
jQuery ile yapabileceğiniz 10 inanılmaz tablo
İçindekiler
Merhabalar Webmaster Kitchen Ailesi, bugünkü yazımızda tablolarınızı oluşturmak, genişletmek veya geliştirmek için jQuery ile çalışan eklentileri inceleyeceğiz.
Genellikle tabloların daha modern olmasını, mobil bir ekosisteme yanıt veren bir düzen olmasını, arama, filtreleme, sıralama veya diğer gelişmiş özellikler gibi ek işlevler sunmasını istersiniz. Tüm bu istediklerimize çözüm olacak nitelikte 10 jQuery tabloyu sizler için derledik.
Tabella.js
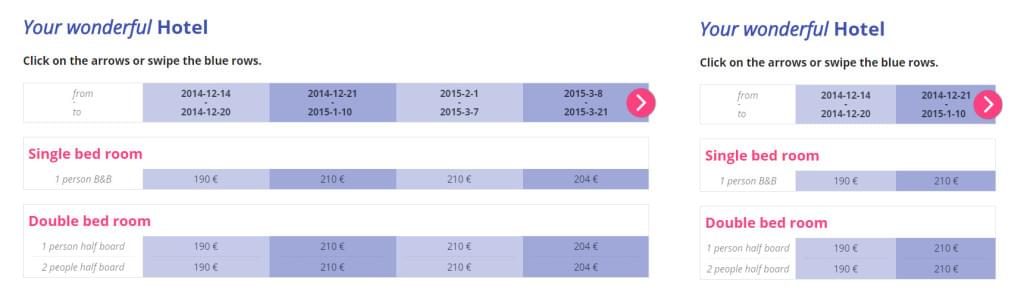
Tabella, uzun/karmaşık tablolarda kolayca gezinmek için dokunma/kaydırma işlevselliği sağlama üzerine odaklanan dinamik bir tablo oluşturma eklentisidir.

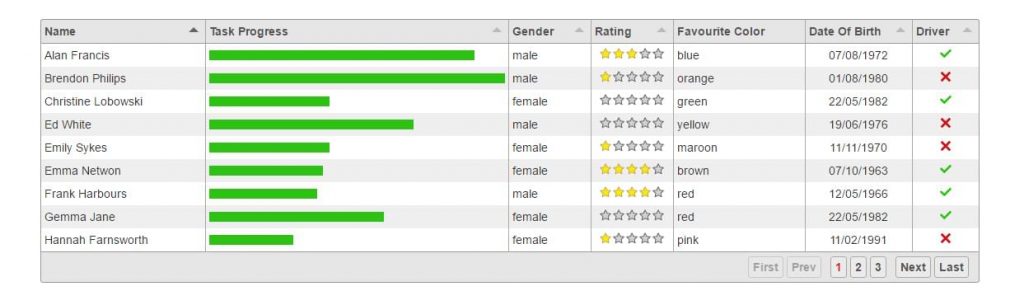
FooTable
FooTable, tablolarınızı geliştirmek için arama, filtreleme ve başka güzellikler sağlayan Bootstrap dan esinlenilmiş tablo eklentisidir.

Website / Demo
Github
Stackable.js
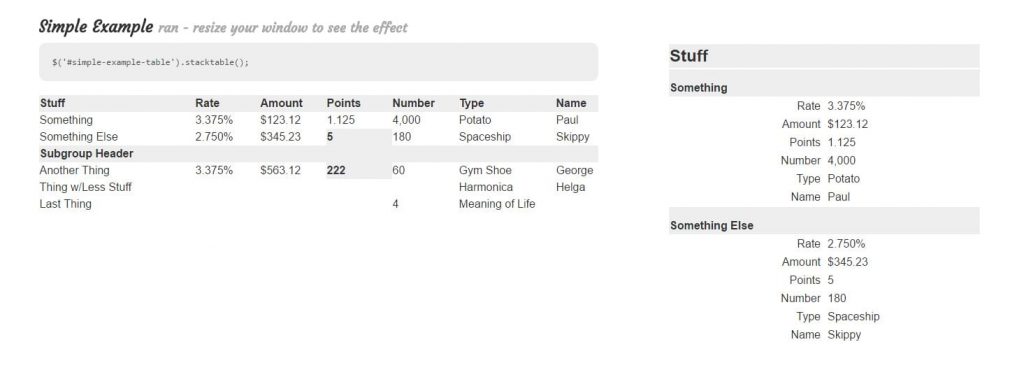
Stackable.js, küçük cihazların düzenini ayarlayarak tablolarınızın mobil ortamdaki uyumluluğunu kolaylaştırmayı amaçlayan mobil dostu bir jQuery eklentisidir.

