
JQuery Timedropper ile Özel Zaman Giriş Alanları
Bazı web formları, tarih temelli girdileri gerektirir ve tarih seçici eklentileri bu konuda yardımcı olabilir. Peki ya saat girişleri ne olacak?
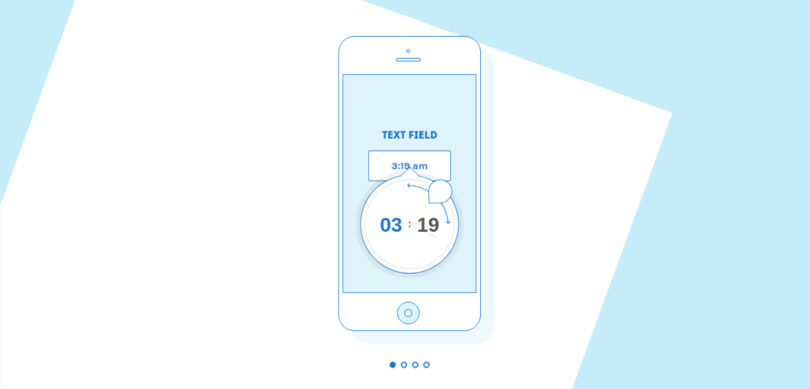
Ücretsiz jQuery eklentisi Timedropper ile, randevuları ayarlamak, telefon görüşmelerini planlamak veya ihtiyacınız olan her şeyi zamanlamak için özel saat seçicileri ekleyebilirsiniz.
Oldukça basit ve başlangıç için jQuery kitaplığına ihtiyacınız var. Bu kütüphaneyi kurduktan sonra, Timedropper JS / CSS dosyalarını ekleyebilir ve çalışmasına izin verebilirsiniz. Bu kadar!

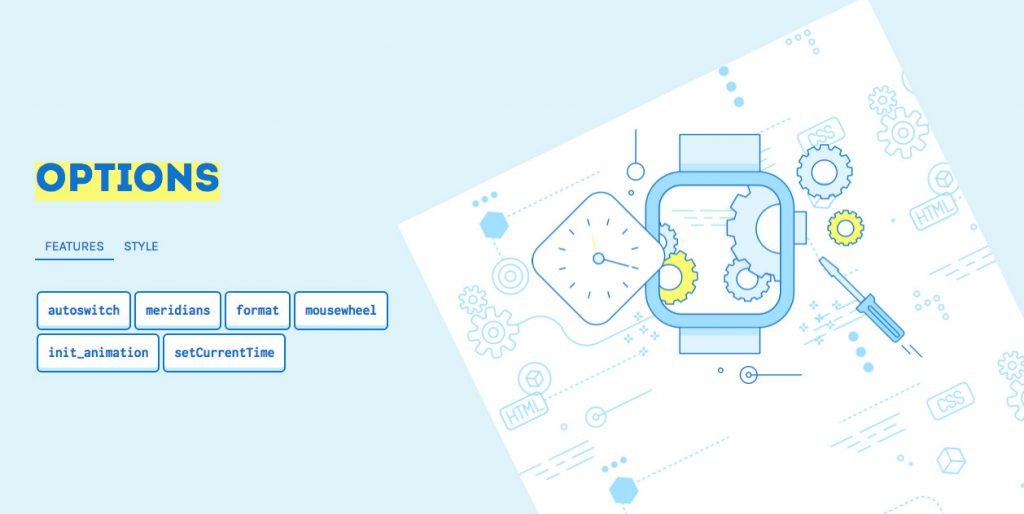
Her girdi alanı, Timedropper giriş alanını ekleyen bir jQuery seçicisi tarafından hedef alınmalıdır. Ekstra (isteğe bağlı) özelliklerle ekleyebileceğiniz seçenekler var:
- Autoswitch – mouse hareketinde otomatik değişir
- Meridians – 24 saat yerine 12 saatlik bir saat ayarlayın
- Format – saat ve dakikaların nasıl göründüğünü ayarlar (varsayılan stil 1:22 pm’dir)
- Mousewheel – tekerleğin kaydırılmasına bağlı olarak zaman değişimini sağlar
- Init_animation – solma animasyon efektlerini açar
- setCurrentTime – geçerli saati alan değerine otomatik olarak ekler
Eğer bu konularda tecrübeliyseniz, stilinizi birkaç önceden hazırlanmış temalarla değiştirebilir veya kendi stilinizi sıfırdan inşa edebilirsiniz.
JQuery eklentilerinin içinde Timedropper oldukça kullanışlıdır. Ayrıca cihazdan bağımsız olarak, herhangi bir uygulama için zamanı seçmek için benzersiz bir arayüz sunar.
Doğal olarak, mobil duyarlı olduğu için akıllı telefonlarda ve tabletlerde de çalışır.
Yine de benzersiz bir arayüz ve basit bir kurulum için Timedropper’ı zaman ayarlama konusunda tavsiye ediyorum.
GitHub‘da tüm kaynak kodlarını ücretsiz bulabilirsiniz ve aşağıda kalifiye olan bu uygulamada inanılmaz derecede basit bir demoyu inceleyebilirsiniz.
Başka düşünceleriniz veya önerileriniz varsa @felice_gattuso Twitter’da geliştiriciyle paylaşabilirsiniz. Ayrıca düşüncelerinizi bizimle yorum yaparak paylaşabilirsiniz.



