
JavaScript Asenkron ve Tek Thread olarak nasıl çalışır?
JavaScript tek thread çalışan bir dildir. Peki ya tek thread çalışırken asenkron özelliğinin nasıl olduğunu hiç düşündünüz mü? Bu makalenin konusu tam olarak da bu konu. İki parça kod ve birkaç resimle bu konuyu açıklığa kavuşturalım.
Asenkronluk JavaScript dilinin bir parçası değildir. JavaScript’e asenkronluk özelliği browser API’ler aracılığıyla sağlanır.
Basit Mimari
Heap : Rastgele verileri sıralı bir şekilde saklamak için kullanılabilecek bellekteki büyük bir bölgedir.
Stack : JavaScript kod yürütme için sağlanan tek iş parçacığını gösterir. Fonksiyon çağrıları bir çerçeve yığını oluşturur.
Browser or Web APIs: Tarayıcı veya Web API’leri web tarayıcınıza yerleştirilmiştir ve tarayıcı ve çevre bilgisayar ortamındaki verileri gösterebilir ve bununla birlikte karmaşık şeyler yapabilir. JavaScript dilinin bir parçası değillerdir, temel JavaScript diline dayanırlar ve size JavaScript kodunuzda kullanmaları için ekstra süper güçler sunarlar. Örneğin, Coğrafi Konum API’si konum verilerinizi almak için bazı basit JavaScript yapıları sağlar, böylece konumunuzu bir Google Haritasına çizebilirsiniz. Arka planda tarayıcı, cihazın GPS donanımıyla (veya konum verilerini belirlemek için ne varsa) iletişim kurmak, konum verilerini almak ve kullanmak için tarayıcı ortamına geri döndürmek için kullanılabilecek karmaşık bazı alt düzey kodları (örn. C ++) kullanıyor. Kodunuzda Fakat yine de, bu karmaşıklık API tarafından sizden soyutlanır.
Akıl Oyunu
Gördüğünüz gibi fonksiyon çağırılıyor. A ve C console.log komutu ve arada kalan 0 ms setTimeout çağrısıdır.
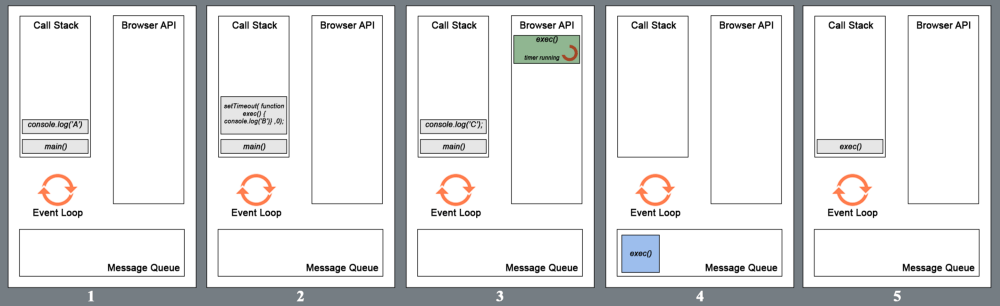
- Main function’a yapılan çağrı ilk call stack kısmına (frame yani çerçeve olarak) itilir. Ardından tarayıcı ana fonksiyondaki ilk ifadeyi console.log (‘A’) olan stack kısmına iter. Bu ifade yürütülür ve tamamlandığında bu frame çıkarılır. A harfi konsolda görüntülenir.
- Bir sonraki ifade (setTimeout () olan adım) call stack kısmına itilir ve çalıştırma başlar. setTimeout işlevi, sağlanan işlevi geciktirmek için Browser API’sini kullanır. Browser API ile bu işlev kuyruğa eklenir ve beklemeye başlar.
- Call Stack boş kalana kadar setTimeout işlevi bekleyecektir. Console.log(C) ifadesi çağrılır ve çalıştırılır.
- Sonrasında setTimeout işlevi kuyruktan call stack alanına alınır ve çalıştırılır.
Bu yüzden setTimeout’taki (function, delayTime) delay parametresi, fonksiyonun yürütüldüğü kesin zaman gecikmesini ifade etmez. Asgari bekleme süresini gösterir.
Biraz daha derine girersek
[mks_col]
[mks_two_thirds]
- RunWhileLoopForNSeconds () fonksiyonu, çalıştığı andan itibaren geçen sürenin, fonksiyonun değeri olarak verilen saniyeye eşit olup olmadığını sürekli olarak kontrol eder. Bilinmesi gereken asıl nokta döngüler(for, while gibi) Browser API kullanmaz. Döngü bitmeden bir sonraki adıma geçilmez.
- Bu yüzden yukarıdaki kodda, setTimeout 0 saniyelik bir gecikmeye sahip olsa bile while döngüsünün 3 saniye sürmesinden dolayı 0 saniye sonra çalışmaya başlayamamıştır.
- Bu nedenle setTimeout () içindeki gecikme değeri, verdiğiniz süre içerisinde tamamlanmasını garantilemez. Verilen değer minimum gecikme süresini anlatır.
[/mks_two_thirds]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[/mks_col]
Bu makalede JavaScript’in tek thread ile nasıl asenkron çalışmayı desteklediğinden bahsettik. Aklınıza takılan yerleri veya düşüncelerinizi yorum olarak yazabilirsiniz.






2 Yorumlar
Çok kaliteli ve bilgilendirici bir içerik olmuş.
Güzel açıklama için teşekkürler.