
HTML 5.1’in Öne Çıkan Yeni Özellikleri
İçindekiler
W3C, kasım 2016’da yayınladığı büyük çaplı bir revizyona gittiği HTML 5.1 Recommendation olarak adlandırılan HTML5.1 resmen açıkladı. Bir blog yazısında HTML 5.1’in altın standardı olduğunu duyurdu. HTML ile daha esnek web geliştirmeleri yapma yolunda sağlam adımlar atıldığını rahatlıkla söyleyebiliriz.
[mks_icon icon=”fa-thumbs-up” color=”#ec5743″ type=”fa”] Okuma Önerisi: W3C, HTML5.1 sürümünü yayınladı.
Bu makalemizde JavaScript kullanmadan kullanabileceğiniz yeni özelliklerin bir kaçına göz atacağız. Şu anda tüm tarayıcıların bu özelliklerin tümünü desteklemediğini unutmamakta fayda var. Bu nedenle kullanmadan önce tarayıcı desteğini kontrol etmeyi unutmayın.
Responsive tasarım için çoklu resim kaynağı tanımlayın
HTML 5.1 de Responsive resim seçmeyi mümkün kılmak için <picture> elementiyle iç içe kullanılan <source> elementinin srcset öznitelliğini kullanabilirsiniz. <picture> elementi görüntülenecek olan sayfadaki resimlerin görüş alan boyutuna, ekranın pixel yoğunluğu, ekran türü ve responsive tasarımdaki diğer parametrelere uyum sağlamak için geliştiricilerin farklı görüntü kaynakların tanımlandığı kapsayıcıdır.
<picture> elementi tek başına kullanılırsa hiçbir şey ifade etmez. Yalnızca birden fazla resim kaynağı tanımlamak için içerik işlevi görür. Varsayılan görüntü kaynağımızı <img> elementinin src özniteliğinde bildirmemiz gerekiyor. Alternatif görüntü kaynaklarını <img> ve <source> elementlerinin srcset özniteliklerinin içine giriyoruz.
Kod örneği:
Ek bilgi gösterme veya gizleme
<details> ve <summary> etiketleriyle bir içerik parçasına genişletilmiş bilgi olarak ekleyebilirsiniz. Ek bilgi varsayılan olarak gösterilmez ancak kullanıcılar ilgileniyorsa ayrıntılı bir şekilde göz atabilirler. Kodunuzda <summary> etiketini <details> içine yerleştirmeniz gerekir. <summary> elementinin ardından gizlemek istediğiniz ek bilgileri ekleyebilirsiniz. Kod kısmında <summary> elementinin içine <details> yerleştirmeniz gerekir. <summary> elementinin ardından gizlemek istediğiniz ek bilgileri ekleyebilirsiniz.
Kod örneği:

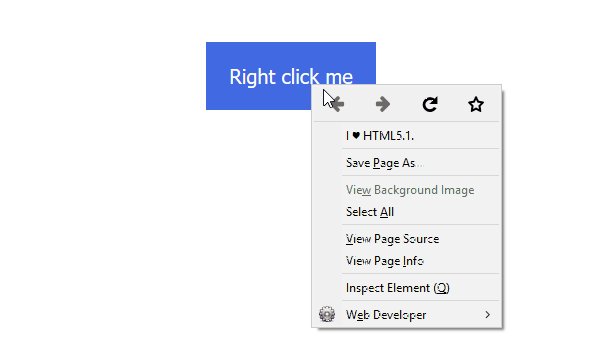
Tarayıcının ortam menüsüne işlevsellik ekleyin
<menuitem> elementinin type = "context" özelliğiyle tarayıcının ortam menüsüne özel işlevler ekleyebilirsiniz. <menuitem> elementini <menu> elementinin alt öğesi olarak atamanız gerekir. <menu> elementinin id, ortam menüsü eklemek istediğiniz elementin contextmenu özniteliğiyle aynı değere sahip olmalıdır.(Aşağıdaki örnekteki <button> elementi)
Kod örneği:
<menuitem> elementinde “checkbox“, “command” (JavaScript ile bir işlem eklemek zorunda olduğunuzda) ve “radio” olmak üzere üç farklı tür olabilir.