Website / Demo
Github
jQuery KingTable
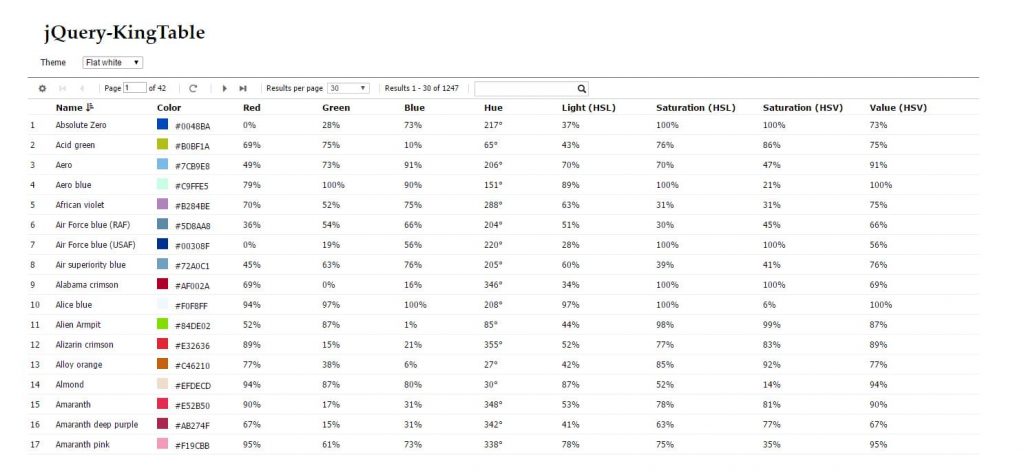
KingTable, karmaşık olarak arama/filtreleme koşulları, hesaplar ve proje yönetimini veya diğer veri odaklı faaliyetleri yönetmek için oluşturulmuş ve geliştiricilere çözüm sunan bir tablo çözümüdür. CSV, JSON ve XML dosyalarını direk export edebilirsiniz.

Demo
Github
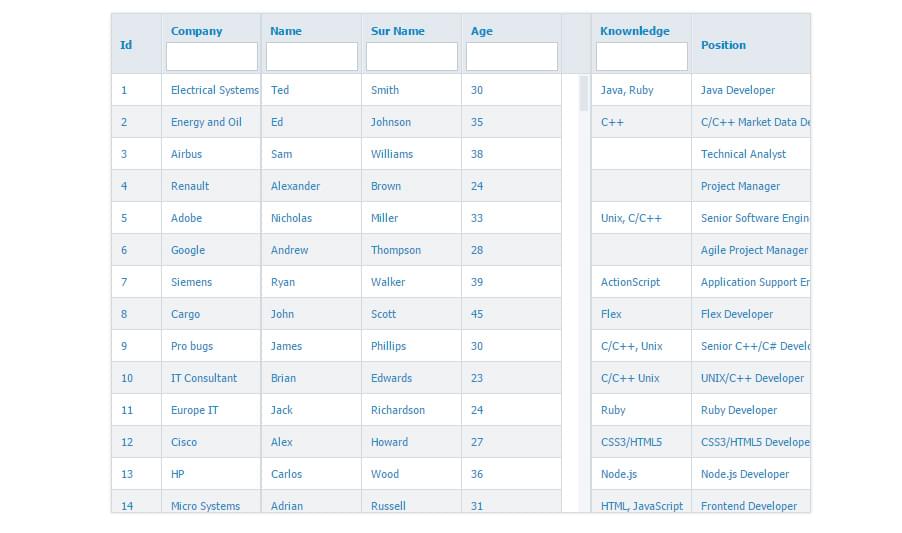
FancyGrid
FancyGrid, ek işlevsellik ve özellikler sayesinde standart tablolarınızı güçlendirir. İster basit bir tablo, ister filtreleme, sıralama veya sayfalandırma işlevselliğine sahip bir tablo isteyin, kullanıcılarınız için harika bir tablo deneyimi oluşturma seçenekleri sunar.

