
Radiobox.css ile Animasyonlu Radyo Düğmeleri
HTML5 ‘in default olarak radyo düğmeleri oldukça sıkıcıdır. CSS kullanarak renklendirme yapılması göze hoş gelebilir ancak yeterli değildir. Radiobox.css radio butonlara animasyon katmanızı sağlar.
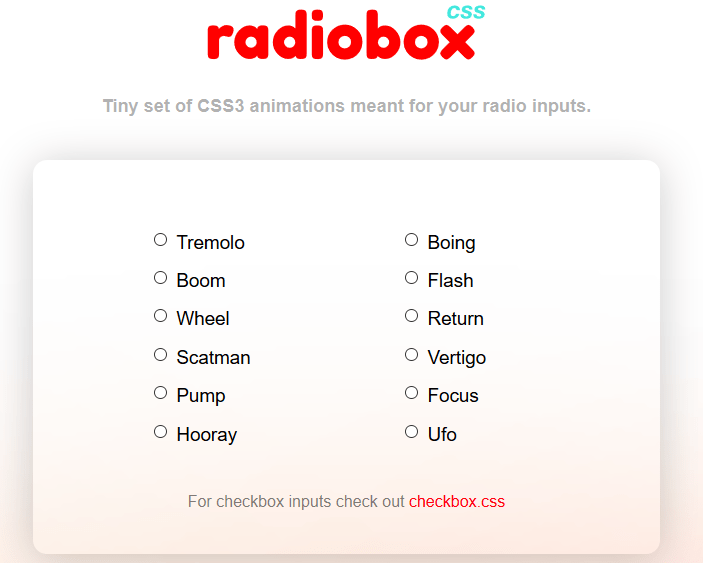
Radiobox.css, radyo girişlerine özel CSS3 animasyonları ekleyerek, stil üzerine odaklanmaktadır.

Varsayılan HTML5 radyo düğmeleri oldukça sıkıcıdır. CSS3’ü kullanarak onları özelleştirmenin yolları vardır, ancak çoğu teknik yalnızca görünümlere odaklanır.
Bu kütüphane tamamen ücretsiz ve açık kaynaktır, GitHub’dan kütüphaneyi indirebilirsiniz. Bu CSS kütüphanesi ile, radyo düğmeleri için geçerli olan 12’den fazla farklı animasyondan seçim yapabilirsiniz.
Özel CSS stilleri olmadan, normal radyo girdileri gibi görünürler. Ancak kullanıcı bir düğmeyi seçmek için tıkladığında, değişik animasyon efekti elde edersiniz. Ana Radyobox sayfasında, her stilin adının yanında demolarını denyerek canlı örnekler bulabilirsiniz.
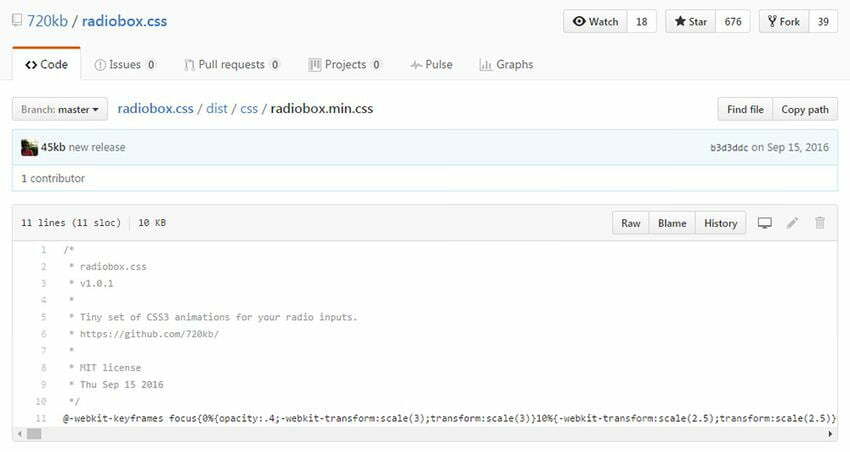
Radiobox’u doğrudan npm veya bower’dan yükleyebilir veya dosyaları yerel olarak makinenize indirebilirsiniz.

İhtiyacınız olan tek dosya, radiobox.min.css’dir. Buradan, istediğiniz animasyona bağlı olarak her radyo düğmesi için basit bir sınıf ekleyin.
İşte “boing” efekti için bir kod parçası:
“Boing” animasyonunun boing.min.css adlı kendi CSS dosyasına sahip olduğuna dikkat edin. Sayfada bu efekti kullanmayı planlıyorsanız, bu eklenmelidir.
Radiobox’u indirirken, tüm bu efektler için canlı demolar içeren bir demo dizini almalısınız. Kolaylıkla kodunuzu sayfanıza kopyalayıp yapıştırabilirsiniz, zahmetsizce çalışması için.
Tam dokümantasyon için, canlı demo sitesiyle birlikte ana repo’yu kontrol edin. Geliştiricilerle iletişime geçmek istiyorsanız, 720 kb web sitesinden veya mesajı Twitter @ 720kb_ yoluyla iletişime geçebilirsiniz.
Bu makalede radio butonlara animasyon ekleyebilmenizi sağlayan Radiobox.CSS kütüphanesini tanıttık. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




1 Yorum
Mükemmel ! Teşekkür ederiz.