Ortam menüsüne birden fazla menü elementi eklemek mümkündür lakin bu özellik için tarayıcı desteğinin hiç olmayacak kadar henüz pek iyi olmadığını söyleyebiliriz. Chrome 54 desteklemiyor ve Firefox 50 yalnızca bir ek ortam menüsü varlığına izin veriyor. Aşağıdaki uygulamada Firefox 50’de nasıl çalıştığını görebilirsiniz.

Style ve script dosyaları için anlık şifreleme
HTML 5.1 ile anlık şifrelemeyle ilgili kodları style ve script dosyalarına ekleyebilirsiniz. nonce özelliğini <script> ve <style> elementlerinde kullanabilirsiniz. Anlık şifreleme yalnızca bir kez kullanılabilecek rastgele oluşturulmuş bir kod ve sayfaya her istek(request)de yeniden oluşturulmalıdır. nonce özelliğini belirli bir script veya style dosyasının herhangi bir saldırı sezilirse sayfada uygulanıp uygulanmamasına karar vermek için web sitesinin İçerik Güvenliği Politikası(Content Security Policy) tarafından kullanılabilir.
Özellikle (XSS) Cross-Site Scripting saldırısını azaltmak için etkili bir yoldur.
Google Developers Web Fundamentals‘da nonce ve CSP‘nin doğru kullanımı hakkında daha fazla bilgi bulabilirsiniz.
Aşağıda nonce özniteliğinin nasıl kullanılacağına ilişkin basit bir kod örneği görebilirsiniz ancak gerçek senaryosunda değerinin sabit kodlanmış olmamasına ve rastgele oluşturulması gerektiğine dikkat etmelisiniz.
Kod örneği:
Sıfır-Genişlik resimler kullan
HTML 5.1 geliştiricilerin 0 değeriyle birlikte width özniteliğini değer olarak kullanmasına izin vererek sıfır genişlikli görüntüler oluşturmayı mümkün kılar. Bu özellik kullanıcılara göstermek istemediğiniz resimleri eklemek isterseniz görüntü dosyalarını takip etmek gibi faydalı olabilir. Boş alt öznitelikleri ile birlikte sıfır genişliğinde resimlerin kullanılması önerilir.
Kod örneği:
Phishing(oltalama) saldırısını önlemek için tarayıcı içeriklerini ayırın
Web sitenizde aynı linkleri kullanarak sonuçta sizi bir miktar sorun haline getirebilir. target = "_blank" kendi çıkarı için kullanmak(exploit) olarak adlandırılan bir güvenlik zafiyetidir. Bu kötü amaçlı kullanılan oltalama(phishing) saldırısıdır. Bu saldırının nasıl çalıştığını (güvenle) test edebilir ve arka plan kodunu Github’da bulabilirsiniz.
HTML 5.1 tarayıcı içeriklerini ayıran rel = "noopener" özelliğinin kullanımını standartlaştırmıştır. Bu güvenlik zafiyetini ortadan kaldırır. rel = "noopener" özniteliğini <a> ve <area> elementleri içinde kullanabilirsiniz.
Kod örneği:
Boş bir option oluşturun
HTML 5.1 geliştiricilerin boş bir <option> elementi oluşturmasına olanak tanır. <option> elementi <select>, <optgroup> veya <datalist> elementlerinin alt elementleri olabilir. Boş bir <option> seçeneğine sahip olma olasılığı, kullanıcıların hangi seçeneği seçmeleri gerektiğini önermektense ve kullanıcı dostu formlar tasarlamak istediğinizde yararlı olabilirse çok iyi olabilir.
<figcaption>’u daha esnek kullanın
<figcaption> elementi illüstrasyonlar, fotoğraflar ve diyagramlar gibi görseller için <figure> elementine ait bir başlığı veya bir açıklamayı temsil eder. Eskiden sürümlerde <figcaption> etiketi yalnızca <figure> elementinin ilk veya son çocuğu olarak kullanılabiliyordu. HTML 5.1 de bu kural değişti ve <figcaption> elementi <figure> elementinin herhangi bir yerinde görünebilir.
HTML’in son sürümüyle birlikte kaldırılan ve eklenenen tüm özelliklere bu bağlantıdan ulaşabilirsiniz.
Geri bildiriminizi aşağıdaki yorum bölümüne bırakmayı unutmayın. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum. Webmaster Mutfakta kalın. ?
İşin mutfağını öğrenmek herkesin hakkı! Webmaster Kitchen işin mutfağını öğrenin. ?



