
Medium’da Olduğu Gibi Resim Büyütme
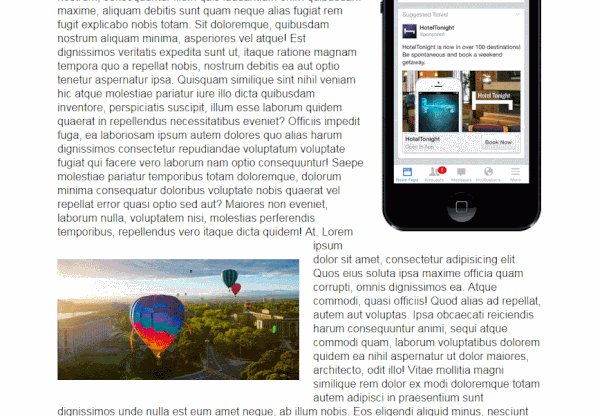
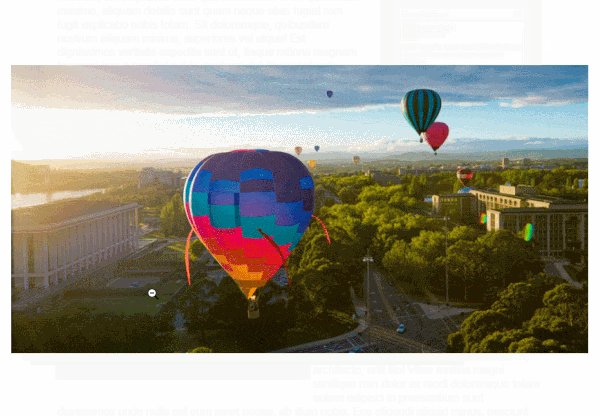
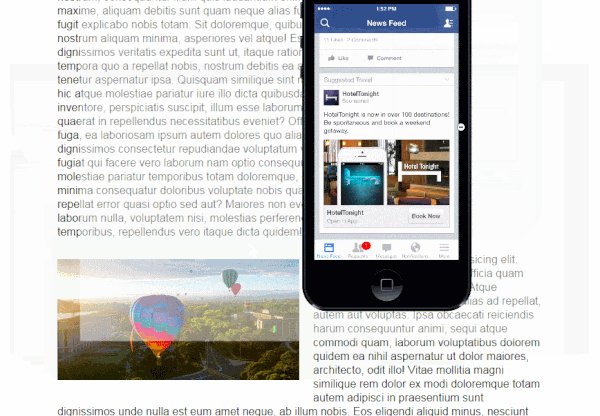
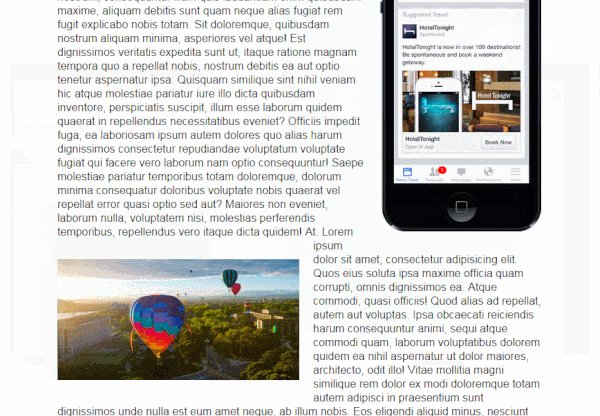
Medium bloglama platformu, blog sayfalarında özel bir görüntü yakınlaştırma efekti kullanıyor. Kullanıcı bir görüntüyü her tıklattığında, otomatik olarak daha büyük bir boyuta odaklanır.
Bu, mükemmel bir efekt ve kesinlikle güzel bir özellik, ancak kopyalanması kolay bir şey değil.
Şimdi, MediumLightbox komut dosyası ile her zamankinden daha kolay. Bu JS scripti hafiftir ve herhangi bir web sitesine veya bloga eklemek kolaydır.

Bunun nasıl çalıştığını görmek isterseniz, yaratıcı Davide Calignano’nın ev sahipliği yaptığı canlı demo sayfasını ziyaret edebilirsiniz.
Tüm kütüphane saf JavaScript ile yazılmıştır, bu nedenle jQuery gibi 3. parti komut dosyalarına gerek yoktur.
Kurulum için JavaScript uzmanı olmanıza gerek yok. Biraz bu işlerden anlıyorsanız kolaylıkla yapabilirsiniz.
Her görüntü, lightbox eklentisinden dinamik olarak çekilen tam boyutlu yüksekliği ve genişliği ayarlamak için data-* attributes alabilir. Kurulum kodu çok basittir ve resimlerin kendilerini veya figure öğesi gibi kapları hedefleyebilir.
Eklentinin çalışması için gereken tek kod snippet’i:
İşlevin içinde, tüm öğeler için bir seçici (ör. Figur) .zoom efekti sınıfı geçireceksiniz. Bu sınıf MediumLightbox stilinde özel olarak tanımlanmıştır, bu yüzden bunu sayfanızda da kullanmak en iyisidir.
Ve, bir kere kurulduktan sonra, tamamı hazır!

Sayfa içeriğiniz alanında, tüm görüntüleri bu sınıfı kullanarak bir figure etiketine koyabilirsiniz. Hem masaüstü hem de mobil kullanıcılar için bu sevilen Orta tıkla-büyüt efekti otomatik olarak alacaklar.
Bu scriptin bir kopyasını indirmek ve başlamak için, yalnızca ana GitHub repo‘sunu ziyaret etmeniz yeterli. Burada, hızlı bir şekilde kurmanız için kopyalayabileceğiniz kod snippet’leriyle birlikte belgeler bulacaksınız.
Bu makalede Medium’da bulunan resim yakınlaştırma efektini yapan MediumLightbox JS eklentisinden bahsettik. Bu konu hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



