
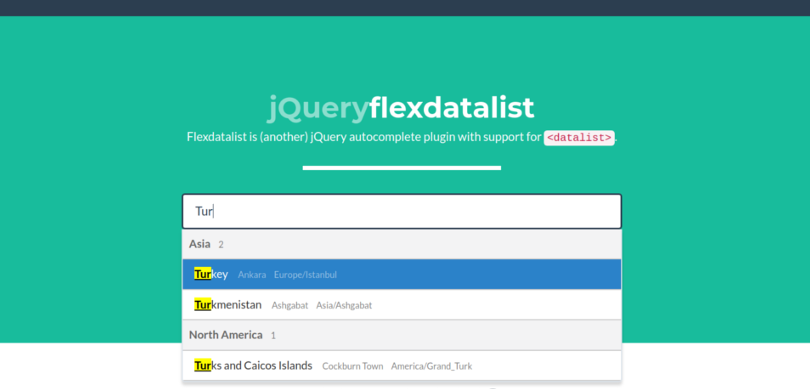
Flexdatalist – Datalist Destekli Otomatik Tamamlama Eklentisi
HTML5 datalist öğesi modern front-end geliştirmede oldukça yararlıdır. Ancak, pek çok geliştiricinin bilmediği unsurlardan biridir.
HTML5 ‘in bu özelliği input bir alana kelime girilmesiyle çalışır. Ancak Flexdatalist gibi bir eklenti ile çalışmak daha kolaydır. Daha geniş bir tarayıcı serisini destekler ve işvereninizin tasarımını tam olarak özelleştirmenizi sağlar.
Herkesin otomatik tamamlama özelliklerine ihtiyacı olmayabilir ve yerel HTML5 veri listeleri ile bir eklenti ile uğraşmak zorunda kalmazsınız.
Bununla birlikte, Flexdatalist belki de en iyi olanıdır, işte bazı avantajları:
- Mobil yanıt desteği
- Her bir öğe için ek açıklamalar
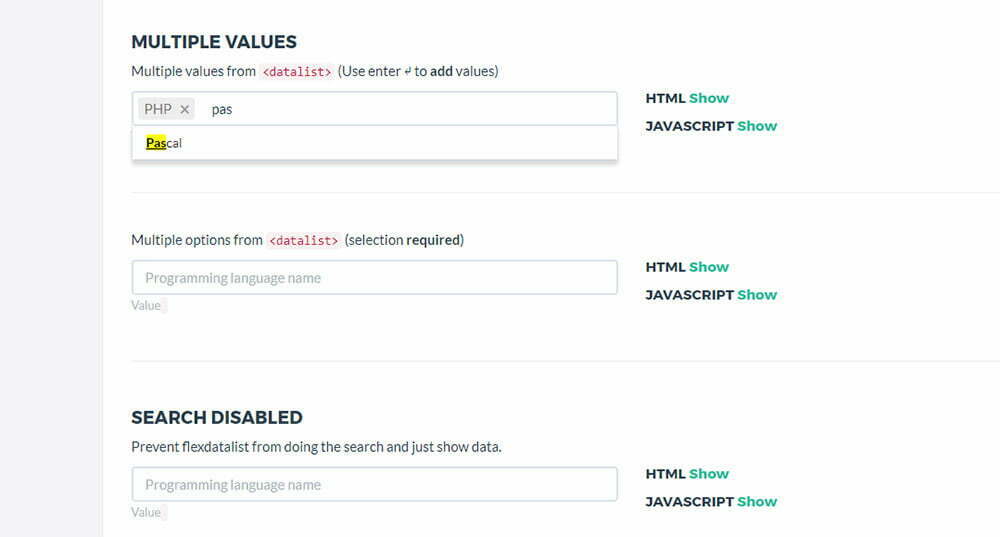
- Birden fazla seçime yönelik seçenekler aynı anda
Tümü jQuery tarafından desteklenmektedir, bu nedenle bu işlemi çalıştırmak için en son sürümün bir kopyasına ihtiyacınız olacaktır. Aynı zamanda, HTTP isteklerini azaltmak için tek bir CSS dosyasına birleştirmek isteyebileceğiniz kendi CSS stil şablonuyla birlikte gelir.
Temel demo sayfasında, Flexdatalist dosyalarına indirme bağlantılarını içeren tam kurulum talimatlarını bulabilirsiniz.
Tek bir JavaScript dizesiyle kurulumu gerçekten basittir. Eklenti varsayılan olarak .flexdatalist sınıfıyla çalışır. Dolayısıyla bunu kodunuza eklemeniz sonuçları görmek için yeterlidir.
Sadece datalist öğesini input alanınıza ekleyin ve geri kalanını Flexdatalist ‘e bırakın. İsteğe bağlı açıklayıcı metin de dahil olmak üzere, listeyi otomatik olarak biçimlendirir.
İlave metin eklemek için en basit yol, bir veri özniteliği aracılığıyla girdinize ekleyebileceğiniz bir JSON dosyasıdır.
Örneğin, Flexdatalist demo sayfasını kontrol ederseniz, data = countries.json nitelikli bir “Ülke” girişi alanı bulacaksınız. Bu, tüm ham giriş verilerini harici olarak depolayan uzak bir dosyaya referans verir.
Bu alanların çok fazlası, sayfayı biraz yavaşlatabilir. Bunu da söylemeden geçmeyelim. Ancak bu işi gören birçok eklentiden daha hızlı olduğunu söyleyebilirim.
Başlamak için GitHub repo‘yu ziyaret etmeniz ve bir kopyasını indirmeniz yeterlidir. Bu, kurulum, JavaScript seçenekleri ve dolaşım için bol miktarda örnek kod parçacıkları için eksiksiz belgeler içeren ana demo sayfasına bir bağlantı da içerir.
Bu makalede veri girişleri için otomatik öneri sunan, web geliştiricilerin çok seveceği Flexdatalist jQuery eklentisinden bahsettik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.