
Front-End Developer Kimdir, Nedir, Necidir ?
İçindekiler
“Tasarım nasıl gözüktüğü veya nasıl hissettirdiği değildir, nasıl çalıştığıdır. Steve Jobs”
Front-end Developer neyin nesidir kendisinden neler istenir kısmına geçmeden önce, bir web geliştirme süreci nasıl işliyor kısacası ona bakalım isterseniz.
- Öncelikle müşterinin istekleri net anlaşılır ve web sitenin nasıl olması gerektiği bilgisi alınır. Bu bilgi ve istek doğrultusunda site haritaları çıkartılır.
- Tasarımcı bu bilgileri alır ve müşterinin talep ettiği şekilde kullanılabilirliği ve uygulanabilirliği mümkün olan bir tasarımı çıkartıp müşterinin onayına sunar. Müşterinin istediğini tasarım ortamına aktarma işlemi yapar. Renk uyumunun nasıl olacağına karar verilir. vs. Bu kısım biraz sancılı olabiliyor. Tasarım konusunda Steve Jobs’un sözünü boşuna yazmadık 😉 Onay alınan tasarım .psd ve benzeri formatlarda front-end developer’ın ekmeğidir. 🙂
- Front-end developer tasarımı alır ve HTML ile CSS yeteneklerini kullanarak sayfayı ayağa kaldırır. 🙂 Bu işlem sırasında çoğu zaman Javascript ve kütüphaneleri(jQuery vb.) kullanıldığında unutulmamalıdır. Statik bir biçimde sitemiz hazır duruma geliyor.
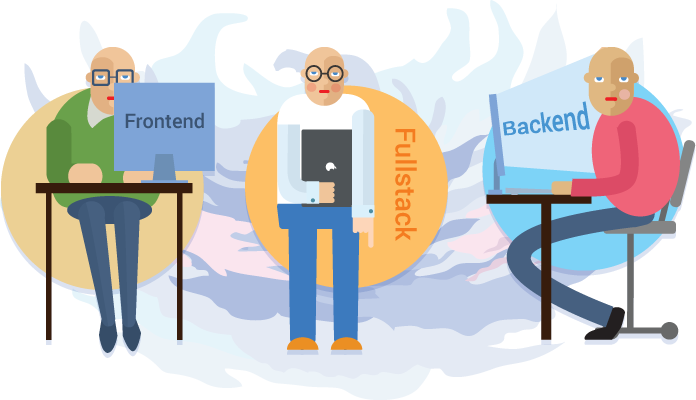
- Genelde statik siteden dinamik siteye geçiş oluyor. Dinamik sitelerde ise front-end web developerdan çıkan tasarım back-end developer olan kişilere geçer. Web siteye yönetim panelinin programlanması, ürün giriş ve çıkışın olacağı bir mekanizma programlanması gibi işlemleri back-end developer yapar. Günümüzde e-ticaret siteleri, haber siteleri vb. dinamik sitelere örnektir.

