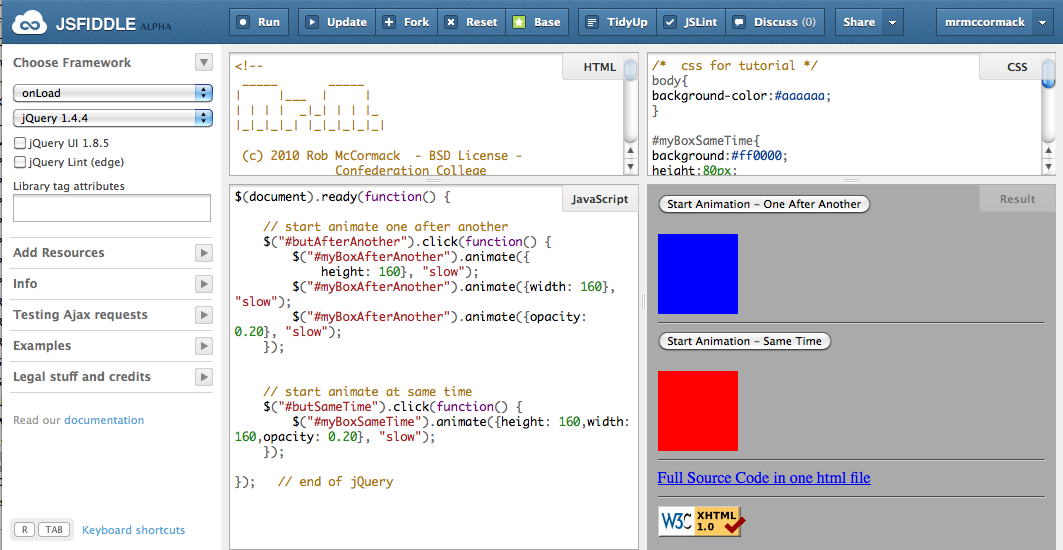
Jsfiddle
Jsfiddle, HTML, CSS ve JavaScript kodları yazarak web sayfaları çıkarmamıza imkan sağlayan online bir kod editörüdür. Üye olup yazdığınız kodları kaydedebilir ve collaborate özelliği sayesinde üye olan kişilerle sesli ve chat ortamında birlikte çalışma imkanı sunmaktadır. JavaScript tarafı güçlüdür ve istediğiniz farklı framework’lerde çalışabilirsiniz.

