Mini.css ile Minimalist Responsive Düzenler Yaratın
Bir frontend frameworkü hafif ve kullanımı kolay olmalıdır. Bootstrap en popüler olanı olmasına rağmen, aynı zamanda en ağır frameworklerden biri. Ve Bootstrap için pek çok seçeneğe sahip bir dünyada, beğendiğiniz birini bulmak zor olabilir.
Mini.css daha yeni bir frameworktür ve gerçekten ismine göre yaşar. Şu anda 2.x sürümünde, bu framework mümkün olduğunca küçük olmayı hedeflemekte olup, şu anda gzipleştirildiğinde sadece 7 KB boyutundadır.
Tüm frameworkler mobil duyarlıdır ve ihtiyacınız olan herhangi bir düzen için çalışmalıdır.
Mini.cs’leri Yarn, npm veya Bower gibi herhangi bir paket yönetim sistemine yükleyebilirsiniz. Dosyaları GitHub‘dan indirirseniz doğrudan yüklenebilir.
Web sayfanıza eklendikten sonra, sitenize bu kütüphaneyi dahil edin ve değişimi göreceksiniz.
Butonlar, linkler, formlar, tablolar, bu varsayılan unsurların tümü Mini.css kitaplığında temel stilleri ile birlikte gelir. Duyarlı bir düzen oluşturmak için, almak zor olmayan grid sistemini kullanmanız gerekir.
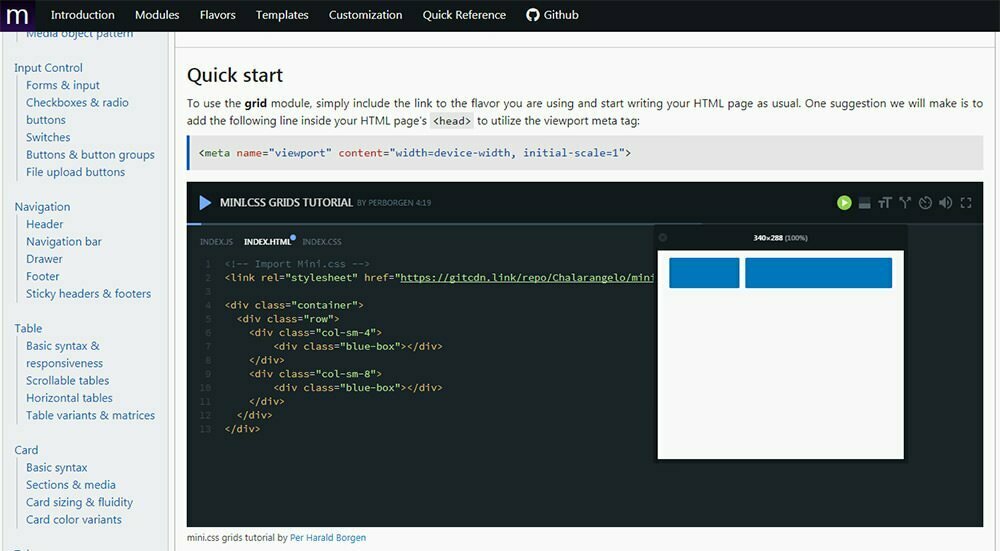
Dokümantasyonların tamamı düz bir İngilizce olarak yazılmıştır, dolayısıyla anlaşılması kolaydır. Artı, Scrimba‘nın kod örnekleri ile birlikte izlenmesini kolaylaştıran screencast videoları bulunmaktadır.
Bu kütüphaneye derinlemesine girdikçe, özellikler eklemek veya mevcut kütüphaneleri düzenlemek isterseniz özelleştirme yönergelerini kontrol edebilirsiniz.
Veya bir projeye başlamak istiyorsanız hızlıca varsayılan şablonlarını kontrol edin. Bu, sütun düzenleri üzerinde çalışır ve sitenizi daha iyi düzenlemenize yardımcı olur.
Mini.css kitaplığını gerçekten çok beğendim çünkü her projeye küçük ve uygulanabilir bir front end kaynağı oluşturmak için çalışıyoruz. Hafif ve kolay bir şey almak isterseniz, bir sonraki projenizde kesinlikle denemeye değer.
Bu makalede projelerinde Mini bir css kütüphanesi kullanmak isteyen web geliştiricileri için Mini.css kütüphanesini tanıttık.
Bu kütüphaneyi kullanırım diyorsanız “Neden kullanırsınız?” veya kullanmam diyorsanız “Neden kullanmazsınız?” yorumlarınızı bekliyoruz.