Not: Front-end ve back-end developer işlerinin her ikisini yapanada full-stack developer deniyor. Front-end developer, tasarım ve back-end kısmının tam ortasında iş yaptığı için her iki alanda aşina olması gerekiyor. Ama şu da unutulmamalıdır ki her zaman alanında uzmanlaşmış kişilerle çalışmak daha profesyonel işler ortaya çıkacaktır.
Front-end developer ne ayak?
Genellikle Front-end, web tasarım ve front-end web geliştirme olarak iki kısımdan oluşmaktadır. Web tasarım ve Front-end developer kısımlarının ayrı birer alan olduğunu web geliştirme sürecinde nasıl ayrıldığını biliyoruz.
Bir web sitesinin ön yüzünü kodlayan programcıdır. Genellikle tasarım dosyasını HTML, JavaScript (JS) ve/veya CSS kodlarını(Web teknolojileri) kullanarak web site halini almasını sağlayan birisidir. Web site düzeni, resimler, içerik, butonlar ve linkleri içeren web sitenin ön yüz yapısının kod kısmı ile ilgilenirler.
Zamanını nasıl kullanır?
Ortak çalışır
Müşteriler, içerik oluştucu, back-end developer ve proje yöneticisi ile etkileşim içindedir.
Sözlü tercümandır
Tasarımcının hayal gücünü, renk şemalarını, yazı tiplerini, başlıkları kod ortamına aktaran ve sayfaları bütünleştiren kişidir.
Birleştirendir
Tasarımcı ve back-end developer’ın tam ortasında olduğu için onlarla paslaşır. Tasarımı parçalar ve web sitelerin her bir parçasının çalışır vaziyette kodunu geliştirir.
Test edendir
Bir çok farklı browser ve platform da web sitesinin işlevselliğine bakmalıdır.
En iyileştiricidir
Kullanılabilir, erişilebilir SEO dostu web siteler ortaya çıkartmalıdır.
Sağlamlaştırma yapandır
Çalışıyordu ama şimdi çalışmıyor olayı olmamalıdır. Web site her zaman çalışmalıdır.
Araştırma yapandır
Tasarım ve kod trendlerini web sitelerde diri tutulmalıdır.
Front-End Developer nasıl olmalı
- Konsantrasyon
- Meraklı
- Detay yönelimli
- Sosyal kişiliğe sahip olan
- Yenilikçi
- Yaratıcı-Üretici (Creative)
Front-End Developer alt ünvanları
- CSS/HTML Developer
- Front-end Web Developer
- Front-end JavaScript Developer
- Front-end Software Developer
- Front-end JavaScript Application Developer
- Web/Front-end user Interface Developer
- Mobile/Tablet Front-end Developer
- Front-end SEO Expert
- Front-end Accessibility Expert
- Front-end Dev. Opts
- Front-end Testing/QA

Alt ünvanlar ile beraber Front-end Developer dan istenen hemen hemen tüm teknolojileri aşağıda görebiliriz.
HTML(HTML5), CSS(CSS3), CSS Pre-processors(LESS, SASS, Stylus), JavaScript, Ajax, CoffeeScript
Twitter Bootstrap, Node.js, Angular.js, jQuery, Django, Foundation, Ext.js, Knockout.js, Backbone.js
Grunt, Gulp.js, Yeoman
Git/Github, Subversion, CVS
Trello, Asana
JSON, XML, MySql, MongoDB, PostgreSQL
Sublime Text, Webstorm, Vim
Abode Photoshop/Illustrator
Fizella, FTP, DNS, TCP/IP
Responsive Web Tasarım, Semantic HTML, HTML5 APIs(Canvas, Geolocation vs.), Fonksiyonel programlama, OOP, İçerik Stratejisi, Regular Expressions
Developer/Debugging Tools, Document Object Model(DOM), YSlow or PageSpeed
Joomla, WordPress, Drupal
PHP, Python, Ruby, Java, ASP.NET
Google Analytics, Google webmaster tools, SEO dostu yazılım
Not:Bunlara ek olarak W3 standartlarına uygun kod yazmak, performanslı kod yazmak, UI ve UX konularında tecrübeli vb. kriterlerinin olması gerekmektedir.
İyi çalışmalar.
Yararlanılan Kaynaklar
Bu makale size sunulmadan önce aşağıdaki kaynaklardan istifade edilmiştir.
Çayı koydum. Mutfakta kalın. 😉




7 Yorumlar
Çok güzel bir yazı olmuş, elinize emeğinize sağlık. Samimiyetiniz de süper ötesi 🙂
Güzel düşüceleriniz için çok teşekkür ederiz. 🙂 Yazımız faydalı olmuşsa amacına ulaşmış demektir. 😉 İyi çalışmalar.
[…] bir front-end aracı olduğunu daha önceki yazımızda değinmiştik. GruntJS ile bu alanda yapabileceklerinizin bir sınırı yok. Eğer kodlarla […]
Selam, bir proje için teklif almak istiyorum. Bana ulaşabilirseniz sevinirim. Esenlikle.
Projenizin detaylarını bilal@webmaster.kitchen mail adresine gönderirseniz yardımcı olmaya çalışırım 🙂
Gayet fikir oluşturucu bir açıklama olmuş teşekkürler. Bu alana yönelmeyi düşünen alaylılar için güzel bir sayfa 🙂
Merhabalar. Bilgisayar mühendisliği öğrencisiyim. Bu alana da ilgim var css ve html biliyorum web tasarım dersinden. Tasarlama kısmında somut hayatta çizim yapıyorum. sanal ortamda yapmadım paint dışında :D.. Nerden başlamalıyım sizce?