Website / Demos
Tabulator
Tabulator, her bir HTML, JavaScript dizisi, Ajax veri kaynağı veya JSON verileri arasında etkileşimli, genişletilebilir tablolar oluşturmak için dinamik olarak kullanılan bir jQuery eklentisidir.

Website
Demo
Github
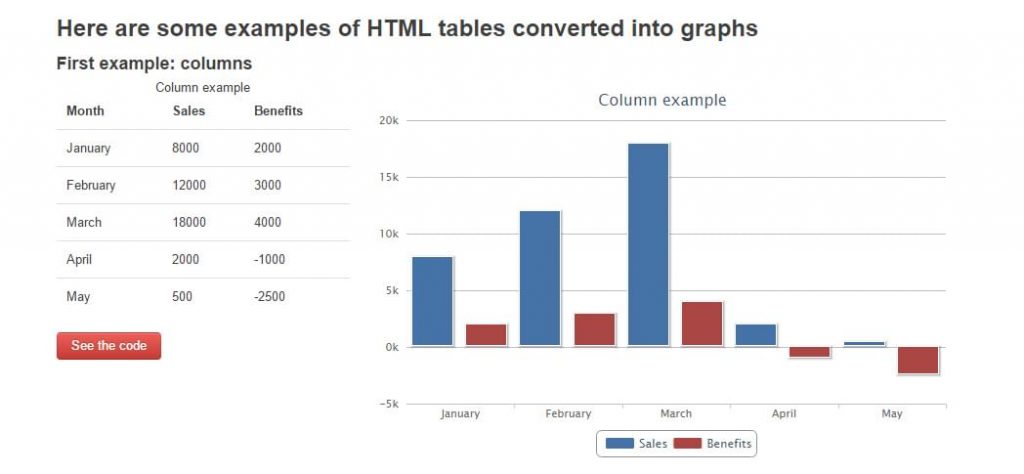
jQuery HighchartTable
HighchartTable, dinamik olarak tablo verilerinizden bir Highcharts yani etkileşimli grafik oluşturarak çalışan faydalı bir eklentidir.

