
Özelleştirilmiş Haritalar Oluşturabileceğiniz JavaScript Kütüphaneleri
İçindekiler
Projelerinizde kullanacağınız haritalarınızı istediğiniz şekilde CSS ile şekillendirebilir veya haritanızı istediğiniz kadar etkileşimli olacak şekilde özelleştirebilirsiniz. Özel harita işaretleyicileri göstermek, özel rota çizgilerini çizmek ve hatta haritanın belirli noktalarına geldiğinizde veya tıkladığınızda bir iletişim kutusu gösterebilmek için kullanabileceğiniz JS Kütüphanelerini sizler için derledik.
GMaps

GMaps, Google Maps’e yeni özellikler ekleyerek kullanıma sunar. Bir harita eklemenin yanı sıra, bir rota çizme, özel bir menü kontrolü ve hatta HTML öğeleri için yararlı olabilecek çokgenler gibi haritaya birkaç özellik daha ekleyebilirsiniz.
GMaps, haritanızı Foursquare gibi belirli bir uygulama ile entegre etmek için kullanabileceğiniz “JSON” formatlı verilerle uyumludur.
Kartograph

Kartograph, SVG formatında haritayı oluşturmak için “Kartograph.ph” ve haritanın üstüne interaktif elemanlar eklemek için “Kartograph.js” olmak üzere iki dosyadan oluşur. Kartograph.js, Raphael.js’ nin üzerine kurulduğundan bu yana, harita IE7’ye doğru güzel bir şekilde çalışacaktır. Kartograph’ ın neler yapabileceğini keşfetmek için interaktif harita sunumlarına bakabilirsiniz.
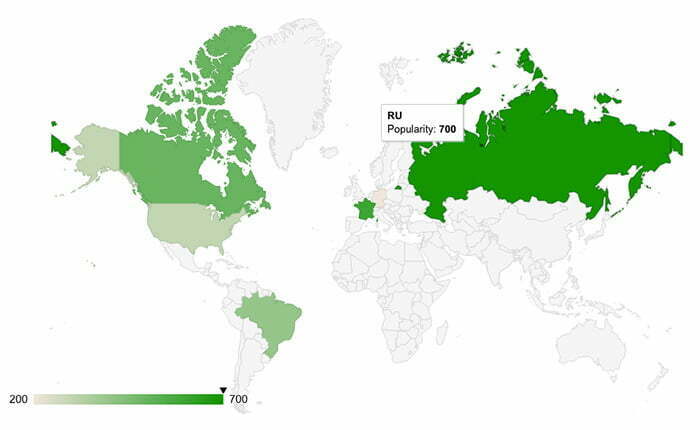
Mapael

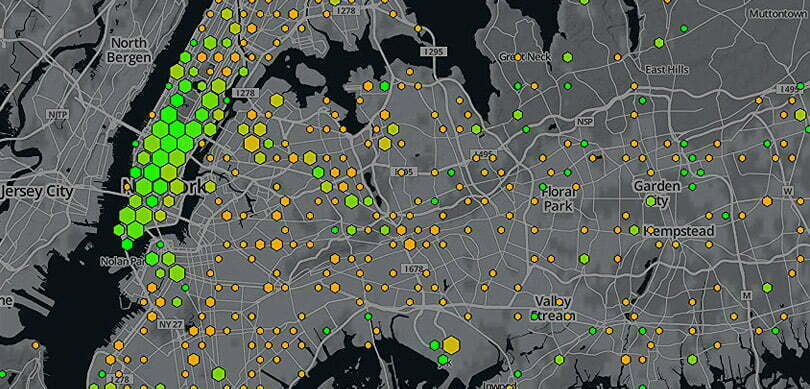
jQuery Mapael, etkileşimli olmasının yanı sıra zarif veri görselleştirmesi ile haritalar oluşturmanıza olanak tanır. Örneğin, bir harita oluşturabilir ve haritadaki bölgelere göre farklı renkler belirtebilirsiniz. Ayrıca, araç ipucunun yanı sıra tıklama veya gezinme gibi etkinlik işleyicileri de ekleyebilirsiniz.
Harita, JavaScript’ in oluşturduğu içeriği tarayamayan arama motoru robotları için alternatif içerik sağlayarak “SEO” düşüncesiyle oluşturulmuştur.
D3js