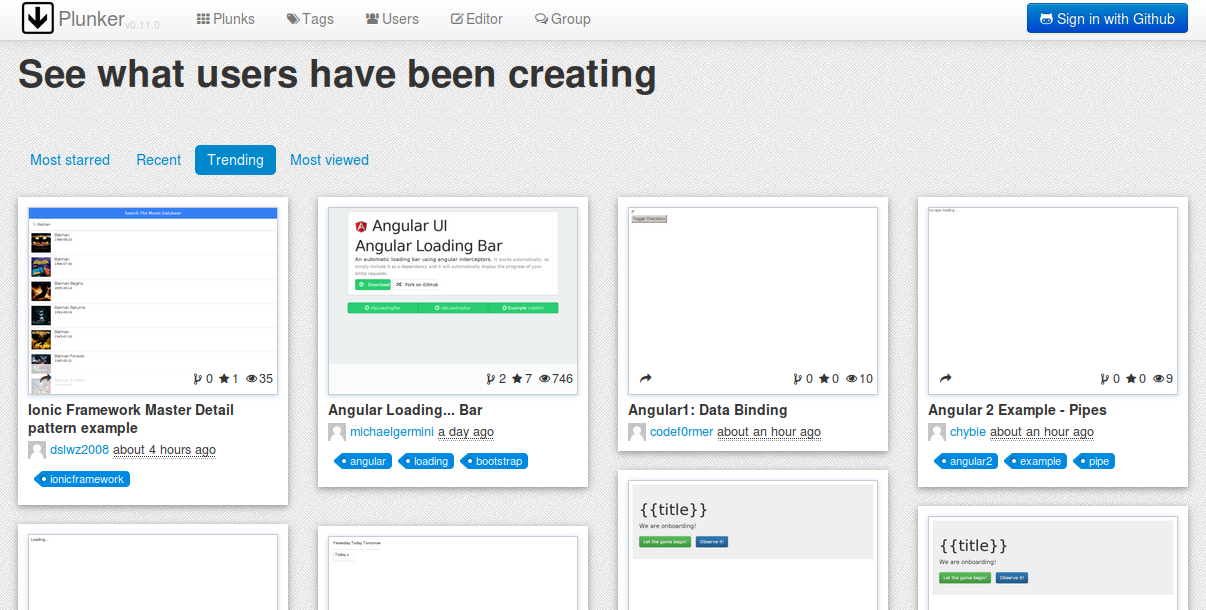
Plunker
MIT lisansı altında GitHub üzerinde tamamen açık kaynak kodlu online bir web editördür. Kod değişikliklerini canlı önizleme yapabilirsiniz. Plunker da projeleri paylaşabilir, yorumlayabilir ve forking yapabilirsiniz. Gerçek zamanlı birlikte kod yazarak destek alma imkanıda sunuyor. Paylaşılan projeleri inceleyerek tercübe kazanabilirsiniz.
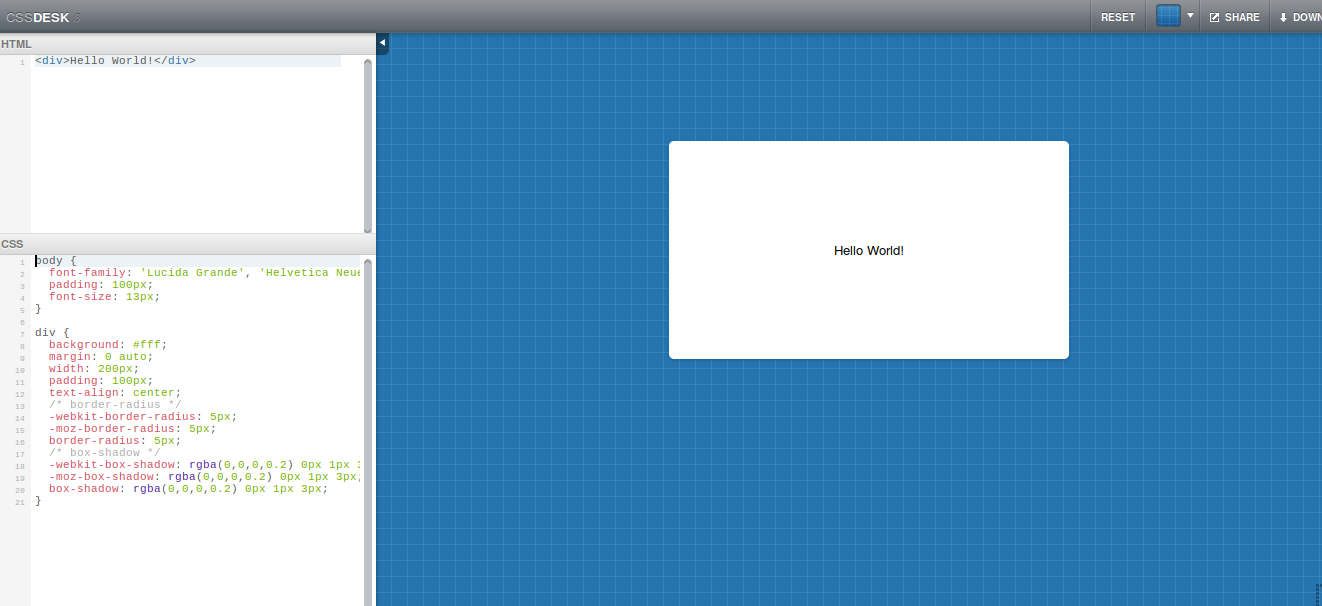
CSSDesk
Sadece HTML ve CSS düzenlemeleri için destek sağlayan bir online kod editörüdür. HTML ve CSS birbiri ile senkron çalışıyor ve sağ kısımdaki ek bilgi kutusundan sonuçları görebilmeniz için alan bulunmaktadır.

