Flutter’da Kullanıcı Girişi (Firebase)
Önceki yazımda firebase hizmetleri hakkında bilgi vermiştim. Bu makalede Firebase authentication hizmeti ve Flutter frameworkü aracılığıyla nasıl kullanılabileceğinin üzerinde durmak istiyorum.
Mobil uygulamalarda genelde kimlik doğrulamalar şu yöntemler ile yapılır;
- Eposta, Şifre
- Anonim Giriş
- Telefon Numarası
- Google Kimlik Doğrulayıcı
- Üçüncü Taraf Uygulamalar(Facebook, Twitter, Yahoo, vb)
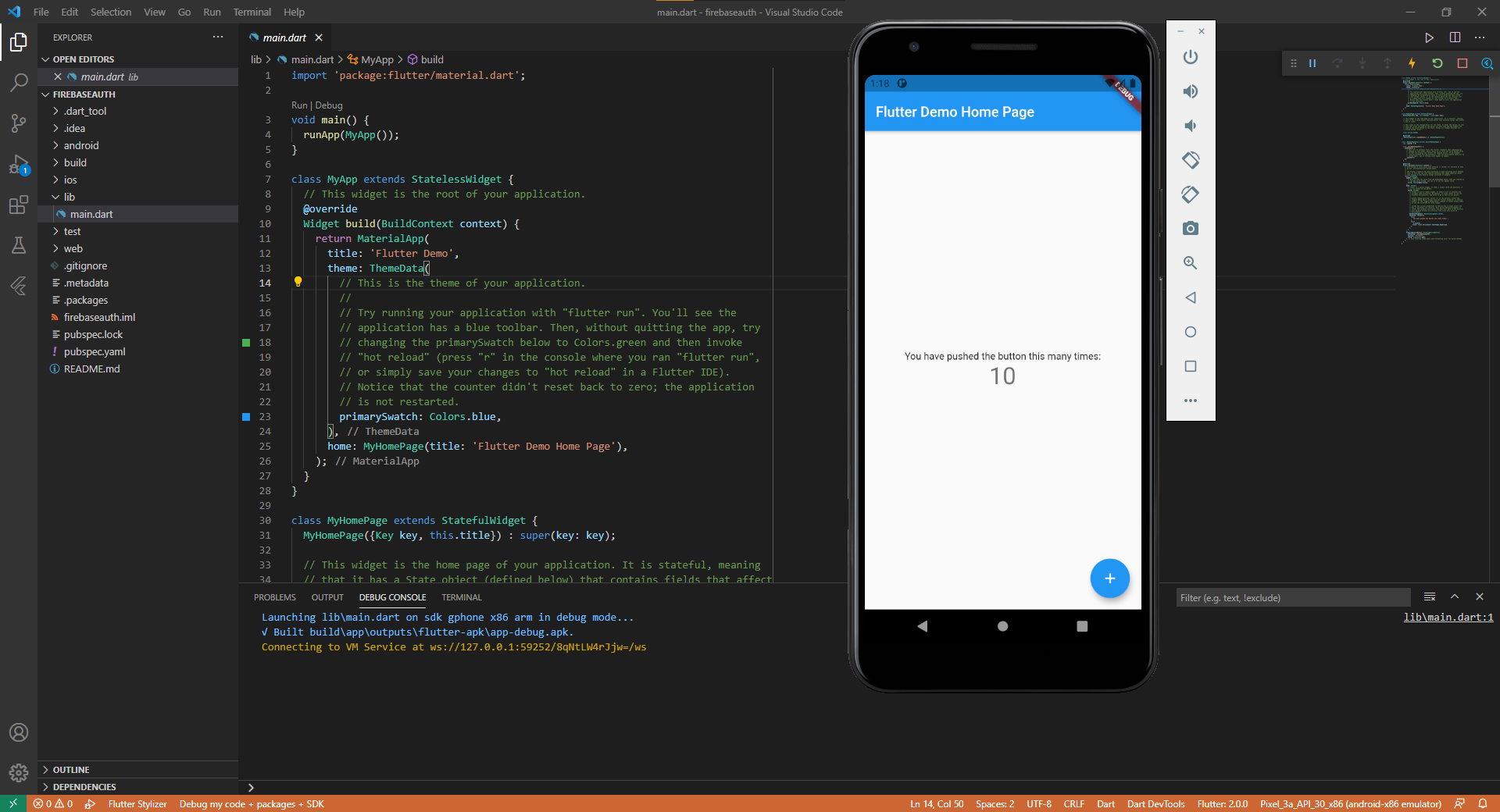
Flutter Uygulama Oluşturma
Firebase Authentication işlemlerine başlamadan önce flutter uygulamamızı oluşturmamız gerek. Bilgisayarınızda flutter framework yüklü değil ise bu yazıya göz atabilirsiniz.

