
Mozilla’nın Thimble Kod Editörüyle Html, Css ve JavaScript Öğrenin
Mozilla Thimble kod editörünü biliyor musunuz? Bu çevrimiçi editör, Adobe’nin Brackets açık kaynak projesine dayanıyor. Bu araç, sıfırdan yeni projeler oluşturmanıza veya popüler şablonları kullanmanıza olanak tanımaktadır. Kullanıcılar değişiklikleri yan yana görebilmektedirler. Kullanıcılar ayrıca projelerini yayınlayabilir ve paylaşılabilir bir URL elde edebilirler.
Bağımsız bir metin düzenleme uygulaması indirmeden, kodlamanıza yardımcı olmak için tasarlanmış, web tabanlı kod düzenleyicilerinde herhangi bir eksiklikten söz edemeyiz. Mozilla’nın Thimble adındaki çevrimiçi kod düzenleyicisi 2012 yılında tekrardan faaliyete geçirildi.
Thimble‘ın tekrardan kullanıma hizmet vermesiyle HTML, CSS ve JavaScript‘in temellerini öğretme esas alınmış olundu. Mozilla 2015’de, birçok yeni özellikleriyle ve yeniden tasarlanan Thimble ile yeniden dikkatleri üzerinde topladı.
WEB PROJELERİNİN DÜZENLENMESİ İLE PROGRAMLAMA ÖĞRENİN
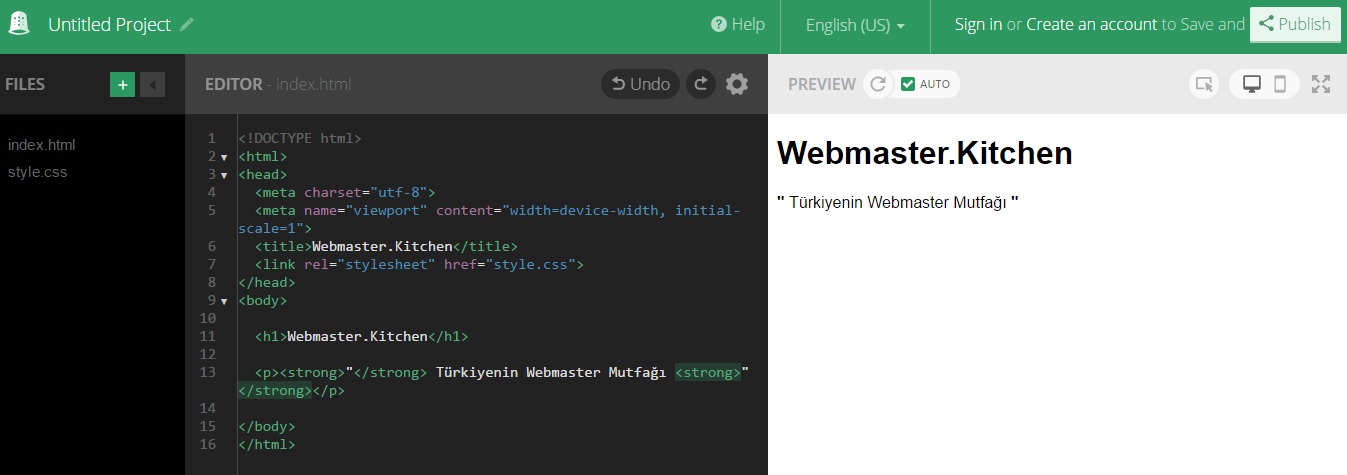
Thimble, Adobe’nin Brackets açık kaynak projesine dayanıyor. Bu, size nihai sonucu yan yana görüntüleyen, öğrenme sürecini kolaylaştıran bir tarayıcı içi HTML editörüdür.

 Sol bölmede kodlarınızı yazdığınız veya değiştirdiğiniz anda, sağ tarafta gayet hızlı ve senkron bir şekilde çıktılarını göreceksinizdir. Hataları tespit etmenize ve düzeltmenize hızlı ve kolay bir şekilde yardım sağlamaktadır.
Sol bölmede kodlarınızı yazdığınız veya değiştirdiğiniz anda, sağ tarafta gayet hızlı ve senkron bir şekilde çıktılarını göreceksinizdir. Hataları tespit etmenize ve düzeltmenize hızlı ve kolay bir şekilde yardım sağlamaktadır.
Ayrıca değişimlerin mobilde nasıl görüleceği kısmında da bize kolaylık sağlamaktadır. Sağ yukarıda kısımda bilgisayar ve mobil olmak üzere 2 çeşit mod seçeneği vardır.
Sol yukarı bölmede FILES adlı yerin hemen yanında + tıklayarak HTML, CSS ve JavaScript dil seçeneklerini de görebilirsiniz.
Mozilla Thimble’ın web sitesini açar açmaz, düzenleyebileceğiniz, geliştirebileceğiniz ve daha iyi şeyler yapabileceğiniz birçok şablon göreceksiniz.
Yazı hakkında görüş ve düşüncelerinizi sayfanın altında bulunan yorum alanına belirtebilirsiniz. Arkadaşlar bir sonraki yazıda görüşmek dileğiyle. Mutfakta kalın 🙂




1 Yorum
Oldukça güzel bir editörmüş. Öğrenmemize vesile olduğunuz için teşekkürler.