Atom
Atom, github tarafından geliştirilen, modern, açık kaynak kodlu olan kod editörüdür. Web teknolojileri(HTML, JavaScript, CSS, Node.js) kullanılarak uygulamalar geliştirme ortamı sunan masaüstü uygulamasıdır. Akıllı ve esnek otomatik kod tamamlama özellliğiyle hızlı kod yazmanıza yardımcı olur. Cross-Platform’dur. OS X, windows veya linux da kullanılabilir.
Cross-Platform, Birden fazla işletim sisteminde dağıtımı bulunan uygulamalardır. Örneğin Firefox; Windows, Linux, Mac, Android gibi birçok platformda çalışabilir.

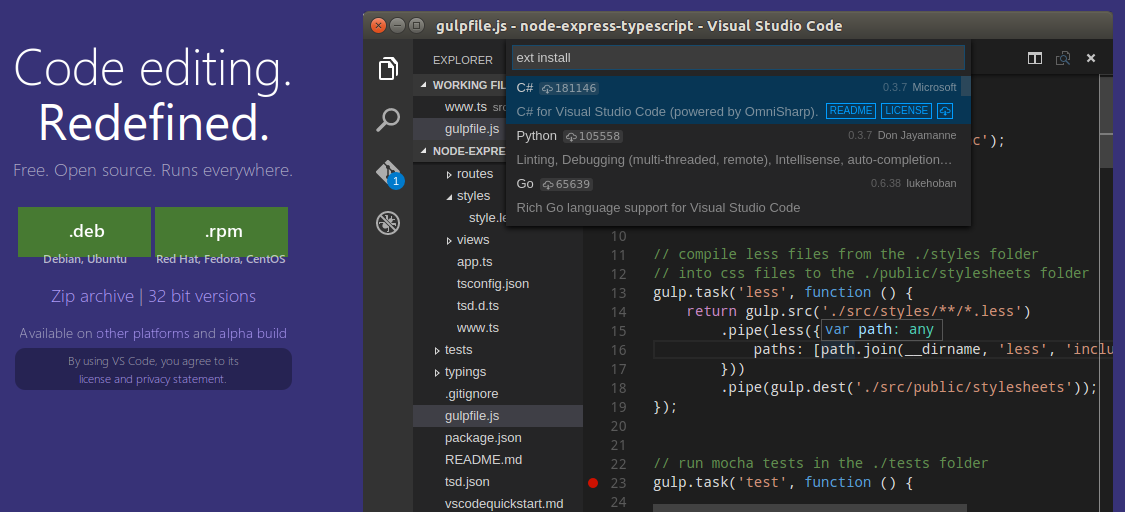
Visual Studio Code
Sadece .NET uygulamalar değil, her türlü text tabanlı kodu yazabilmemize imkan sağlayan metin editörüdür. Visual Studio Code bir IDE değildir. node,js, HTML, CSS, javascript gibi alt yapılar ile cross-platform uygulamalar geliştirmenize imkan sağlıyor. Yazdığımız kodların oluşturduğu hata ve uyarları da rahat bir şekilde görebiliyoruz.

Ace
Ace Javascript ile yazılmış gömülebilir bir kod editördür. Sublime, Vim ve TextMate gibi editörlerin performansını ve özelliklerini eşleşiyor. Herhangi bir web sayfasına ve Javascript uygulamasına kolaylıkla gömülebilir.