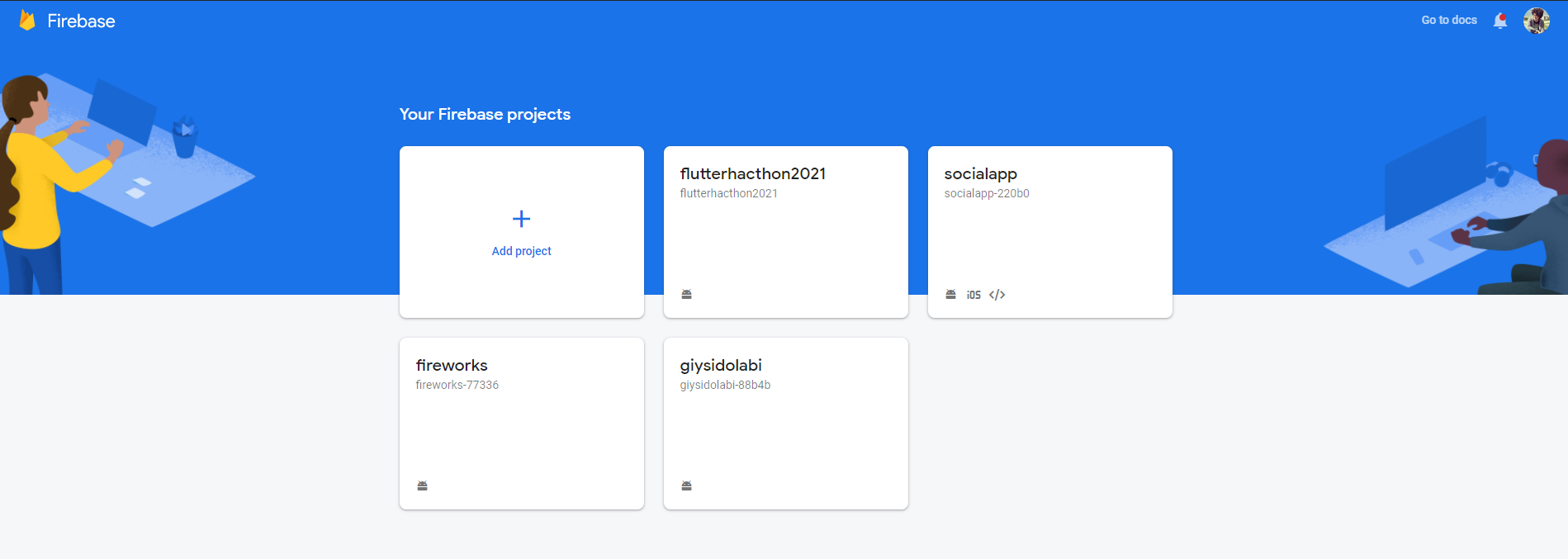
Artık uygulamamızı oluşturduğumuza göre firebase’i kurabiliriz.Bu linkten giriş yaptıkdan sonra proje oluşturmaya başlayabiliriz.

Add projecte tıklayıp devam ediyoruz.

