
Gutenberg.css ile Baskı Dostu Sayfa Oluşturma
Web tasarımcılar genellikle baskı konusunu ihmal ederler çünkü günümüzde çok az gerekli gibi gözüküyor olabilir. Bazen bir web sitedeki makaleyi yazdırmak isteyebiliyoruz. Ctrl+P yaptığımız vakit tüm sayfayı olduğu yazdırmak gibi durumla karşı karşıya kalabiliyoruz. Ctrl+P ile direk makaleyi yazdırmak sizce nasıl olurdu?
Bilgilendirici web sitelerinde özel bir baskı stili sunmak faydalı bir uygulamadır. Gutenberg yardıma hazır olduğu için kendi tasarımınızı tasarlamanız gerekmez. Çünkü Gutenberg.css kendi temalarıyla özel baskı sayfalar oluşturmanız size pratiklik kazandıracaktır.
Modern Matbaacılığın Babası olarak kabul edilen matbaa devriminin başlangıcını yapan Johannes Gutenberg‘in adını alan bu CSS kütüphanesi, baskı sayfası tasarımları için bağımsız bir kaynaktır.

Sadece Gutenberg.css dosyasını sayfanızın head kısmına eklediğiniz zaman kullanıma hazır hale gelecektir.
Bir ziyaretçi sayfanızı yazdırmaya gittiğinde yazdırma ayarına bağlı olarak otomatik olarak yeniden yapılandırılmalıdır. Buda media = "print" HTML özelliğini kullanarak ayarlanabilir.
Baskı sayfa stilleri ve nasıl bir çalışma mantığı olduğu hakkında biraz daha bilgi edinmek isterseniz bu kılavuzu gözden geçirebilirsiniz.
Gutenberg’in güzel bir yanıda ekstra sınıflar ve stiller ile geliyor olmasıdır.
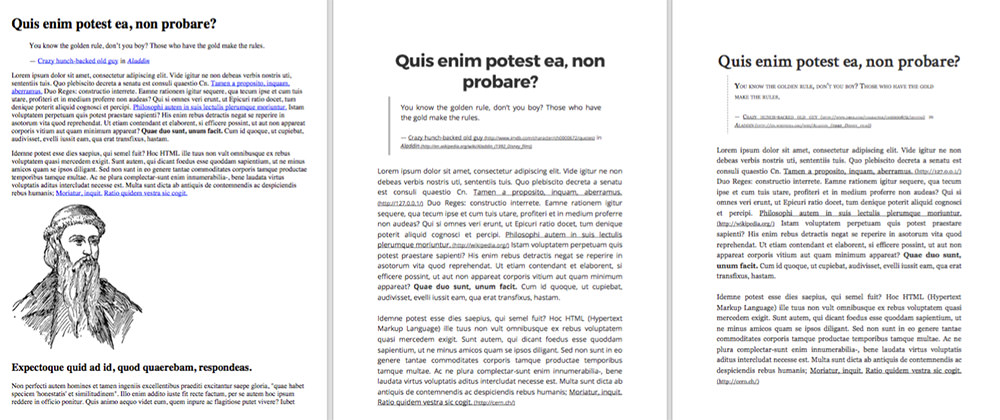
Temalar klasörüne göz atın ve üç alternatif baskı teması bulacaksınız: book, modern ve old style.

Bunlardan herhangi birini varsayılan gutenberg.css dosyasının üstüne ekleyerek varsayılan yapabilirsiniz.
Bir Kaç Örnek
Element Gizleme
Ayrıca belirli CSS sınıflarını ekleyerek sayfayı basmak için farklı şekilde stil uygulayabilirsiniz. Örneğin .no-print sınıfı, bir elementi baskı stilinde tamamen gizleyecektir.
Sayfa Sonu Ekleme
Gutenberg de çıktı alacağımız yazıda sayfa sonu(page break) yapmamızada olanak sağlar. Sayfa sonu çıktı alınırken özellikle çok dikkat edilmesi gereken bir özelliktir. page-break sınıfı kullanılarak yeni bir sayfaya yazdırılması sağlanır.
Gutenberg’in kurulumunu 5 dakikadan daha kısa bir sürede alacak ve tüm sitenizi yazdırmaya uygun hale getirebilirsiniz. Daha fazla bilgi edinmek için dokümantasyonlara göz atabileceğiniz Gutenberg GitHub sayfasını ziyaret edebilirsiniz.
Geri bildiriminizi aşağıdaki yorum bölümüne bırakmayı unutmayın. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum. Webmaster Mutfakta kalın. ?
İşin mutfağını öğrenmek herkesin hakkı! Webmaster Kitchen işin mutfağını öğrenin. ?