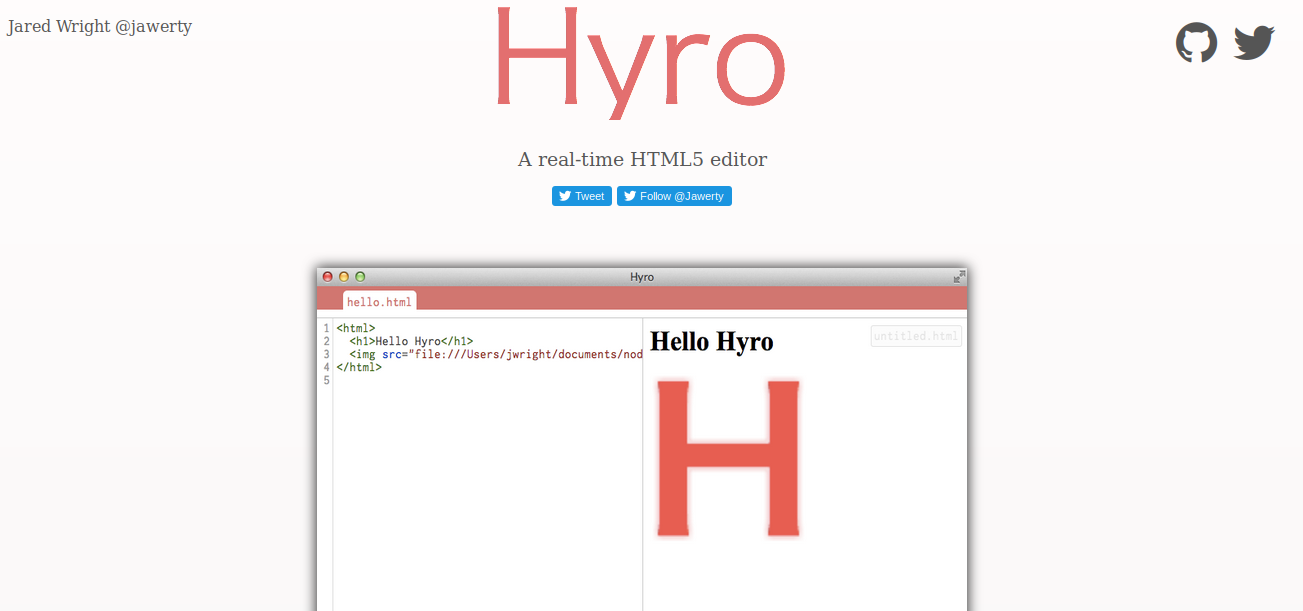
Hyro
Hyro, HTML5, CSS3 ve JavaScript dillerini kullanarak projeler oluşturmamıza imkan sağlayan kullanışlı bir web editörüdür. Kullanıcılara canlı HTML görünümü, önizleme araçları ve girinti (indentation) özellikleri ile kullanıcılara daha keyifli ve etkili bir deneyim kazandırıyor. Windows, Mac OSX ve Linux: tüm platformlarda ile uyumludur.

StackEdit
Basit kullanıma sahip ve farklı kod editörlerden biridir. Farklı özelliklerinden biri kodunuzu Google Drive ve Dropbox hesabınız ile senkronize edebiliyor olmanızdır. Dokümanlarınızı direk olarak Blogger, GitHub, Tumblr, WordPress gibi uygulamalara yükleyebilirsiniz.

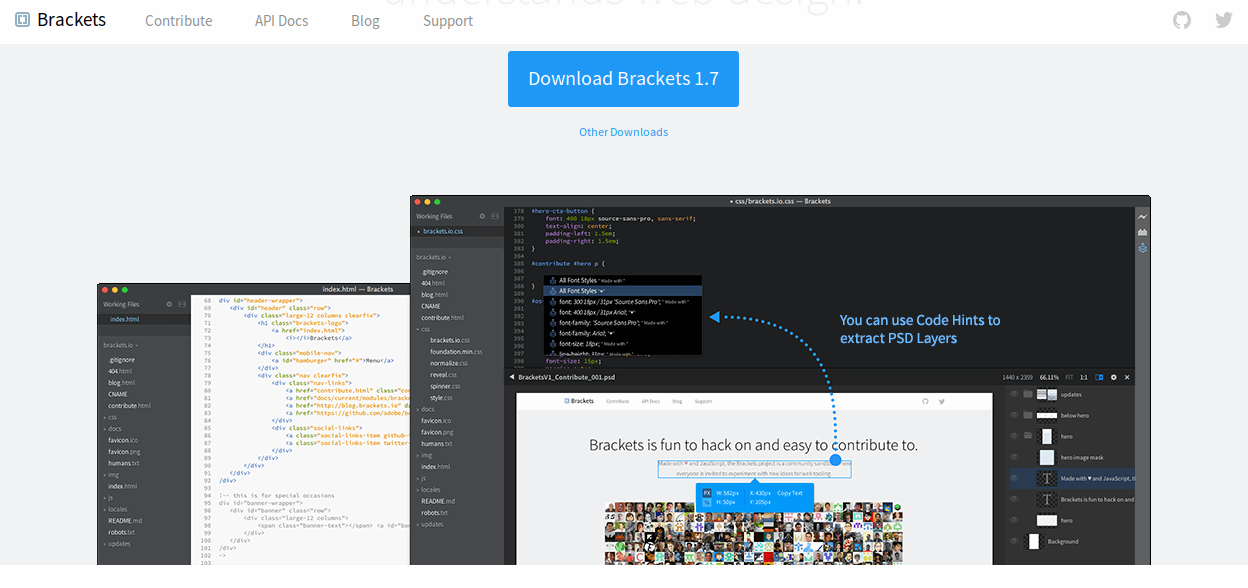
Brackets
Front-end developer ve web developer’ların ihtiyaçlarını karşılamak için oldukça güçlü ve açık kaynak bir kod editörüdür. İstediğiniz zaman doğru sonuca ulaşmaya yardımcı görsel araçlarda mevcuttur.