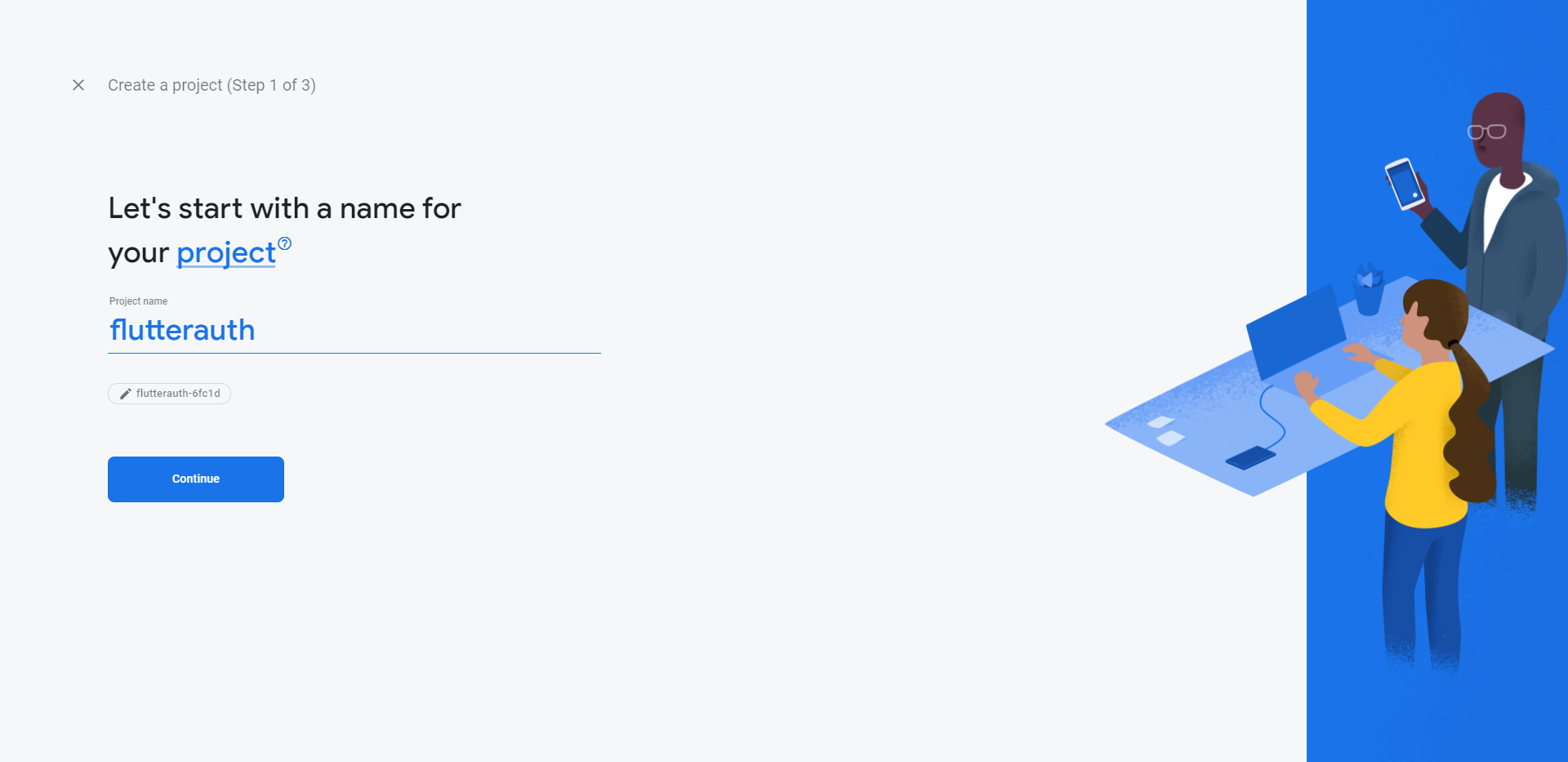
Projemizin adını yazıp devam ediyoruz. Sonraki adımlarda gerekli izinleri verip proje oluşturmayı tamamlıyoruz.

