
Multi.js – JavaScript ile Kullanımı Kolay Select Box
Seçim menüleri biraz ilkel ancak işe yarıyorlar. Aynı, onay kutuları ve radyo düğmeleri gibi tüm tipik form girişleri için de geçerli.
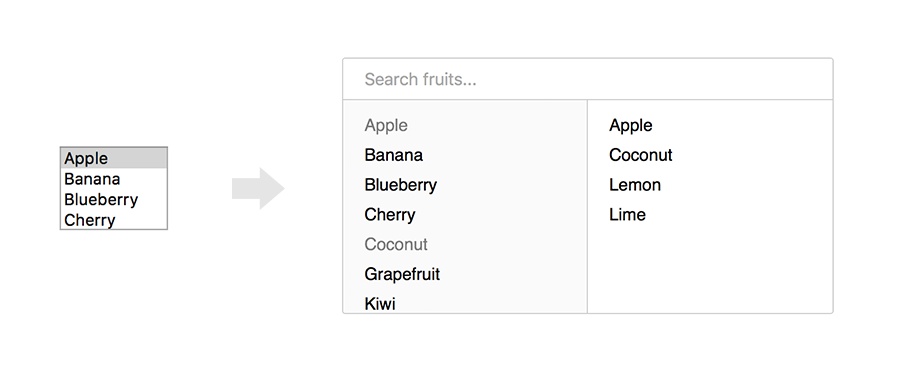
Kendi formlarınızı oluşturmak kolaydır ancak arayüz öğelerini sıfırdan yeniden yapılandırmak zor olabilir. Bu yüzden Multi.js, varsayılan seçim kutularını değiştirmek için çok değerli bir eklentidir.
Multi.js ile, ziyaretçilere, formda bulunan çoktan seçmeli bir özellik ile seçeceğiniz öğelerin bir listesini verirsiniz. Kullanıcılar, onay kutularına ihtiyaç duymadan birden fazla öğeyi seçebilieler.
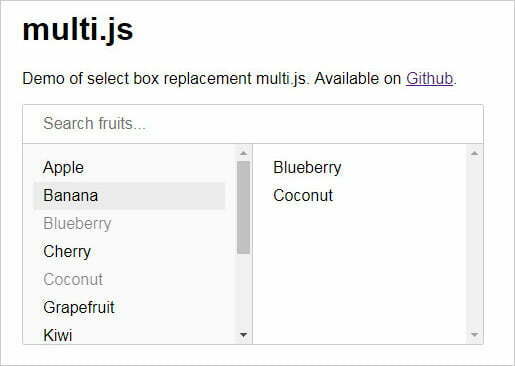
Multi.js bir arama özelliğini destekliyor, bu nedenle kullanıcılar özellikle liste uzunsa öğeleri arayabilirler.
Menü çok sezgisel, bu yüzden çok fazla açıklama gerek yok bulabilirsiniz. Sağdaki sütuna (veya “seçilen” öğeler) eklemek için sol taraftaki herhangi bir öğeyi tıklatırsınız. Daha sonra, bunları kaldırmak için sağ sütundaki öğeleri tıklayın.
Arama özelliği de dahil olmak üzere her şey vanilla JavaScript’te çalışır; dolayısıyla herhangi bir bağımlılık gerekmez. Ancak, siteniz bu kitaplığı kullanıyorsa, jQuery’yi desteklemez.
İhtiyacınız olan tek şey Multi.js dosyası ve onunla birlikte kullanmak için gelen CSS stil sayfasıdır. Ardından, bir <select> öğesi oluşturup aşağıdaki gibi bir JavaScript işleci ile öğeyi hedefleyebilirsiniz:
var select_element = document.getElementById( 'your_element_ID' ); multi( select_element );
Şu anda eklenti, optgroup’ları desteklememektedir, ancak bu özellik gelecekte eklenecektir.
Her iki durumda da varsayılan işlevsellik çarpıcı. İstediğiniz gibi kullanabilirsiniz. Ayrıca mobil responsive yapısını bile destekler.
Daha fazla bilgi edinmek için indirilebilir dosyaları da içeren GitHub repo‘yu kontrol edebilirsiniz. Multi.js demo sayfası, bu eklentinin tarayıcıda nasıl çalıştığını görmek için mükemmeldir.
Bu makalede kullanıcı deneyimini arttırmak için yapabileceğiniz çoklu seçim işlevini kolaylaştıran Multi.js kütüphanesinden bahsettik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.