
jQuery TypeIt ile Yazı Efekti
JQuery ve metin açılımı web üzerinde sınır yoktur. Biraz yaratıcılık ve doğru JavaScript kütüphaneleri ile hemen her şeyi inşa edebilirsiniz.
Böyle bir kütüphane TypeIt olup, ücretsiz bir jQuery eklentisi olarak inşa edilmiştir. İnanılmaz derecede gerçekçi görünen dinamik yazım animasyonları oluşturmanızı sağlar. Animasyon için kendi kolaylaştırmayı oluşturmak için tuş vuruşları arasında özel duraklamalar tanımlayabilirsiniz.
TypeIt, jQuery topluluğu için bir metin aracı olarak inşa edilen %100 ücretsiz ve açık kaynaktır. Dokümantasyonların tamamı çevrimiçi olarak mevcuttur ve takip edilmesi inanılmaz derecede kolaydır.
Bununla birlikte, TypeIt ücretsiz bir kişisel lisansa sahipken, ticari lisanslar maalesef maliyetlidir. Ancak, ücretsiz kişisel lisansını sonsuza kadar kullanabilirsiniz ve süresi dolmaz, bu nedenle tüm kişisel projeleriniz veya kişisel web siteniz için mükemmel bir kaynaktır.
TipIt JavaScript dosyasını CDN’den sağ tıklayarak sayfanızın başlığına ekleyerek başlayabilirsiniz. Ardından jQuery’yi ekleyin, biraz metin yazın ve hepsini bir araya getirin. Basit!
Genellikle, sayfada belirli bir div hedefleyip metin animasyonu için bir kapsayıcı olarak kullanabilirsiniz. İşte size bunun nasıl çalıştığını gösteren örnek bir kod parçası:
Özel seçenekleri typeIt () işlevine geçirerek, yazım hızını yavaşlatabilir, belirli aralıklarla duraklamalar ekleyebilir ve yazım hızı orta animasyonunu değiştirmek için belirli aralıklarla ayarları sıfırlayabilirsiniz.
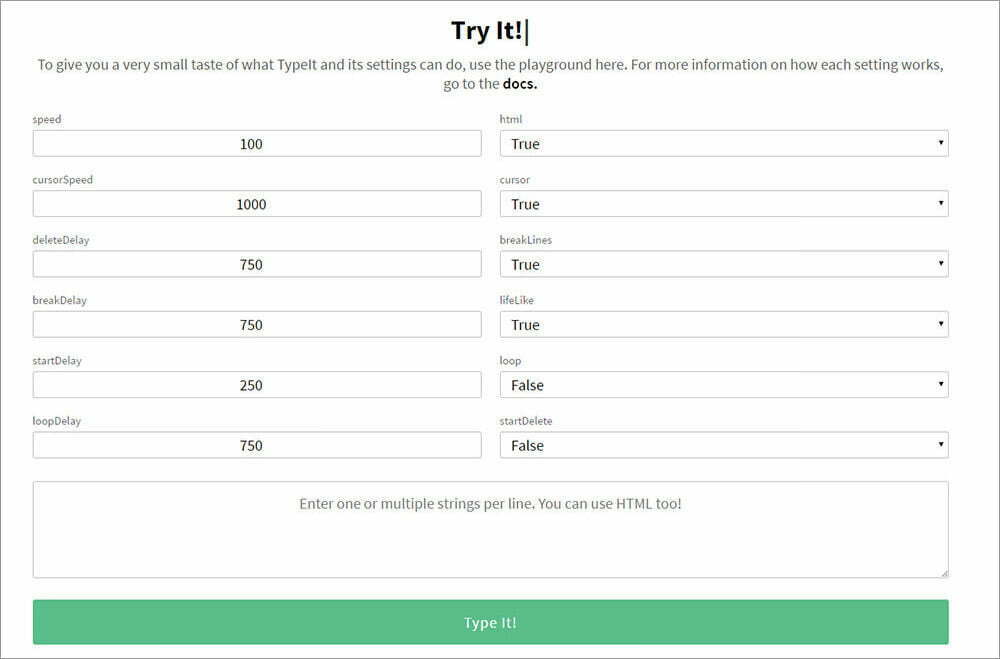
Ayarlar ile oynamalar yapıp biraz zaman harcamak istiyorsanız eklenti sayfasında bu seçenekleri test edebilirsiniz.

Bu metin animasyon oluşturucu, bu eklenti ile yapabileceklerinizin mükemmel bir örneğidir. Anında animasyonlar oluşturmak için bu eklentiyi kullanarak bir web uygulaması oluşturabileceğiniz pek çok özel seçenek elde edersiniz!
Ana eklenti sayfasında, kopyalayabileceğiniz kod parçaları ile alt kısımda daha gelişmiş seçenekler bulacaksınız.
Yani, TypeIt’ı indirin ve bir şans verin! Bir kere işe başlayınca çok eğlenceli oluyor. Ve geliştirici için herhangi bir sorunuz ya da öneriniz varsa Twitter @amacarthur ile bağlantı kurabilirsiniz.
Bu makalede kişisel proje ve sitelerinizde kullanabileceğiniz yazı efekti vermeye yarayan TypeIt’den bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