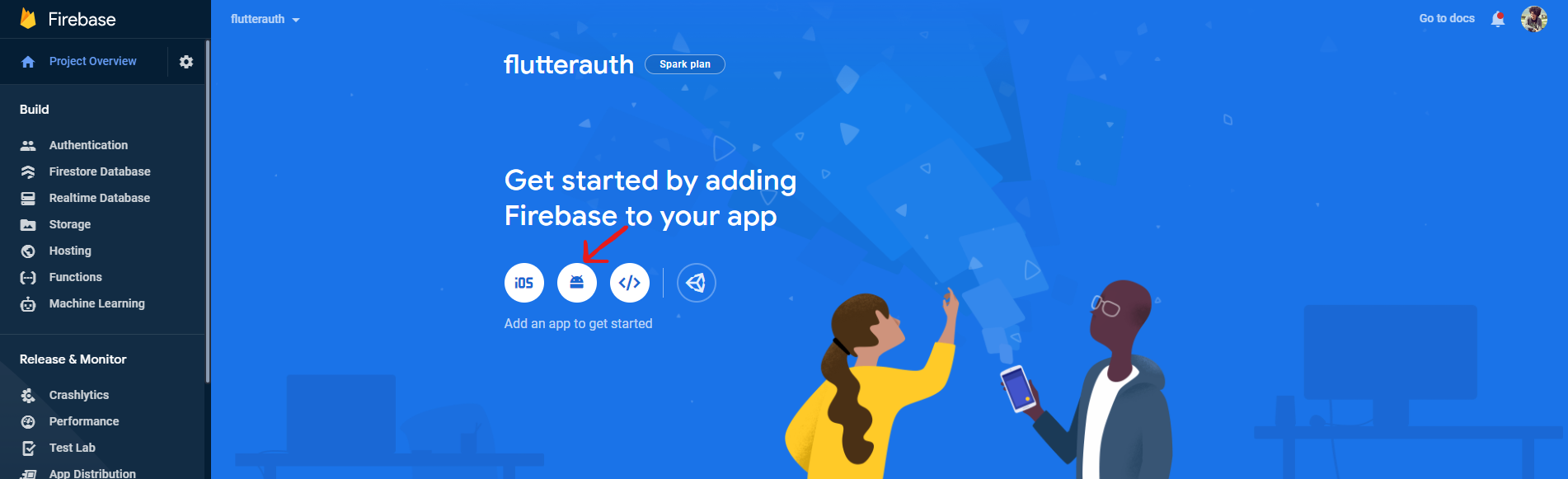
Firebase oluşturma tamamlandığına göre flutter projemiz ile firebase projemizi birbirine bağlamamız gerek bunun için android resmine tıklayıp gerek konfigürasyonları yapacağız.

