
Flutter ile Nesne Tanımlama
Yüklenen görsellere göre telefonumuz bize o resimdeki nesnenin ne olduğunu söyleyebilir mi ? Tabii ki de bunu yapabiliriz. Flutter da bulunan mükemmel iki eklenti ve yine Google’ın oluşturmuş olduğu web siteden yardım alarak kolayca görsellerde bulunan nesnenin ne olduğunu makineye öğretebiliriz. Yeni Flutter projesi oluşturup başlayalım o zaman.
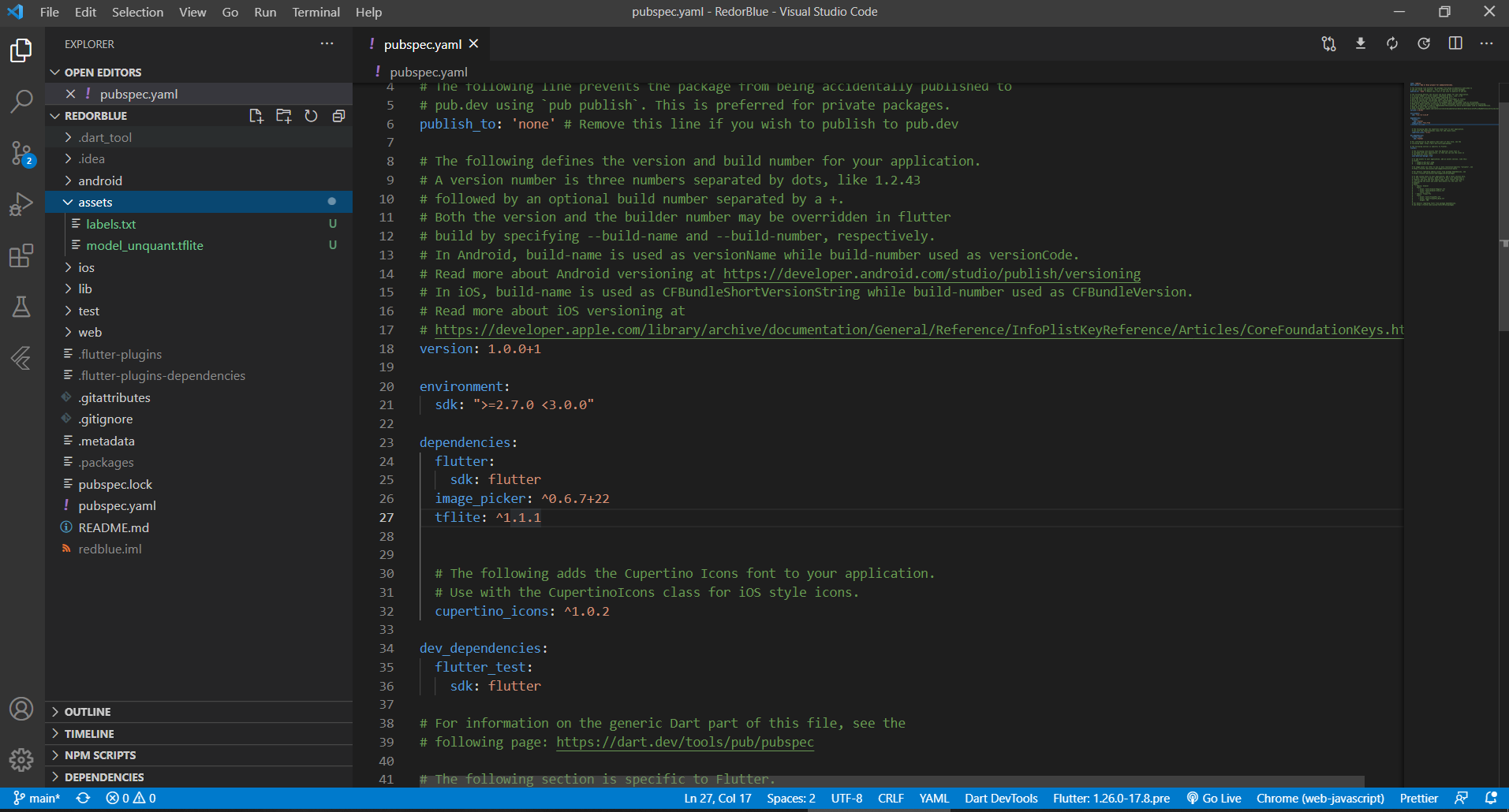
Kullanacak olduğumuz iki eklentiyi Flutter’daki pubspec.yaml dosyasının içerisine “image_picker” ve “tflite” eklentilerini satır hizalarına dikkat ederek yapıştırıp “CTRL+S” işlemi kaydedip eklentilerimizi projemize yüklüyoruz.
Koda geçmeden Teachable Machine Web sitesinden resimlerimizi yükledikten sonra modelimizi oluşturalım.

Yukarıdaki gibi kırmızı ve mavi bardaklarımızı yükledikten sonra modelimizi eğittik. Burada model eğitiminden sonra “Export Model” düğmesine tıklıyoruz.

“Export Model” işlemi sonrasında biz “Tensorflow Lite” kısmından modelimizi alacağız o yüzden sayfanızın “Tensorflow Lite” bölümünde olduğuna dikkat ediniz. Sonrasında “Download my model” düğmesine tıklayacağız.

Modelimizin “.tflite” uzantılı modele çevirmesini bekleyeceğiz. İndirme işleminin tamamlanmasının ardından indirilen dosyayı arşivden çıkartacağız.

Arşivden çıkardıktan sonra bize iki adet dosya gelecek bunlar “label.txt” ve “model_unquant.tflite” dosyalarıdır. Bu dosyaların konumunu Flutter Projemizde yeni klasör oluşturarak onun içine atacağız.

Ben “assets” adında klasör oluşturdum ve dosyaları onun içerisine gönderdim. Oluşturulan klasörü “pubspec.yaml” da tanımlamamız gerek kullanmak için. Örnek olarak aşağıdaki koda bakabilirsiniz.
Buraya kadar modelimizi aldık. Şimdi sıra Flutter kod kısmında. O yüzden flutter projemizde yer alan lib > main.dart dosyasına aşağıdaki kod ile değiştiriyoruz.
Kod:
Sonuç:
Kaynak Kod: Görüntülemek için tıklayınız.