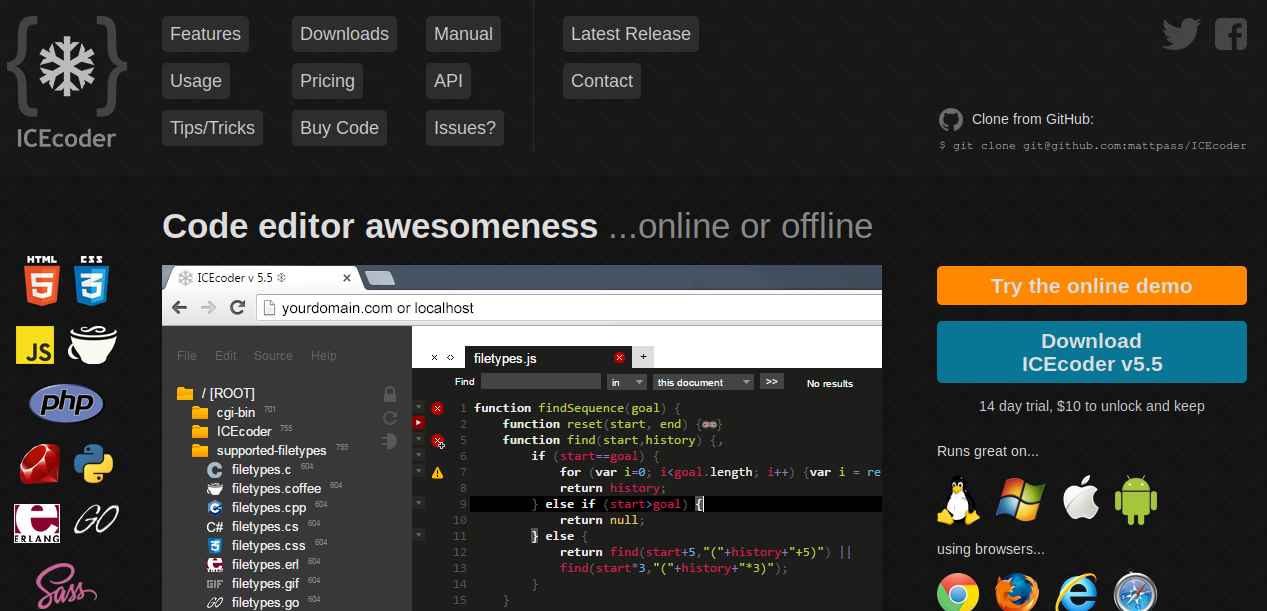
ICEcoder
ICEcoder düzenli web siteleri oluşturmak için derinlemesine bir set içeren, oldukça hızlı, yararlı ve cross-browser özellikli bir kod editörüdür. Çevrimiçi ve çevrimdışı olarak kullanılabilir.

Codeanywhere
Codeanywhere tarayıcıya gömülü halde bir kod editörüdür ve çalışmalarınıza her yerden erişim sağlayabilmenize olanak tanır. Tüm özelliklerinden faydalanabilmek için yapmanız gereken sisteme üye olmamız yeterlidir.