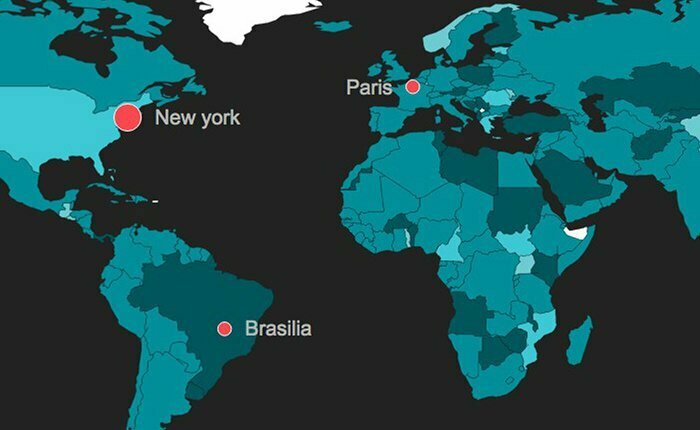
D3.js, verilerinizi HTML, SVG ve CSS ile hayata geçirecek kapsamlı bir JavaScript kütüphanesidir. Son derece interaktif bir harita oluşturmak için D3 kullanımı oldukça çeşitlidir. World Bank Global Development‘ in bu haritasına bakın ve D3.js. ile neler yapabileceğinizi görün.
DataMaps

D3.js ile bir harita oluşturmak çok zor geliyorsa, DataMaps‘i kullanabilirsiniz. DataMaps, esas olarak haritalar oluşturmak için geliştirilmiş bir D3.js eklentisidir. D3.js’nin bir çok özelliğini devralır, dolayısıyla basit veya çok özel haritalar oluşturabilirsiniz. Bu arada haritanız size yanıt veriyor.
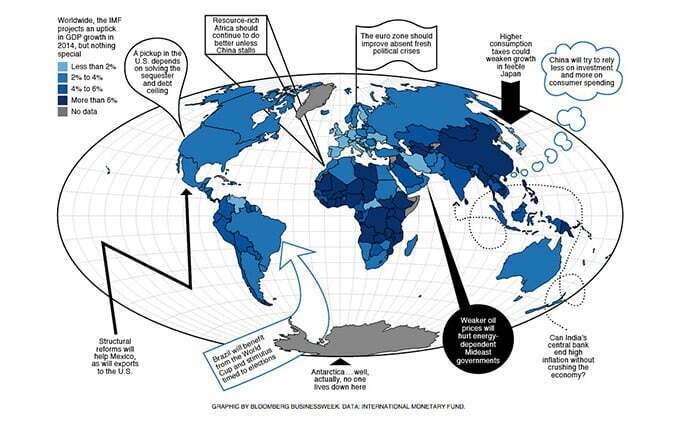
GeoChart

GeoChart, küçük ayrıntıları olan tam teşekküllü bir harita yerine, bölge, işaretleyici ve metin oluşturan basitleştirilmiş bir Google Harita’ dır. Harita, SVG’ de oluşturulur ve bölge renklerinin değiştirilmesi, açılır pencere ve özel harita işaretleyicilerinin eklenmesi dahil bir çok şekilde özelleştirilebilir.
Maplace

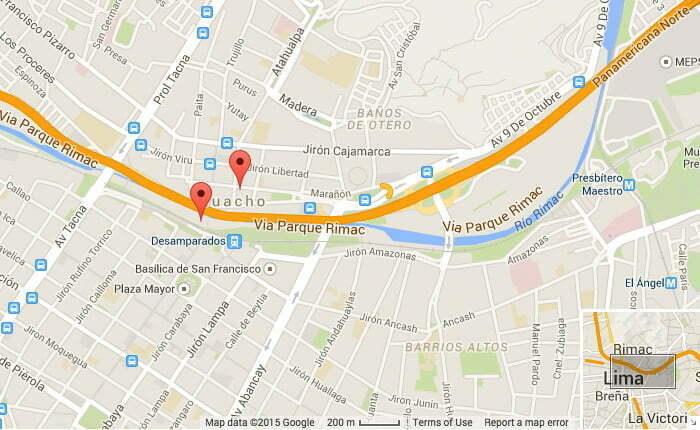
Google Maps API v3 ile harita oluşturmak için bir jQuery eklentisi olan Maplace ile IE6 dahil olmak üzere tüm tarayıcılarda çalışır. Bu, haritayı mümkün olan en kolay şekilde oluşturmak için dikkat etmeniz gereken başka bir eklentidir.
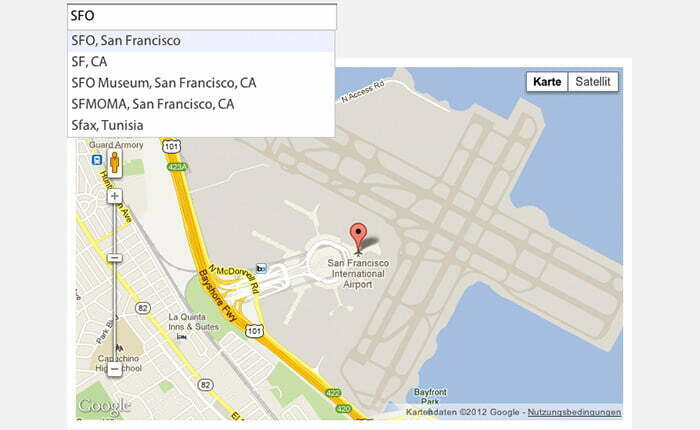
GeoComplete