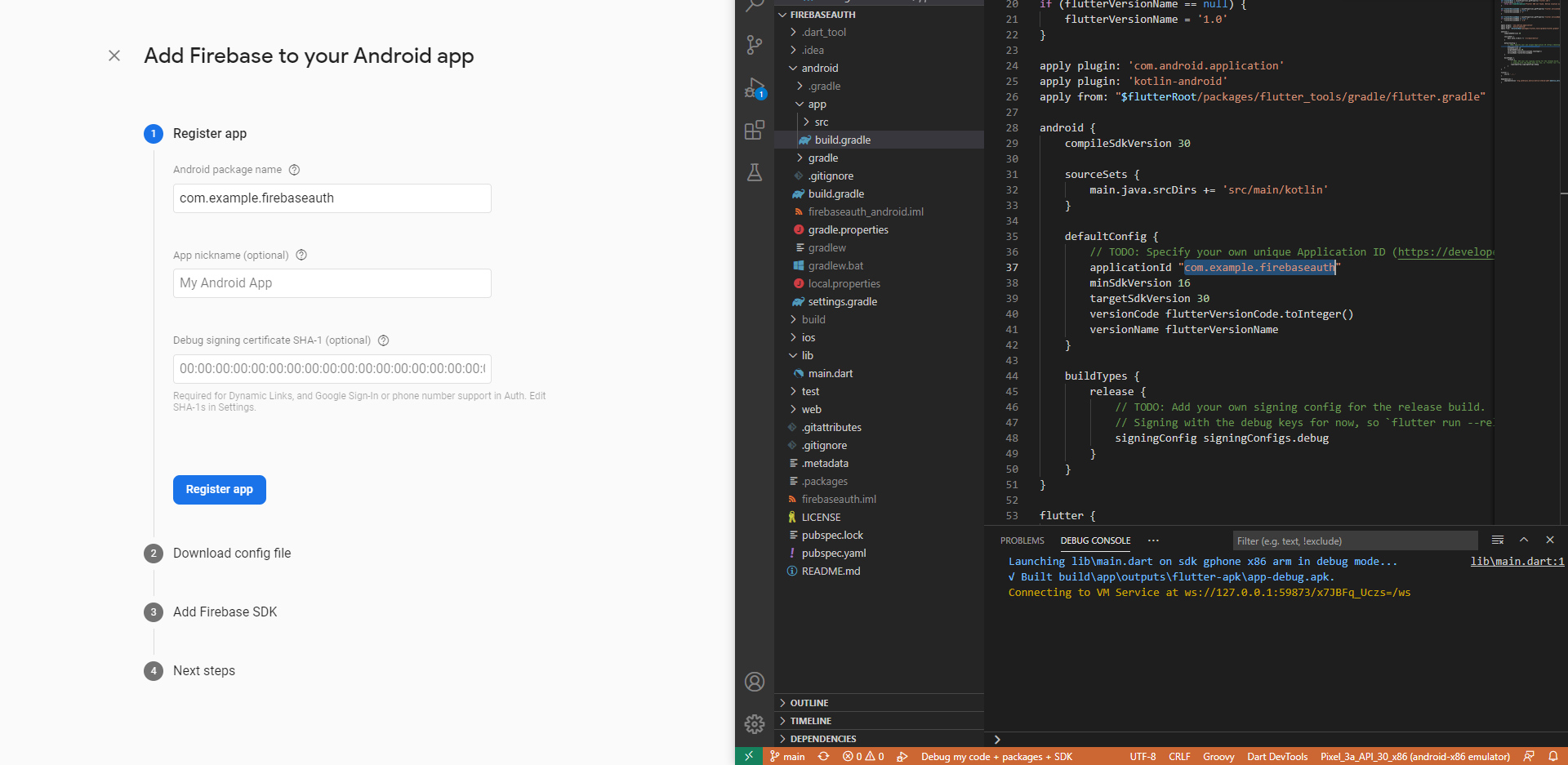
Android package name yazan yere projemizin android/app/build.gradle dosyasının 37. satırındaki applicationID değerini yazıyoruz. Register App dedikten sonra google-service.json dosyası oluşturulucak.

