
Howler.js – JavaScript Ses Kütüphanesi
Eski ses çalarlar, modern HTML5 sesi ve tarayıcı desteğinin hızlıca benimsenmesi sayesinde geçmişte kaldı. Ancak web tasarımcıları, Howler.js gibi temiz bir ses kitaplığı ile bir adım daha ileri gidebilir.
Bu ücretsiz açık kaynaklı JS kütüphanesi, özel dosyaları yerleştirilmiş standart biçimlerden ses dosyalarını çalmanızı sağlar. Howler, tam bir API ile gelir; bu nedenle, basit bir ses çalabilir, geniş bir oynatma listesi oluşturabilir veya tarayıcı içi HTML5 siteniz için arka plan müziği oluşturabilirsiniz.
Howler, ilk olarak 2013 yılının başında oluşturuldu ve birçok yineleme geçirdi. Şu anda, proje GitHub‘da 7k üzeri yıldıza sahip.
Howler MP3, OGG, WAV, AAC, CAF, M4A, MP4, WEBA, FLAC … gibi çeşitli dosya türleri ve codec bileşenlerini destekliyor.

Basit bir ses çalar istiyorsanız, HTML5 yeterlidir. Ancak Howler, müzik dosyalarının yükleme zamanlarını azaltmak için otomatik ön belleğe alma gibi öne çıkan birçok özelliğe sahiptir.
Howler, bağımlılığı olmayan saf bir JavaScript kütüphanesidir ve tüm önemli tarayıcıları desteklemektedir:
- Chrome 7+
- Internet Explorer 9+
- Firefox 4+
- Mobil Safari 6+
- Opera 12+
- Microsoft Edge (tüm sürümler)
Howler.js’deki her şey modülerdir, bu nedenle hangi özelliklerin ekleneceğini ve hangilerinin dışında bırakılacağını seçebilirsiniz. Bu, HTTP isteklerini önemli ölçüde azaltabilir, bu da ses oynatıcılarını daha kolay kullanmanızı sağlar.
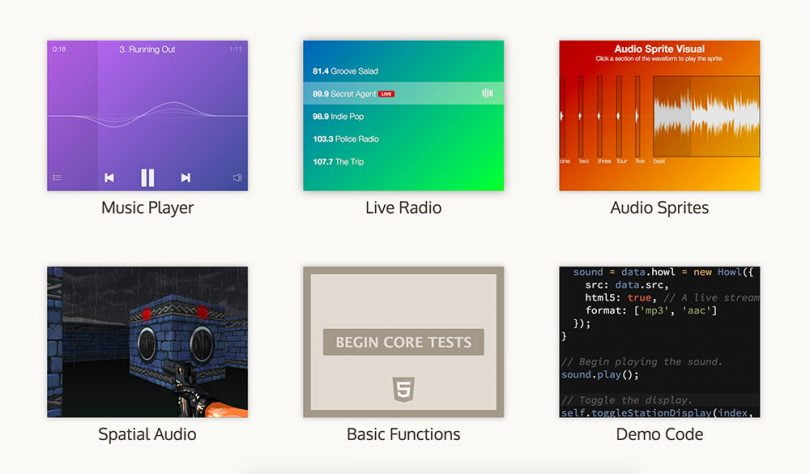
Tüm dökümantasyonu Howler’in sitesinde GitHub repo’sunda bulabilirsiniz. Ayrıca hazır demoları Howler ‘ın sitesinden bulabilirsiniz. Aşağıda örnek olması açısından bir demo bulabilirsiniz.
Bu, web üzerindeki en geniş ses kütüphanesidir. Tarayıcı oyunları için FX ses efekti ve kullanıcının sayfada gezinip tıkladığında çağrılabilecek tekrarlanabilir sprite’leri içerir.
Aşağıda, CodePen’den Howler’ın yapabildiğinin küçük bir bölümünü gösteren bir bas ayarlama web uygulaması görebilirsiniz. Howler hakkında daha fazla bilgi edinmek isterseniz, dokümantasyonu bulmak ve en yeni sürümü indirmek için Howler GitHub repo‘yu ziyaret edin.
Bu makalede JavaScript ses kütüphanesi olan Howler.js ‘ten bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