GeoComplete, kendi başına bir JavaScript kütüphanesidir. Kütüphane, haritayı yazarken şehirler, ülkeler veya eyaletlerin önerilerini gösteren bir giriş alanı ekleyecektir.
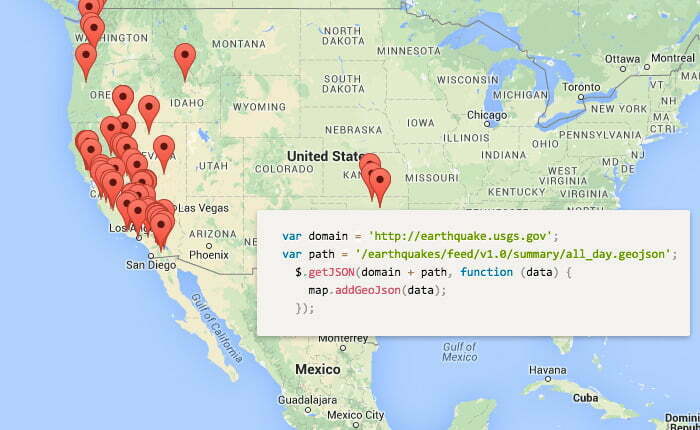
Map Tools

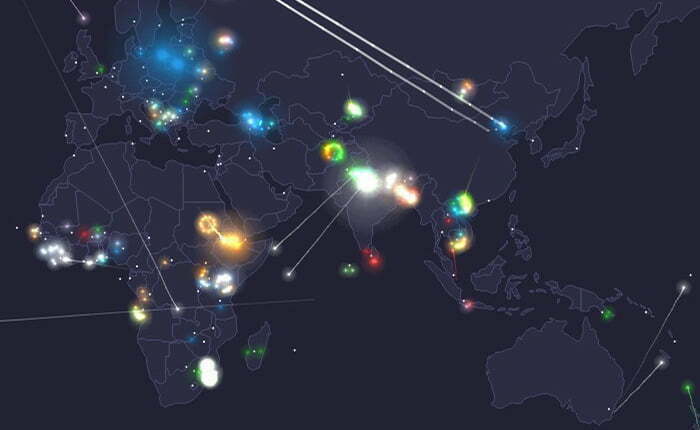
Map Tools, Google Maps’i eklemek için sezgisel API sağlar. Harita oluşturmak için “TopoJSON” ve “GeoJSON” gibi coğrafi formatlı JSON verilerinin yüklenmesini destekler. Bunun üzerine, haritayı daha canlı hale getireceğini düşündüğüm animasyonlu işaretler ekleyebilir, değişkenlere veya placeholder’ a sahip olan HTML öğeleri de ekleyebilirsiniz.
Leaflet

Geliştiriciler, mobil cihazlara uygun boyutta küçüklüğünü koruyarak, kusursuz çalışabilmek için Leaflet’ i oluşturdular. Belirli işlevler için, eklentileri kullanarak genişletebilirsiniz. İhtiyacınız olan çoğu çevrimiçi harita özelliğine sahiptir; işaretçiler, açılır pencereler, çokgenler gibi serbest vektör katmanları. CSS3′ ü kullanarak kolaylıkla özelleştirebileceğiniz gibi varsayılan tasarımlarda oldukça güzeldir. Hem mobil hem de masaüstü tarayıcıları için en çok kullanılan etkileşim özelliklerine sahiptir.
Bu yazımızda sizlere projelerinizde kullandığınız haritalarınıza, daha fazla özellik ekleyebileceğiniz JavaScript Kütüphaneleri’ nden bahsettik. Siz de bilgilerinizle yorum kısmından mutfağa katkıda bulunabilirsiniz.




3 Yorumlar
Merhaba,
Türkiye bazlı, il ayrımlarınında yapılabileceğiz bir map varmı önerebileceğiniz acaba?
Merhaba az önce bakınırken şunu buldum: https://github.com/dnomak/svg-turkiye-haritasi inceleyebilirsiniz.
wix sitesini kullanarak ben de kullanıcıların girdiği şehiri gösteren ve bu şehirin koordinatlarını veri tabanında tutan bir sayfa yapmaya çalışıyorum. Yeni olmam nedeniyle çok fazla hakim değilim. yardım edebilir misiniz.