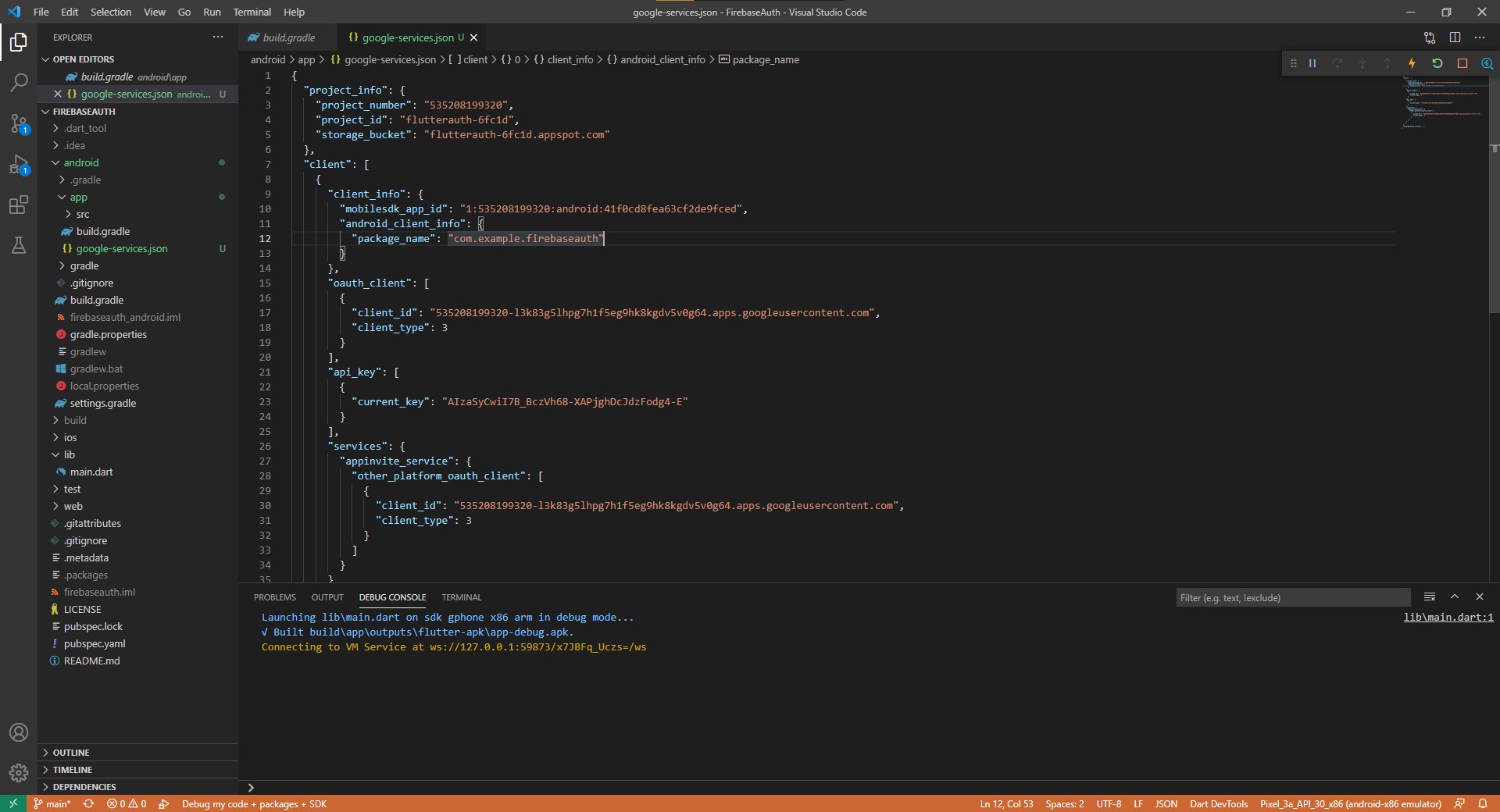
Bu dosyası projemizin android/app klasörünün altına kopyalıyoruz.

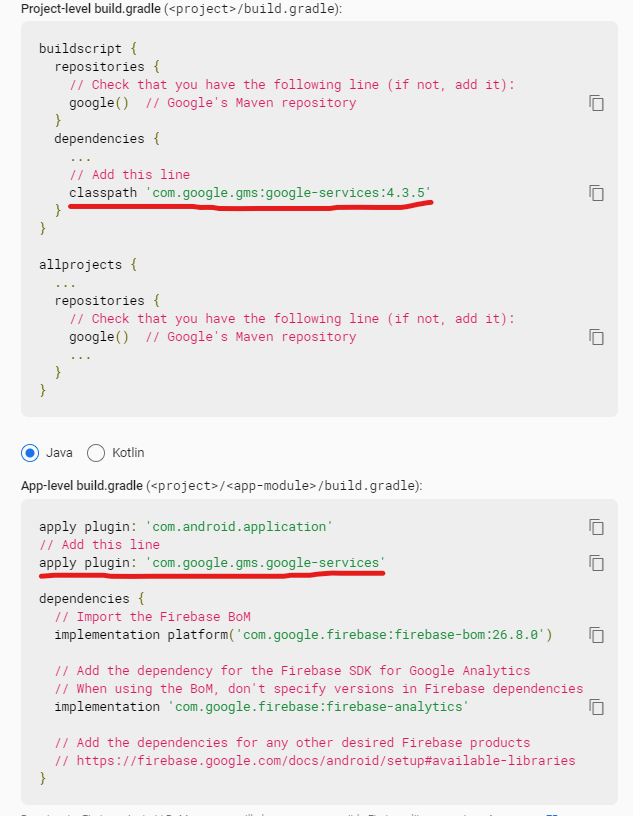
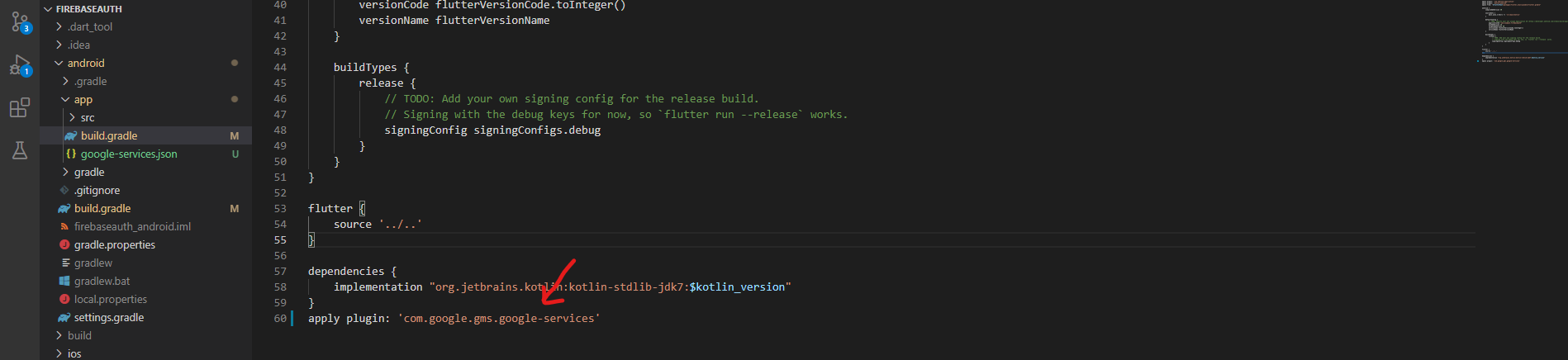
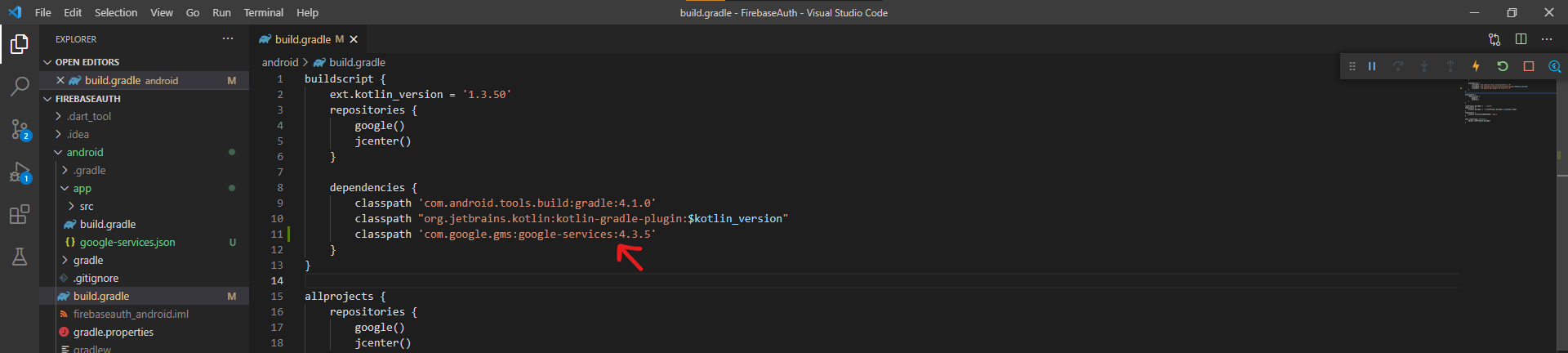
Bu adımda proje dosyamızın android/build.gradle ‘ın içine üstteki satırı android/app/build.gradle dosyasının içine alttaki satırı eklememiz gerek.


Bu adımı da tamamladıktan sonra Flutter projemizi Firebase bağlanmış olucaktır.