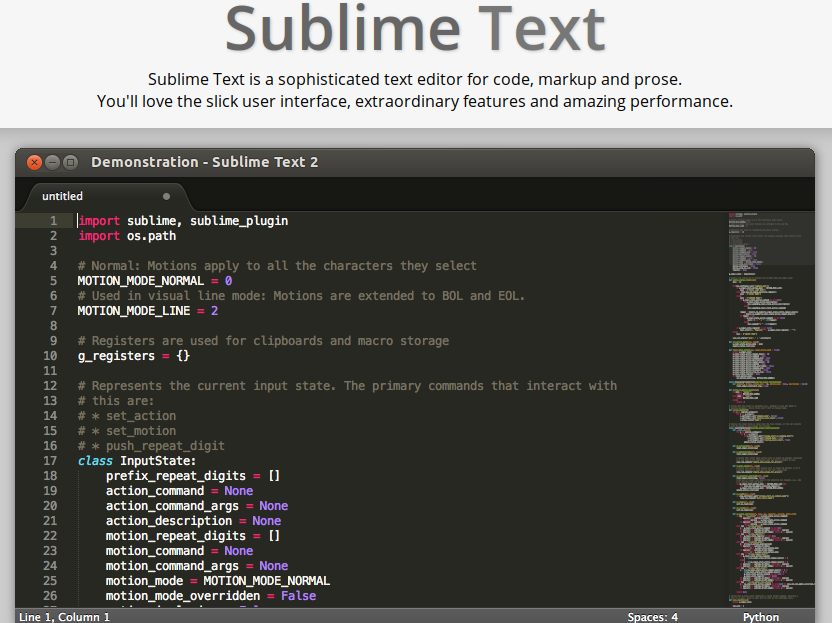
Sublime Text
Sublime Text, yazılımcılara bir çok seçenek sunan, cross-platform bir kaynak kod düzenleme ve metin editörüdür. Programın bir sürü eklentisi olması bu editörü çok avantajlı kılıyor. Sublime text c, c++, c#, html, php, css, jquery ve javascript gibi çok sayıda dil ve işaretleme dili için sözdizimi tanıma ve renklendirme yeteneğine sahiptir.

Kaynaklar
Bu makale sizlere sunulmadan önce aşağıdaki kaynaklardan istifade edilmiştir. Çay koydum. Mutfakta kalın. 🙂





14 Yorumlar
Faydalı bilgiler için teşekkürler.
Rica ederiz 🙂 Yazımız faydalı olmuşsa amacına ulaşmış demektir. İyi çalışmalar.
Meraklılar için çok faydalı bir yazı olduğunu düşünüyorum. Ellerine sağlık. Gelecekteki yazılarınızı heyecan ile bekliyorum. Kolay gelsin.
Güzel düşünceleriniz için çok teşekkür ederim LegendaryN. Webmaster.Kitchen Türkiye’nin “Web Geliştirici Mutfağı”da takipte kalın. 😉
Jsfiddle ve plunker ekleyebiliriz buraya
Erdem bey ilginiz için çok teşekkür ederim. 🙂 Jsfiddle ve plunker listeye ekledim. İyi çalışmalar
Hani Atom? Visual Studio Code? Ayrıca terminal editörleri; Vim ve Emacs’dan da bahsedilmeli.
Atom ve visual studio code editörlerini listeye ekledim. 🙂 Vim ve Emacs editörleri hakkında daha ayrıntılı ve teknik bir makale çıkarılması gerektiğini düşünüyorum o yüzden eklemedim. İlginiz için çok teşekkür ederim Dinçel abi 🙂
[…] Okuma Önerisi: En iyi ücretsiz web kod editörleri koleksiyonu […]
+ koding.com
Makaleniz için teşekkür ederim, çok faydalı bilgiler teşkler.
Atom editör, mac işletim sistemlerinde oluşan yavaşlık ve kitlenme sorunu için nasıl bir çözüm uygulanmalı ? yardım edebilir misiniz ?
Bu sorunu çözmenin bilinen en iyi yolu başka editöre geçmektir. Benim favorilerim Bracket ve Sublime Text. Saygılar.
Çok teşekkür ederim admin