Website
Demo
Github
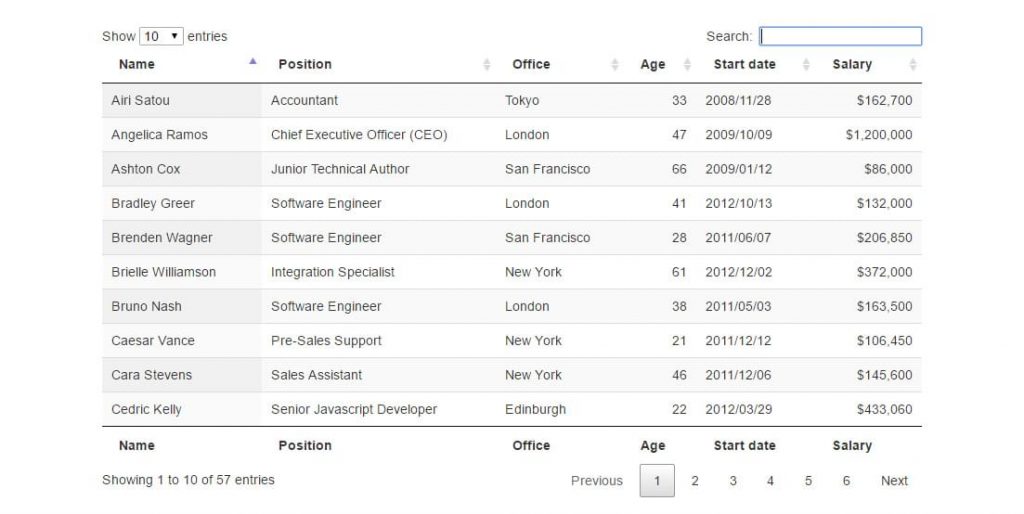
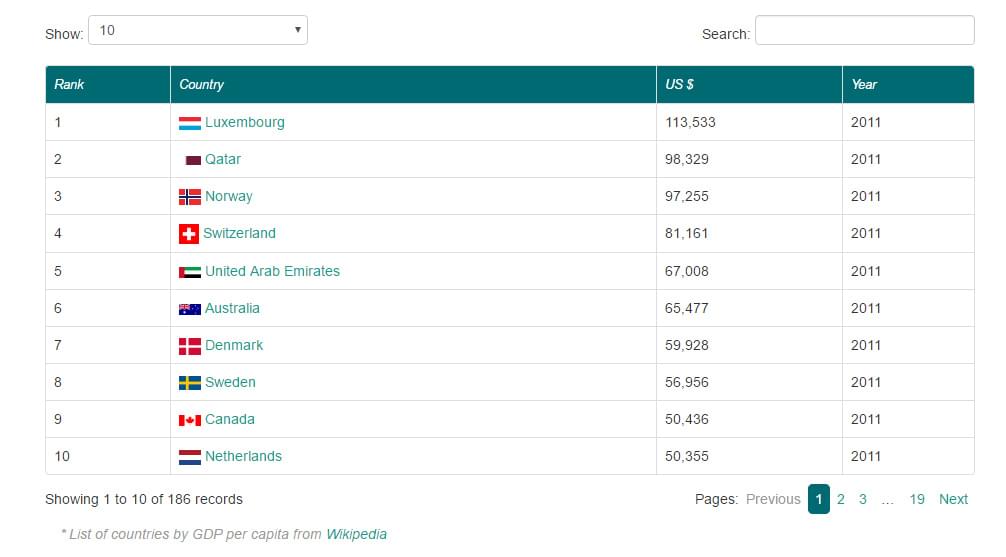
DataTables
Oldukça esnek, daha sezgisel ve kullanışlı kılmak için temel HTML tablolarını yapılandırmayı amaçlayan jQuery tablosudur. DataTables, tablolarınıza sıralama, filtreleme, sayfalandırma ve özel tema oluşturma gibi ek işlevler sağlamak için kullanılan kapsamlı bir eklentidir.

Website / Demos
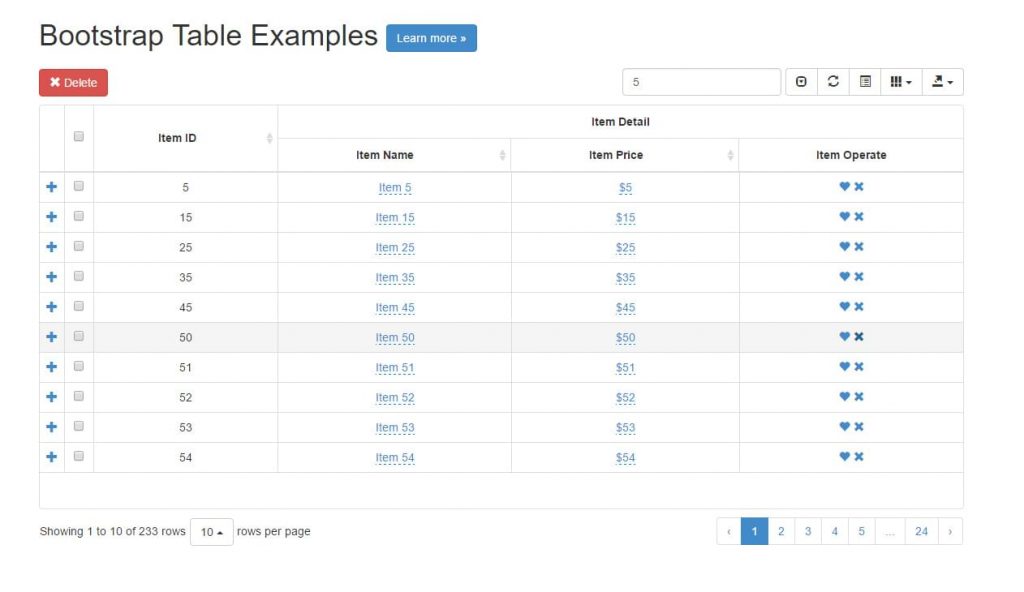
Bootstrap Table
Bu eklentinin gücü ve kapsamı oldukça etkileyicidir. Tablolarınızı hassas ve hoş bir hale getirmek için yeniden şekillendirmek için kullanabilirsiniz, ayrıca süzme, arama, sütunların koşullu gösterimde yapılabilir. Örneğin basitlik için sütunları gizleyebilirsiniz. Bu linkte öğelerin nasıl yapılandırılacağını özetlemektedir.

