
Grid.css – Web Geliştiricileri için Minimum Izgara Sistemi
Bootstrap gibi daha büyük front end çerçeveleri kendi grid ayarlarıyla birlikte gelir. Ancak, önceden tasarlanmış sayfa öğeleri ve JavaScript bileşenleri şeklinde bir sürü dosyaya sahiptirler.
Çok daha küçük ve akıcı bir grid sistemi arıyorsanız, Grid.css‘i seveceksiniz.
Bu ücretsiz açık kaynak kütüphanesi, herhangi bir düzen için yapabileceğiniz geleneksel 12 sütunlu ızgaralı sistemle birlikte gelir. CSS gerçekten kullanımı kolaydır ve dosyanın kendisi yalnızca 560 bayttır (yani yarım KB’dir).
Başlamak çok kolaydır ve başlığınıza bir CSS dosyası eklemeniz yeterlidir.
Doğrudan indirme bağlantısını Grid.css ana sayfasında veya resmi GitHub repo‘sunda bulabilirsiniz. Bu dosyayı doğrudan kendiniz barındırmadan GitHub’tan gömmek için ham CDN sürümünü de kullanabilirsiniz.
Şimdi, sütun yapınızı istediğiniz herhangi bir öğeyi (div’ler, bölümler, vb.) kullanarak ayarlayabilirsiniz.
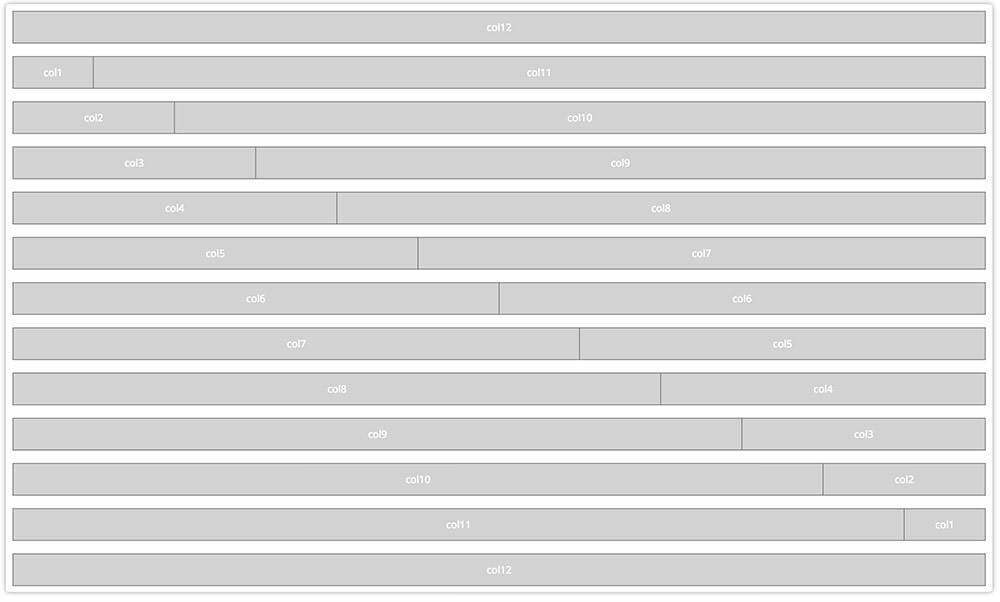
Bu genellikle bir .row elemanı (konteyner) ve birçok iç sütun elemanı içerir. Sütun sınıfları, konteyner içindeki toplam alanlarını tanımlamak için sayıları kullanır.
Demodan örnek bir snippet:
İstediğiniz sütun sınıflarının herhangi bir kombinasyonunu, yalnızca en çok 12 tane ekleyerek kullanabilirsiniz.
Bu, farklı satır düzenlerini kullanarak, istediğiniz sayfayı da yeniden yapılandırabileceğiniz anlamına gelir. Örneğin, üstbilginiz için geniş bir alan olabilir, ancak sayfa gövdesi için iki farklı satır / sütun ayarını kullanabilirsiniz.

Doğal olarak, bu kütüphane %100 ücretsiz ve açık kaynaktır; dolayısıyla istediğiniz gibi düzenlemeler yapmakta serbestsiniz.
Bu makalede Bootstrap gibi büyük bir CSS kütüphanesine ihtiyacı olmayıp minimal şekilde grid sistemini kullanmak isteyenler için Grid.css ‘ten bahsettik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




1 Yorum
Yeni başlayanlar için çok güzel paylaşımlar yapıyorsun , ilgiyle takip ediyorum seni.Başarılarının devamını dilerim.