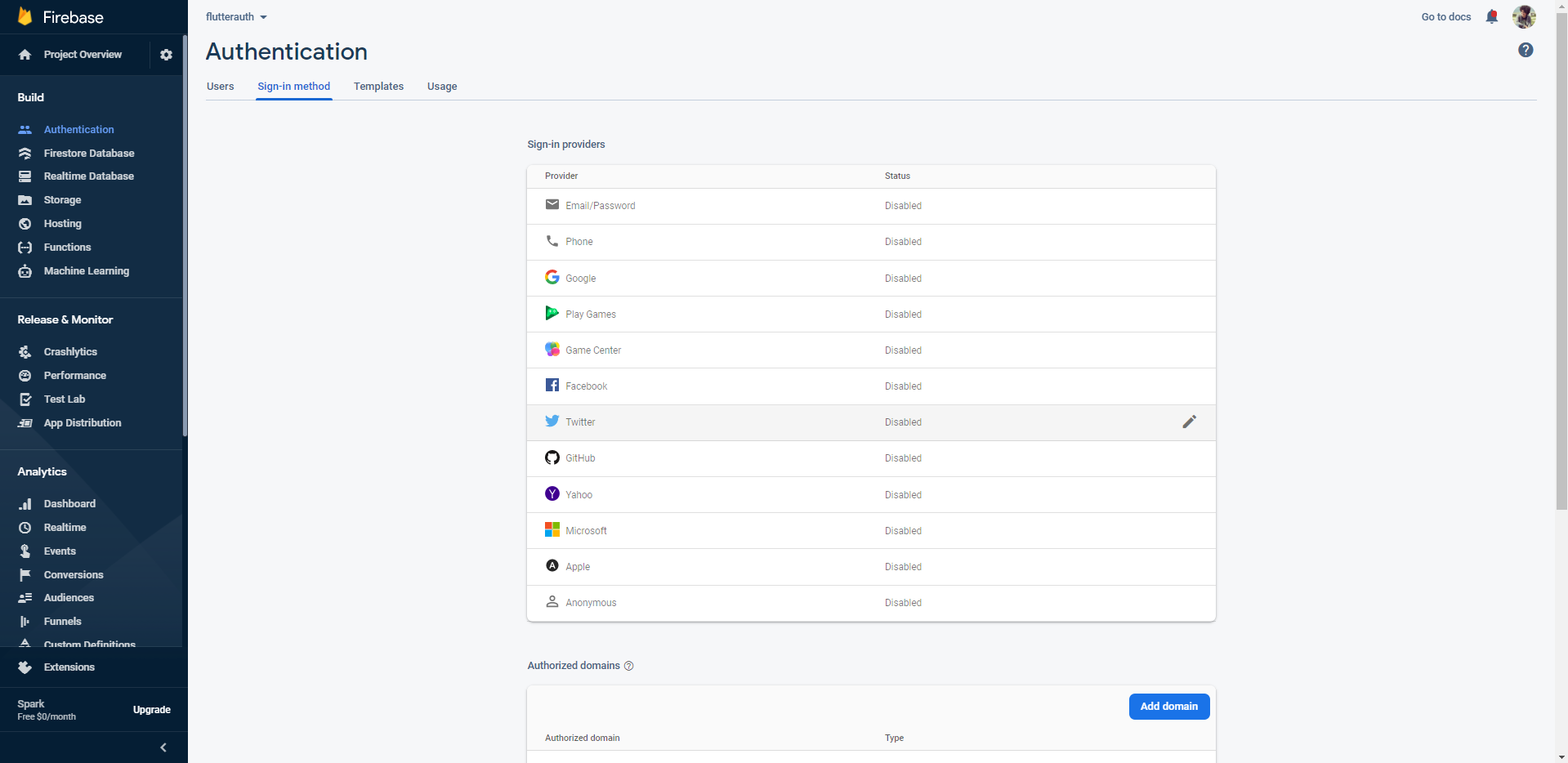
Firebase Authentication sekmesinden email/password ile girişi açmamız gerekiyor. Tıklayıp “Enabled” yapıyoruz.
Flutter’da eklenecek paketleri tanımlıyoruz.
Giriş yapılacak olan kullanıcı için model sınıfını oluşturuyoruz.
Uygulamada daha önce giriş yapılmış mı kontrolünü yapıyoruz bunun için yonlendirme.dart dosyasını yazıyoruz. Eğer aktif bir kullanıcı var ise Anasayfa’ya yönlendiriliyor yok ise Giriş ekranına yönlendiriliyor.
Projenin kalan servis kodlarını aşağıdaki linkten inceleyebilirsiniz.
Kaynak Linki: (bkz)