Website
Demo
Dynatable
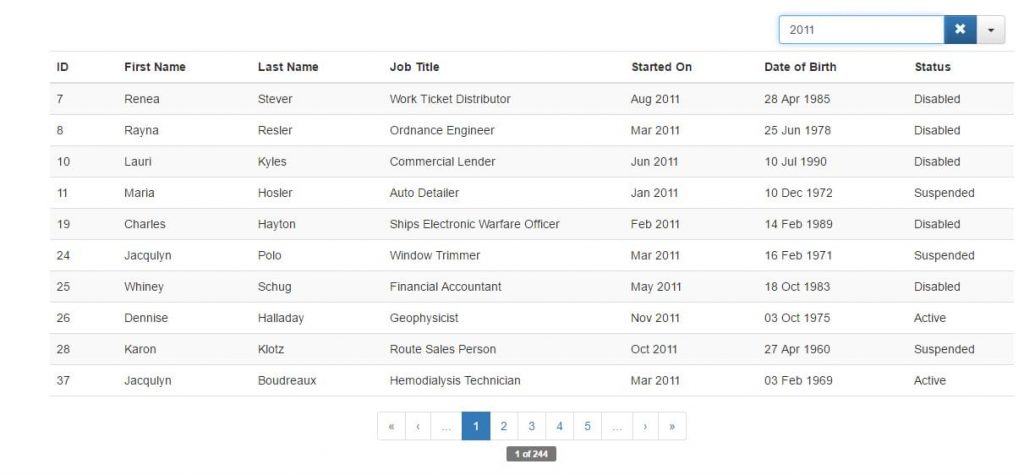
Dynatable, diğer tabloların yanı sıra filtreleme, sıralama ve sayfalandırma gibi güçlü özelliklere sahip tablolar oluşturan inanılmaz derecede güçlü ve derinlemesine bir tablo yapmanıza imkan sağlayan eklentidir. Dynatable, tablonun nasıl işlendiğini, filtrelemenin ve aramaların nasıl çalışacağını, genel olarak size özelleştirilebilir bir çözüm sunan geliştirici odaklı bir tablo eklentisidir.

Website
Github
Bu yazımızla alakalı yorumlarınızı aşağıdaki yorum bölümüne aktarıp bizimle etkileşim kurabilirsiniz. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum.
İşin mutfağını öğrenmek herkesin hakkı.. Webmaster Mutfakta işin mutfağını öğrenin. ?




4 Yorumlar
Tabella güzelmiş. Ben “timetable.js” diye birşey kullanmıştım iş gördü ama sınırlı özellik vardı.
İlginiz için teşekkür ederim. Tabella.js dışındaki diğer eklentileride kullanıp denemenizi tavsiye ederim.
fancyGrid ile Tabella çok hoşuma gitti.
BootstrapTable ‘nin de hakkını yememek lazım 🙂